
二次元的なエフェクトも組み合わせた楽しい雰囲気が見事な Pravasith さんのポートフォリオサイト
あまり見かけない手作り感のある雰囲気
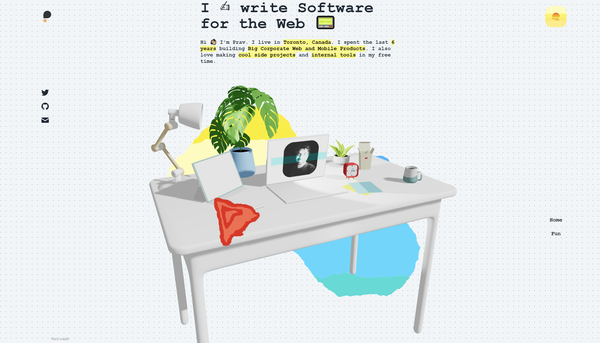
今回ご紹介するのはカナダを拠点に活動されている Pravasith さんのポートフォリオサイトです。
ノートの1ページをそのままウェブ上に再構築したかのような、独特な手作り感のあるデザインのウェブサイトになっていて、とてもおもしろいです。
3D 的な表現と 2D 的な表現をうまく組み合わせています。
リンク:
Pravasith - Creative Full Stack Developer
カーソルを追いかけるライト
今回のサイトでは、3D モデルを使って表現された立体的なデスクと、その前後に配置される 2D のスプライトを組み合わせてシーンが作られています。
3D シーンのほうは比較的オーソドックスな実装かなと思うのですが、カーソルの位置に向かってデスクライトが自動的に追尾するように動くなど、ある程度動きの要素も取り入れられています。
デスクライトの動きは結構複雑で、多段構造になっているアームの動きを上手に破綻なく制御しているのがなんかすごいですね……

この上のスクリーンショットを見ると、背景の部分と、デスクの手前左側に、ライトの影響を受けていないスプライトが配置されているのがわかるでしょうか?
ベタ塗りで、ライトなどの干渉を受けないため陰影が付いていない部分があり、このスプライトの部分も DOM として配置されているわけではなく、WebGL によって描画されているようです。
スクロール操作を行ってやると、それに連動して水面が激しく揺れるような感じでスプライトが波打つようになっており、この動きもなんか自然な感じで派手すぎず、ちょっとした驚きのある仕込みという感じでおもしろいです。

デスクの手前側にある三角形のスプライトが歪んでいるのがわかるでしょうか
サイト内に置かれているイラスト風のスプライトは、いずれもスクロールに対してインタラクティブに変化が起こるようになっています。
ときにはそれ(イラスト)自体が主役になっているセクションもありますし、冒頭部分と同様に背景として配置されている部分もあります。
画面の右上にあるアイコンからダークモードに変更することもでき、トーンが暗めになっても各種スプライトの存在感は薄れることなく、むしろすごく色鮮やかにサイト内を彩っています。

サイト内のデザインはドット模様も可愛らしく、なんかノートをパッと開いて見ているような感覚を覚えます。
書体(フォント)の効果や余白の取り方、あとはイラストの雰囲気などいろんな要素が絡んでのことなんだろうなと思いますが、すごく個性的に仕上がっているなと感じました。
一方でサイト内で紹介されている事例は結構硬派な感じもして、そのギャップもなんか個人的にはおもしろいなと思いました。
ぜひチェックしてみてください。



