
相変わらずのハイクオリティ WebGL デモの完成度がエグすぎる! Lusion Labs の新作 AKARI がすごい
2D での実装した光の表現
今回ご紹介するのは、いつもハイエンドな WebGL 作品を世に送り出すことでおなじみの Lusion のウェブサイトです。
Lusion では Labs というカテゴリで実験作を公開することがあるのですが、今回の作品もそういった実験作のうちの1つで、つい最近公開されたものですね。
今回は 2D ベースの作例となっており、光の動きをまるでレイトレーシングのように光線として追跡し、絵作りが行われています。
リンク:
AKARI - A 2D light tracing experiment by Lusion.
さまざまな表現とインタラクション
今回のサイトは実験作という位置づけですが、ボリュームは結構あり、サイト内に掲載されているどの作例も非常に凝ったインタラクションでおもしろいです。
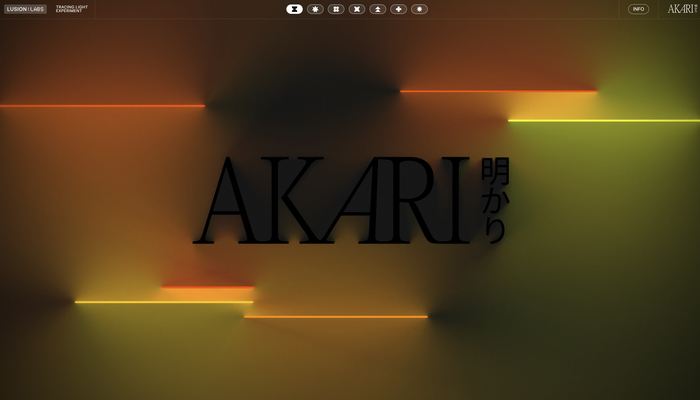
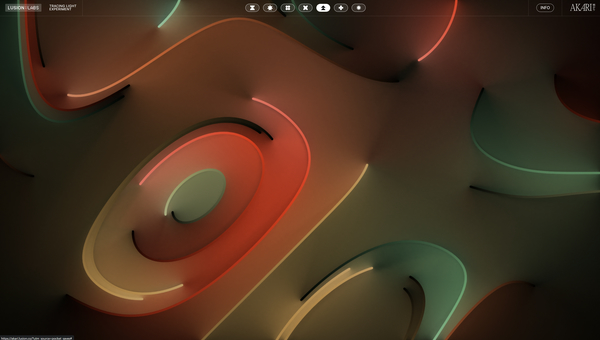
今回のサイトのタイトル「明かり」の意味するところを考えてみればわかることとは思うのですが、今回のサイトの実装は 2D ベースで光の経路を計算してライティングを行っており、とてもリアリティのある陰影が世界を照らしています。
まさにタイトル通り、明かりをテーマにした WebGL 事例というわけです。

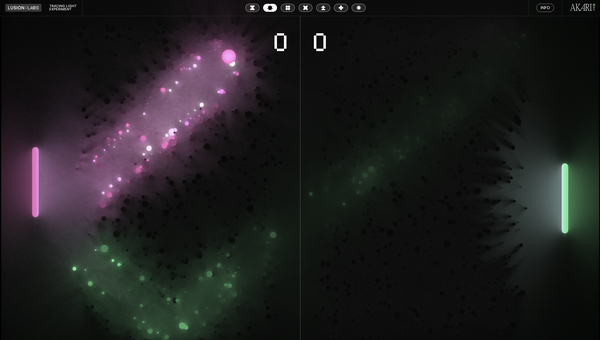
なかにはミニゲーム風に仕上げられているものも。
各実装は、画面の上部にあるアイコンをクリックすることで切り替えることができるようになっています。
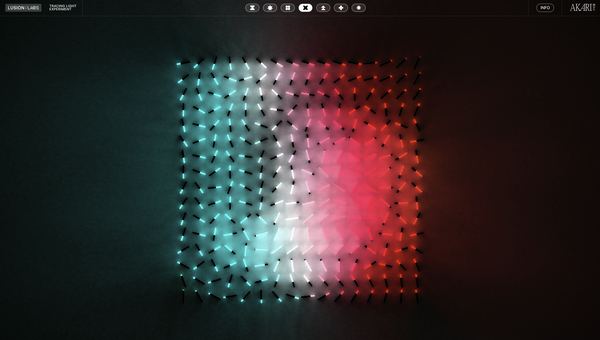
また、どの実装もなんらかのインタラクティブ性を備えていることが特徴となっており、カーソルの位置やその動きに反応するものもあれば、単にクリックというタイミングだけを契機に姿や色が変化するものなどがあります。
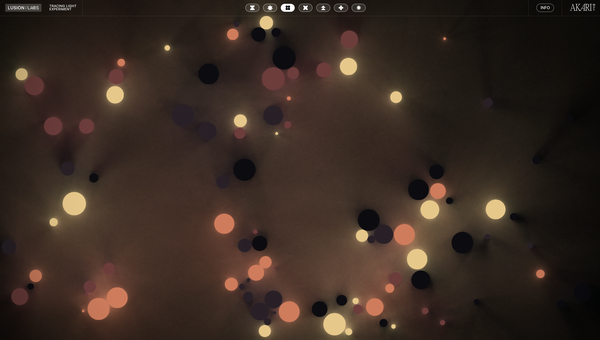
光源となるオブジェクトの形状も多岐に渡り、見ていて飽きないおもしろさがあります。


3DCG をある程度かじったことがあれば、いわゆるレイトレーシング方式の CG の原理について考えを巡らせたことがあると思います。
3D 空間全体をレイをトレースすることで体現しようとするレイトレーシングと同じように、今回のサイトでは光線の経路を物理的に正しく計算することでライトの効果を再現しています。
影になったり、ぼんやりと明るい部分が広がったり、まさにまるで実写のようなリアルな陰影が見事です。
2D ベースの実装なので、負荷もとんでもなく高いという感じはありません。

わたし自身は、こういったグローバルイルミネーション的な光源処理を書いた経験がなく、めちゃくちゃ難しそうというイメージがあります。
今回の実装では同時に物理演算っぽい計算をしている部分もありますが、そこまで CPU 側の処理が重くなっているような感じがしません。
たぶん CPU と GPU でうまく分担して処理しているんだろうと思います。
体験としてもおもしろいですし、ビジュアルも非常に美しいです。
ぜひチェックしてみてください。



