
WebGL を使って文字や画像をディザリング! どこかレトロな Bagage のウェブサイトがかっこいい
レトロなのにモダン
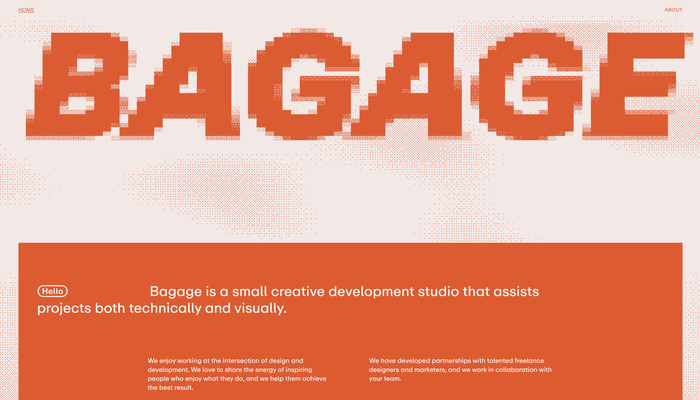
今回ご紹介するのは、クリエイティブ・デベロップメント・スタジオ Bagage のウェブサイトです。
いわゆるディザリングと呼ばれる、ドットの密度を変化させることで濃淡を表現する手法を用いた演出が、どこかレトロなようでもあり、モダンなかっこよさも備えているようでもあり、すごく個性的な仕上がりです。
ちょっと私は詳しくないので描画結果を見ただけでは詳細な実装方法やアルゴリズムはわからないのですが、ベイヤーのマトリックスを使ったディザリング手法の一種かもしれないですね。
リンク:
Bagage — Creative development studio
メリハリの効いた演出が見事
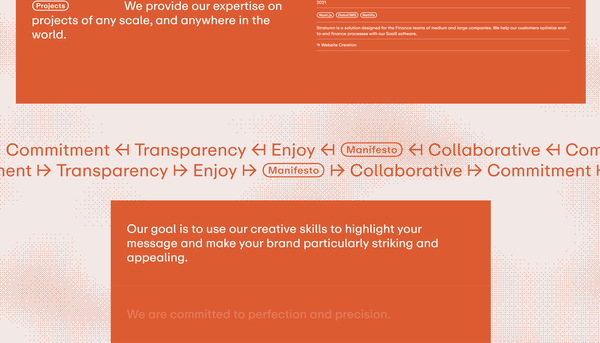
今回のサイトはどちらかというとテキストベースのコンテンツの比率が多いです。
ですから WebGL の実装でバリバリに演出してやるぞ~ みたいな感じではなく、彩りとして WebGL が効果的に使われている、という感じの温度感です。
ただ、実際には冒頭のキービジュアルと背景部分など、WebGL の描画結果が配置されているエリアの広さ自体は結構な範囲に及んでいます。

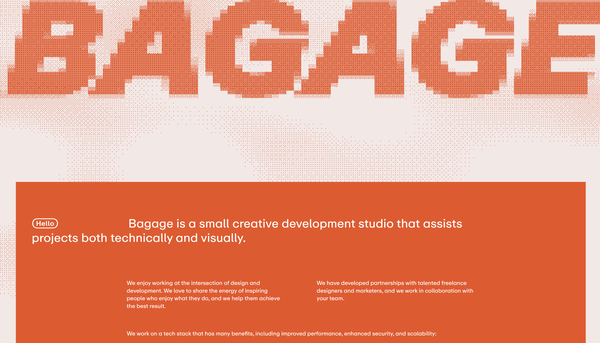
トップページ冒頭の部分にある BAGAGE の文字は、スクロール操作を行うとそれに連動して色がどんどん薄くなっていきます。
この薄くなっていく過程をよく観察すると、ディザリングの効果がどのように色(または色の印象)を変化させているのかがわかりやすいと思います。
キービジュアルの文字部分以外にも、ノイズをベースに着色していると思われる、ゆるいグラデーション模様もディザリングが掛かった状態で描かれています。

トップページはテーマカラーであるオレンジ色に統一されたトーンです。ディザリングによって描かれる文字もグラデーションも、同様の色使いになっています。
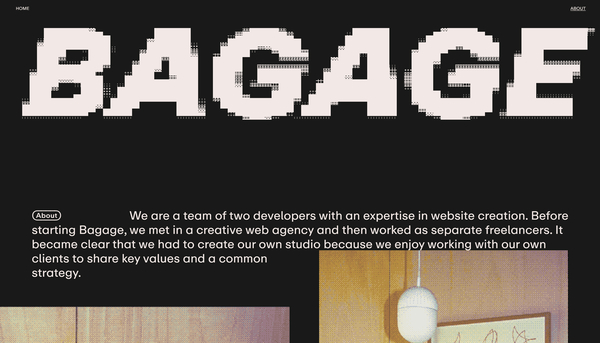
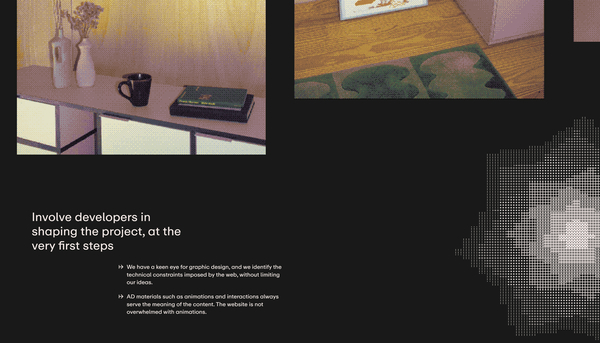
一方で About ページは背景が黒になり、ディザリングで描かれる文字の部分が白っぽい色で描かれるようになります。
また、About ページには写実的な画像をディザリング加工したようなビジュアルが用意されており、これはこれでめちゃくちゃ味わい深いテイストに仕上がっています。
めちゃくちゃかっこいい……


ディザリングという手法そのものはかなり古いものと言いますか、それなりに歴史のある技術だと思います。
いわゆる普通のアルファブレンディングがハードウェアの制約から難しかった時代には、アルファブレンディングの代替手段としてディザリングが用いられたケースも多くあったようです。
今回のサイトはそういった歴史のある技術を使っているからか、どこかノスタルジックな感じというか、レトロな感じがする面もあると思うんですよね。でも一方で、一周回ってその雰囲気自体が斬新でかっこいいものとしても目に映ります。
不思議なトーンの、魅力的なウェブサイトだと思います。
ぜひチェックしてみてください。



