
インタラクションに対する変化がおもしろいノーコードツール Webflow と Spline のショーケースサイト
ただ 3D 置いただけとは違うぞ!?
今回ご紹介するのは、日本で言うところの「ノーコードツール」である Webflow の関連サイトです。
おそらくですが、Webflow と Spline というツールを組み合わせる手法に関するショーケースサイトという位置づけなのだと思います。
いずれのツールもブラウザ上で動くもの…… なんですかね?
Webflow のほうがノーコードツールでウェブサイトを構築できるサービス、Spline のほうはウェブ上でコラボレーションしながら 3D シーンを構築できるサービスです。
※それぞれのサービスについて、筆者は一切知識がないので間違ったことが書かれていたら教えてください!
リンク:
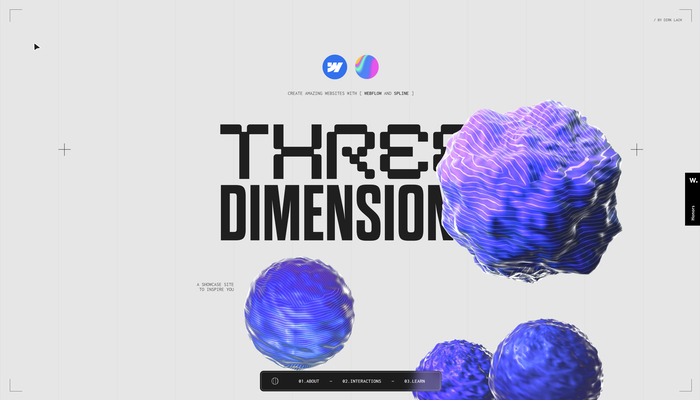
THREE DIMENSIONS (Webflow x Spline) - a showcase site by Dirk Lach
インタラクションの作例はとてもわかりやすい
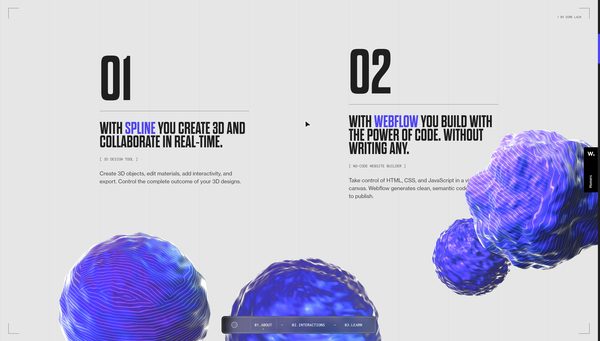
今回のサイトでは、Webflow を使ってノーコードでウェブサイトを構築しつつ、そこに Spline を使って作成された 3D シーンを組み込んでいる…… のだろうと思います。
実際にその手順で構築したサイトなんだろうなと思うのですが、そういった手法を動画などを使ってより詳細に紹介しつつ、ユーザーに対しておすすめしているような感じなのかなと思います。
実際、サイト内には 3D オブジェクトが登場します。

登場するオブジェクトはちょっと抽象的な感じで、スフィアをノイズで歪めたような形状をしています。
表面の質感はちょっと複雑な感じで、光沢がありつつも不思議なグラデーションをまとっています。
画面内でカーソルを動かすと、その動きに連動するようにそれらの 3D オブジェクトが動きます。
そしてカーソルの動きに対して反応する以外にも、より柔軟なインタラクションを設定できますよ~ というのがデモとして掲載されています。

カーソルをホバーした際、あるいはクリックや、キーの入力など、ユーザーが行う操作に対してインタラクティブに 3D オブジェクトが変化する様子を実際にその場で確かめることができます。
ノーコードツールの仕組みというか、実際にそれがどんなものだかわたしはいまいちよくわかっていないのですが、こういったイベントに対する反応を DOM と同じように 3D オブジェクトに対しても設定できるとすれば、かなり柔軟に表現を行うことができそうですよね。
実際どれくらいまでできるのかはわかりませんが、こういうデモがあるとそれもいくらか把握しやすくなるなと感じました。

全体的な印象として、これがツール類の組み合わせで作れるということなら十分おもしろいなと感じます。
WebGL の学習コストを考えれば、ちょっとした簡単な演出くらいはこういうので(3D の知識がないひとでも)組み込めてしまうのかもしれません。
WebGL をたくさん使ってきた経験や、WebGL 事例をたくさん見てきた経験から言うと、これだけで済むケースはそんなに多くない気もしますが、それはそれとして「こういう選択肢が用意されていること」それ自体が、大変素晴らしいことだなと感じました。
ぜひチェックしてみてください。
リンク:
THREE DIMENSIONS (Webflow x Spline) - a showcase site by Dirk Lach



