
個性的な演出が次から次に現れる Denise Agency の美しいコーポレートサイト
とても洗練された美しいウェブサイト
今回ご紹介するのは、フランスはパリに拠点を置くエージェンシー、Denise Agency のウェブサイトです。
わたし個人の先入観が貧相なのが露呈してしまうのですが、なんというか、今回のサイトはすごくフランスっぽい感じがします。とても洒落ていて、美しいデザインです。
WebGL の演出も非常に凝っていて、しかも個性的なものばかりです。
リンク:
Denise Agency — Production and Talent Agent in Paris
不思議なインターフェースもむしろ楽しい
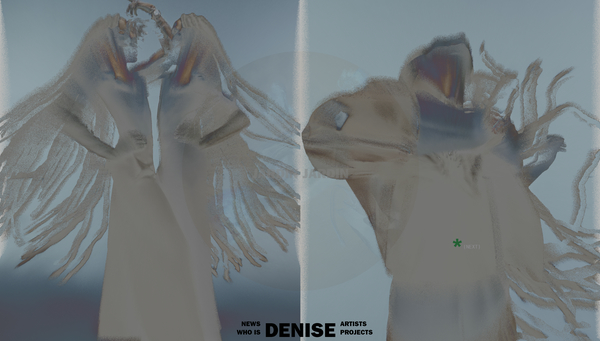
今回のサイトは、トップページがそのまま直近の事例を紹介する NEWS のセクションを兼ねていて、画面全体にそのプロジェクトのキービジュアル(の画像や動画)が映し出されます。
パッと見ただけではわかりにくいですが、画面の左右それぞれの領域がクリッカブルになっていて、左側が PREV、すなわち戻る、右側が NEXT、すなわち進むという意味になっています。
トップページの左右どちらかの領域をクリックしてやれば、NEWS を次々と見ていくことができるという仕組みです。

この上のスクリーンショットは、PREV や NEXT の領域をクリックした際に発生するトランジションエフェクトをキャプチャしたものです。
静止画ではすごく伝わりにくいと思うのですが、ネガポジ反転のような効果と、UV を歪めるディストーション、さらにはホワイトノイズを利用してザラザラしたような質感を与える効果などが複雑に組み合わされています。
どうしても静止画の状態ではその魅力が伝わらないので、実際に動くところをご覧いただくことをおすすめします。
一瞬のエフェクトですが、めちゃくちゃかっこいいです。

その他、サイト内にはそれなりに多くのコンテンツが用意されていて、かなり見応えがある感じになっています。
いかんせん、サイト内の導線の部分がこう…… なんというかあまり直感的な感じになっていません。かなり凝ったレイアウトで、これは狙ってこういう雰囲気に仕上げているのだと思います。
各下層ページもインタラクティブ性をしっかりと盛り込んだ個性的な作りで、すごくフランスっぽい感じがします(個人の感想です)


ただ単に奇をてらったデザインにしているというわけでもなく、かといって王道的なデザインというわけでもなく、すごく個性的な印象を受けるウェブサイトだと個人的には感じました。
WebGL の使い方もちょっと変わっていて、派手なだけでもないし、かといって見た目が地味なわけでもない。いずれのエフェクトもあまり見たことのないタイプの調整になっていて、見ていてとてもおもしろいです。
わたしの語彙力ではうまく言語化できないのですが、すごくエモーショナルなウェブサイトです。
ぜひチェックしてみてください。



