
WebSocket なども活用した面白い仕掛けがたくさん! Rohit Kaushal さんのポートフォリオサイト
たまに作者が降臨するポートフォリオ
今回ご紹介するのは、ソフトウェア・デベロッパーとして活動されている Rohit Kaushal さん(@_rohitkaushal )のポートフォリオサイトです。
このサイト、私は Twitter 上でご本人がポストされているのをたまたま見つけてアクセスしました。どんなサイトなのかな~ と何気なくいつものようにサイトを見ていたら、なんか明らかに意思を持った別の登場人物がおもむろに現れ、どうやらそれはこのポートフォリオサイトを制作された本人らしいということがやりとりするなかでだんだんわかってきました。
と、文章でこんなことを書かれてもどういうことなのかよくわからないかもしれないですが、今回のサイトでは WebSocket を使った「訪問者同士のコミュニケーション」が行えるよう実装が組み込まれていて、Rohit Kaushal さん本人とたまたま会話することができたんですよね。
非常に個性的で興味深いウェブサイトだと思いますのでご紹介します。
リンク:
面白い仕掛けを単純に楽しもう
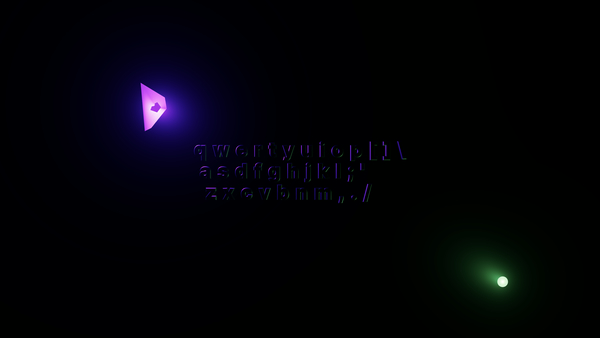
今回のサイトでは、カーソルの位置に耐えずゆらゆらと形を変える幾何学的なオブジェクトが登場します。
このオブジェクトは、訪問者自身を意味するアバターの役割も兼ねており、後述する方法で見た目を変化させたり、色を変えたりすることもできます。
オブジェクトはカーソルの位置に応じて滑らかに、それこそ滑るように動きます。また、クリックしたままボタンをホールドしておくと、ジオメトリ全体が大きく広がるような形になり世界を明るく照らします。

3D シーンの中央には、キーボードの QWERTY 配列のような感じでアルファベットが並んでいるのですが、そのアルファベットや記号のいずれかをクリックすると、この上のスクリーンショットにあるようにメッセージが白い文字で表示されます。
メッセージの内容はクリックするたびに変化するようになっていて、たとえば「Press Enter and start typing...」というように、エンターキーを叩けばテキスト入力ができるよ~ といった感じで操作の説明的な内容が表示されることもあります。
テキスト入力時は、特定のコマンドを使うことでカーソル位置に表示されているオブジェクトの表示を変化させることができます。
/cc でカラーを、/ss でジオメトリの形状を変えることができます。

そしてここからがこのサイトの最も面白い部分なのですが、同時にアクセスしているユーザーがいる場合は WebSocket を使ってリアルタイムにカーソルの位置や入力したテキストが同期します。
わたしがアクセスしているとき、このサイトの持ち主である Rohit Kaushal さんご本人が突然降臨してきて、コミュニケーションを取ることができました。(インドって日本との時差どんなかんじなんだろ……)
実際、この下の画像を見ても、オブジェクトが2つ存在しているのがわかると思うのですが、エンターキーを押してテキスト入力モードにすることでチャットのように会話ができますし、普通に異文化交流ができてしまいます。(テキスト入力中に Ctrl + Enter すると、テキストをそこに貼り付けてラベルとして固定できます)
WebGL の実装としても操作性などよく考えられていますし、このようなコミュニケーションができる仕組みを導入しているのも本当に面白いなと思いました。


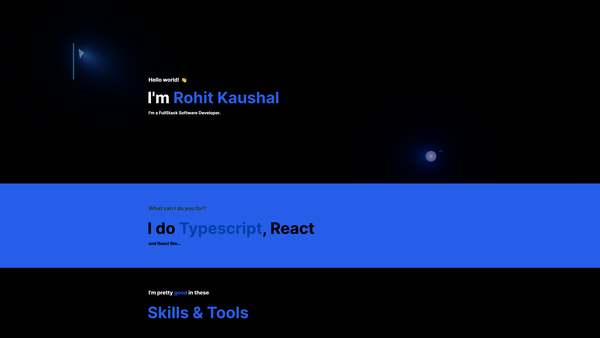
もちろんポートフォリオサイトなのでご本人のスキルについてなども記載があり、スクロールすることでそれらのコンテンツを見ることができます。
たぶんこれ、Rohit Kaushal さんがユーザーの来訪をなんらかの方法で気がつけるようにしているんだと思いますが、突然おもむろにサイトの作者さんご自身が登場するとかおもしろすぎますよね。(最初はちょっとびっくりしたけど、勇気を出して拙い英語で会話しました。わたしが入力したテキストのしょうもない入力ミスを、やんわりと間違っていることを教えてくれました…… やさしい!)
テキストさえ入力できれば普通に英語でやり取りできますし、ウェブカメラでの映像のように「具体的に相手を想像できる情報」みたいなのが一切なく、お互いにカーソル位置に表示されるオブジェクトという抽象化されたアバターだけの存在なので、コミュニケーションの心理的なコストがすごく低く感じます。(オンラインゲームなどでの匿名性の高いやりとりに近い感覚かもしれません)
もしかしたら、これを読んでいるみなさんは「誰かが来たらどうしよう、アクセスするのやめておこう」みたいに思ってしまうかもしれないですが、体験してみないとわからない確かなおもしろさがあるなと個人的には感じました。
ぜひチェックしてみてください。



