
流体を活用した圧倒的な存在感と丁寧に実装されたフロントエンド実装が素晴らしい SETAPRINT のウェブサイト
びっくりモダンな印刷業者のウェブサイト
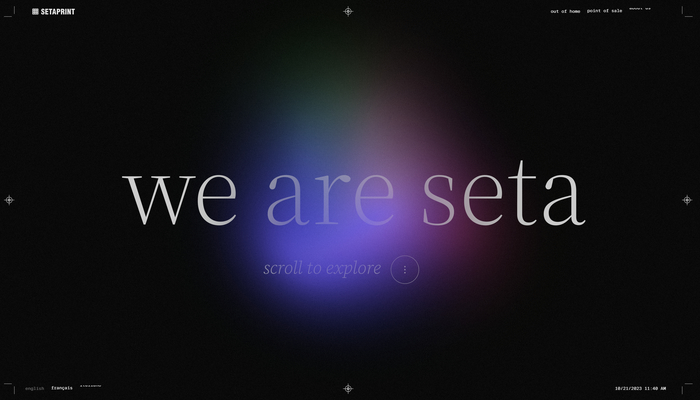
今回ご紹介するのは、主に欧州で印刷関連事業を展開している SETAPRINT のウェブサイトです。
正直に言えば、この印刷業者がヨーロッパでどれくらい知名度のある企業なのかわからないのですが、日本で言うところの TOPPAN のようなかんじの組織なのかもしれません。
印刷業者という肩書が、これほどモダンにかっこよくウェブ上に体現しうるのだということに本当に驚きました。
リンク:
混ざり合うインクはまさに印刷業を想起させる
今回のサイトの演出で、最も目を引くのは間違いなく流体エフェクトです。
ページのトップ部分のほか、あらゆる場面でこの流体表現が印象的に使われています。
一部のセクションでは背景として置かれる場面もあるのですが、どうやらレイヤー的にはかなり前面に置かれているようで、文字や図解が流体で隠れるような感じで描かれます。

文字のレイヤーよりも手前にエフェクトが置かれているのってなんか斬新と言いますか、かなり珍しいデザインであるように感じます。
流体は自然と発生するランダムな流れで常に押し流されていくのですが、カーソルを動かすことで、カラフルな光の帯が描き出されます。
この刻一刻と色が変化する流れるグラデーションを眺めていると、このサイトが印刷業者さんのウェブサイトだということについつい思いを巡らせてしまいます。
すごくいい意味で、事業の内容をかっこよく表現していますよね。

このド派手な流体エフェクトを見たとき、わたしはてっきり今回のサイトの WebGL 実装はこの流体エフェクトだけだろうと、ある意味たかをくくってしまったのですが……
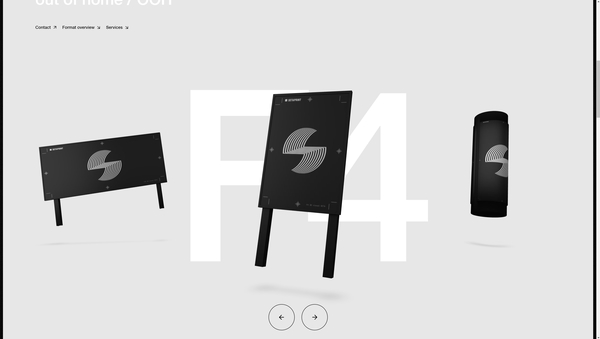
サイト内の下層ページには、3D モデルが普通に登場する場面もいくつかあります。
2D と 3D を両方とも完璧に使いこなしていて、サイト全体のデザインも含めて本当に隙がありません。
イージングの掛け方も心地よい感じで、すごく見応えのあるウェブサイトに仕上がっています。

背景の部分になにか個性的な WebGL の演出を置く、というのは比較的よくある事例だと思うのですが、今回のサイトのようにエフェクトが文字などのコンテンツより手前に描かれるのって、これはこれですごく印象が強く残っていいですね。
文字や文章を読ませることを重視する場合、エフェクトで文字が潰れてしまうのは避けられることが多いでしょうから、普通はこういうふうには作らない気がします。
今回のサイトは、印刷業に関わる企業であること、またエフェクトがまさにそれを間接的に体現したような内容のものであること、そしてその完成度がこれまた非常に高いことなど、いろいろな相互作用があって「これはこれでアリ」と思わせられるのかもしれません。
ぜひチェックしてみてください。



