
すべてを包み込む柔らかい布のような不思議な質感がおもしろい VUILD株式会社のコーポレートサイト
いろいろなことを考えさせられる
今回ご紹介するのは、VUILD株式会社のコーポレートサイトです。
今回はサイトをリニューアルされたということでビジュアルも一新されていますが、WebGL を用いつつも落ち着いた優しい雰囲気に仕上がっています。
すごくいい意味でメッセージ性が強い感じもあり、見ていていろんなことを感じ、考えさせられるようなウェブサイトだなと思います。
リンク:
柔軟に姿を変えるキービジュアル
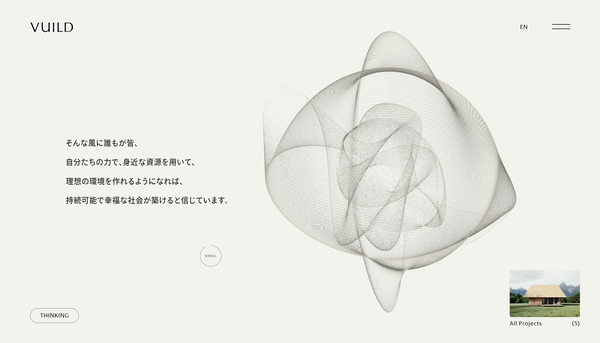
今回のサイトでは、WebGL を用いてちょっと独特な 3D オブジェクトが描かれます。
これ、正直なところなにを表現しているのかはわたしには推し量りきれない部分もあるので、もしかしたらすごく的はずれなことを書いてしまうかもしれません。
サイトの冒頭、キービジュアルとして登場する他、一部の下層ページなどでも同様のオブジェクトが出てくる場面があります。

あくまでもわたし個人の印象ですが、このオブジェクトは柔らかい布地や目の細かい網のような感じの質感で、ユーザーが何も操作をしていない間もゆっくりと動いています。
また、このオブジェクトはスクロール操作に応じてインタラクティブに姿が変わります。
その様子はすごく柔軟かつしなやかで、一緒に掲載されているメッセージの内容も相まってすごく雰囲気のあるシーンが描かれます。
なんとなくオーガニックというか、自然界にある素材でクラフトしたかのような雰囲気がある 3D シーンだなと思いました。

一方で、WebGL の実装を技術的な面で見てみると、パフォーマンスに関して結構気を配った実装をしている感じがします。
たぶん、もっとキレキレの細い線で描画することも技術的にはできるのでしょうが、そこはパフォーマンスを優先して今回のように実装しているのかもしれません。
細い線が重なることでモアレが発生したりもするので、それがどこまで意図的なものなのか、あるいはデザイン的になにか意図があるのか気になりますが……
たぶん、この優しく包み込むような、柔らかくしなやかな質感の表現が重要なのかなと想像しました。

背景色を含めたサイト内のトーンがすごく優しくて、それにしっかりとマッチした WebGL 実装になっていると思います。
重なり合うラインが描き出すグラフィックスはすごく複雑で、ずっと見ていられるような不思議な魅力があります。
普通、CG 的な文脈から言えばモアレって結構避けられる傾向があるような気がするんですが、今回のサイトの場合はそれすらも表情の一部であるかのように感じてしまう不思議な説得力があるように思いました。
ぜひチェックしてみてください。



