
流体表現とモザイクや RGB ディストーションを組み合わせた表現がおもしろい Portal Defi のウェブサイト
最近ブロックチェーンまた盛り上がってるの?
今回ご紹介するのは Portal Defi というブロックチェーンと金融を組み合わせたサービスを開発している企業のウェブサイトです。
なんかブロックチェーンや暗号通貨みたいな話は一時に比べるとだいぶ話題性がなくなっていると感じてましたが、最近また盛り上がってるのでしょうか。わたしはその方面はとんと疎いのでわからないのですが、そういうサイトが最近また増えているような感じもします。
今回のサイトも演出がすごく凝っていて、なんとなくキャッチーな感じが盛り盛りです。
リンク:
流体エフェクトは気持ち良い感触
今回のサイトでは、いくつか canvas 要素が配置されていて WebGL の演出が行われている箇所も複数あります。
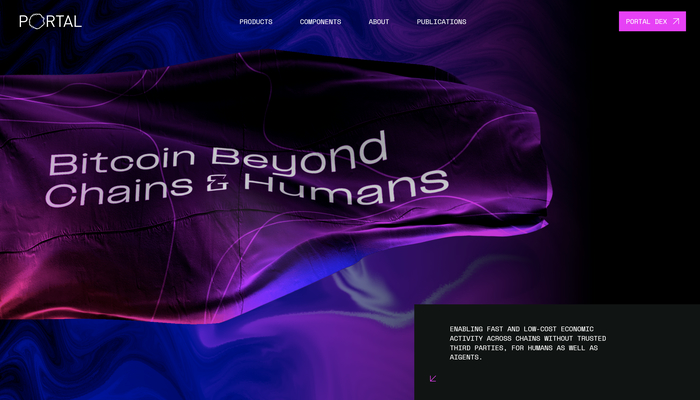
ただ、やっぱり最初のキービジュアルの部分の演出が圧倒的に凝っていて、ここでは流体を上手に利用したエフェクトを見ることができます。
いわゆる流体っぽい演出としては珍しい、RGB ディストーションなどと組み合わせた特殊なビジュアルをしています。

これ静止画で見せられてもよくわからないですよね……
実際に動いている様子はなかなか見事で、流体のエフェクトとモザイクのようなブロック状の表現、さらにはそこに RGB ディストーションを組み合わせています。
よく言えばすごく目を引く派手なエフェクトと言えると思いますし、だからこそ演出としての味はかなり濃い目になっています。
こういう系統の事業だと、なんかよくわからないですがこういうエフェクトを使うことが多いですよね。なんでなんだろうな……

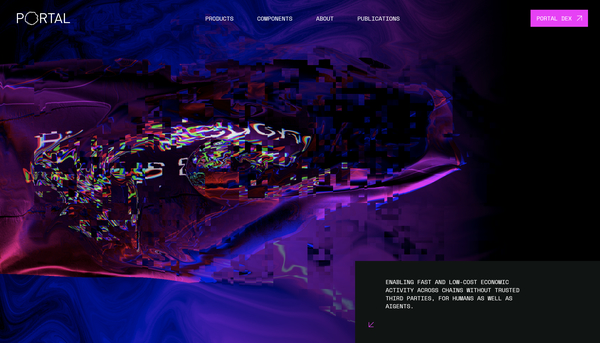
この上の画像も、これを静止画で見せられただけではなにをキャプチャしたものかがわかりにくいかもしれません。
これはシーン遷移、つまりページが切り替わる瞬間に発生するエフェクトをタイミングを狙ってスクショしたものです。
モザイクっぽいややドットが目立つ模様を上手に利用したシーン遷移エフェクトになっていて、これは見た目こそ派手ですがいろんなところで使えそうな、汎用性を感じる表現だなと個人的には感じました。

ブロックチェーンや WEB3 というキーワード、いっそ使わないようにしたほうが見ている人の安心感につながるような気がしてしまうのですが、やっぱり時と場合によってはそういうパワーワードが魅力として映ることもあるんでしょうか。
たぶん、今回のサイトの内容を見る限りはブロックチェーンを利用した金融システムを作っているということなのだと思います。詳細は(自分が詳しくないために)わからないのですが、より安全で高速で便利なシステムが誕生する未来も、もしかしたらあるのかもしれません。
WebGL の実装としては、流体の表現はあまりフェイクっぽい感じではなく硬派でしっかりした、かなりさわり心地がよい仕上がりになっています。
ぜひチェックしてみてください。



