
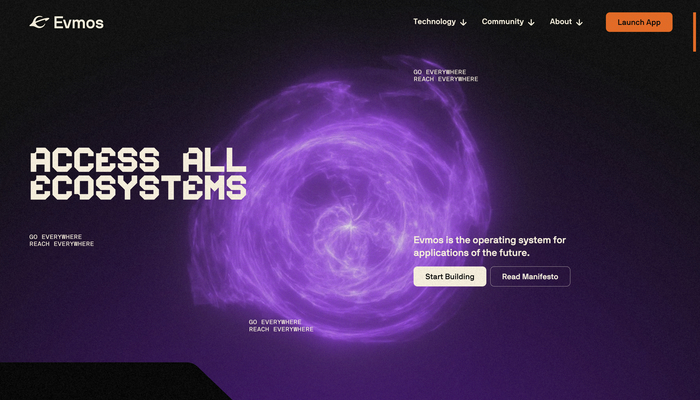
流体的な表現とブロック状のグリッチを組み合わせた独特な演出が面白い Evmos のウェブサイト
プロジェクトの詳細はさておき
今回ご紹介するのは Evmos というプロジェクトのウェブサイトです。
たぶん……いわゆる仮想通貨やブロックチェーン技術、さらには WEB3 といった文脈のプロジェクトだと思うのですが、詳細については興味があれば各自調べていただくとして……
当サイトではあくまでも WebGL 実装に注目して、ご紹介しようと思います。
リンク:
ちょっとロードが長い……
今回のサイトはちょっとロードが長いです。正確には長いというか、ロードが始まるまでにしばらく待機時間が発生する場合が多いようです。
プログレス表示のパーセンテージを表す 0 の数字が、まず最初に動き出すまでにすごく待たされることがあり、動き出すと一気にロードが完了するという具合です。
ページが表示されさえすれば、美しいエフェクトがインタラクティブに発生する WebGL 実装を見ることができます。

ちょっと静止画ではどういうエフェクトが発生するのか、わかりにくいかもしれません。
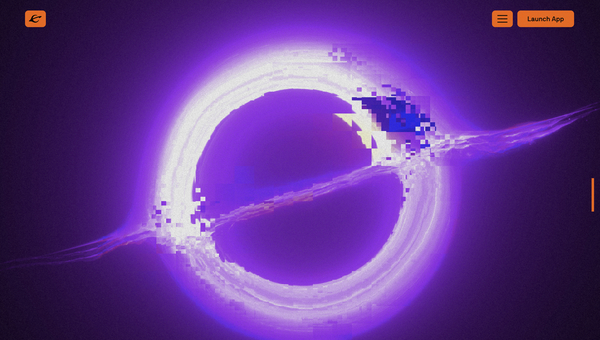
まず、この紫色のシーンはなにも干渉しなくても、ゆっくりと波打つように動いています。そこにカーソルを動かすユーザーのアクションが加わると、非常に派手なエフェクトが発生します。
このエフェクトは、いわゆる流体っぽい挙動でカーソルを動かした位置に力が発生するのですが、ただユラリと流れが生まれるのではなくて、ブロック状のグリッチエフェクト風のビジュアルになります。
このような表現はあまり見たことがなくて、かなり珍しいエフェクトだなと感じます。

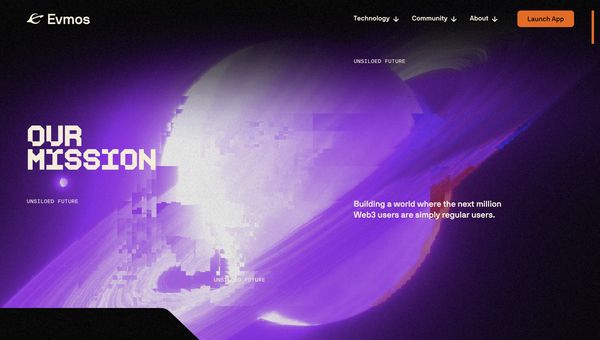
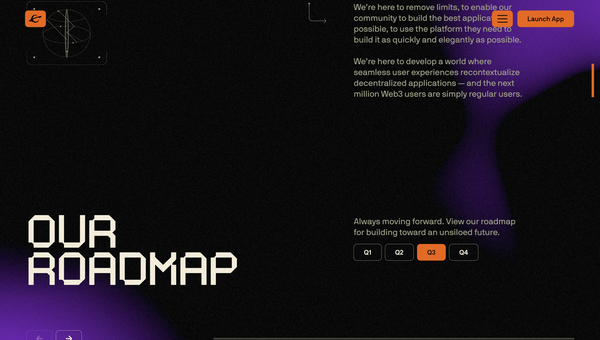
今回のサイトでは至るところでこの流体風グリッチエフェクトが発生するようになっていて、すごく全体の印象も派手さ寄りの仕上がりになっています。
実際には、その他の部分でゆったりと濃淡が変化するようなノイズを使った背景の演出などもありますし、CSS や SVG といった、WebGL 以外の技術を駆使した演出も多く見られます。
全体的にすごくかっこよく仕上がっていてエフェクトも盛り盛りですが、悪く言ってしまうとやや演出過多という感じでこういうサイトを否定的に見てしまうタイプの人も結構多いかもしれません。

Web3 や暗号通過が持つどこか胡散臭い印象……
これはもう永遠に拭えないもの、なのかもしれませんが、この Evmos というプロジェクトは Twitter(X)の公式アカウントが11万とかフォロワーがいて、どのくらいの人々が真面目に期待を寄せているのか、普段からつぶさにウォッチしているわけでもない自分には判断が難しいです。
WebGL の実装としてはとにかくエフェクトが一風変わっていて、その点はすごくおもしろいと感じます。
グリッチノイズっぽいような、モザイクエフェクトっぽいような、それでいて流体っぽいようなこの演出は、結構よく考えて実装されているなと思いました。
ぜひチェックしてみてください。



