
Webflow を用いて構築された十分に実用的なフル 3D のウェブサイト Solar Journey
実装例として公開されているウェブサイト
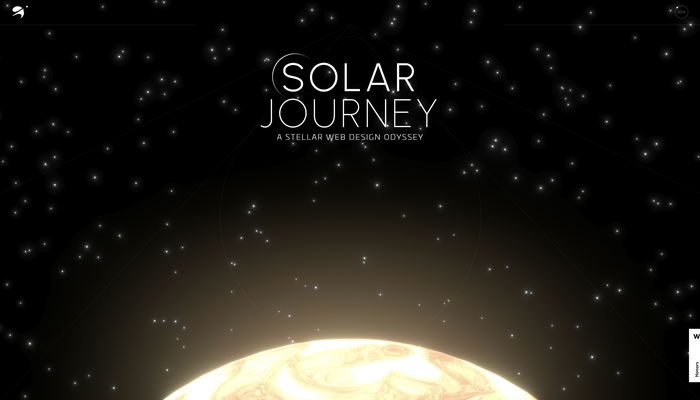
今回ご紹介するのは、Webflow を用いて作られているフル 3D コンテンツ、Solar Journey です。
Webflow はいわゆるノーコードツールと呼ばれるタイプのサービスで、コーディング無しでもリッチなウェブサイトが構築できることが大きなメリットとして謳われています。
そんなサービスで WebGL を使ったウェブサイトも作れるよ、ということを示す意味で今回のサイトは公開されているのだと推測できます。
以前にも、Webflow 製の WebGL サイトを紹介したことがありましたが、今回はかなり 3D 成分多めの実装となっています。
リンク:
Solar Journey - A Stellar Web Design Odyssey
動きは軽快だけれども……
今回のサイトをご紹介するにあたり、個人的にはあまりダメ出しみたいなことはしたくないな~ と思っています。
とは言え、やっぱりノーコードツールにはメリットと同時にデメリットも存在すると思いますので、そこはあくまでも個人の感想として書き添えていこうかなと思います。
まずトップページでローディングが完了すると、タイトル画面のようなイントロシーンが出てきます。そこからスクロール操作を行うと、画面の下のほうから太陽がせり上がってくるような演出が行われます。

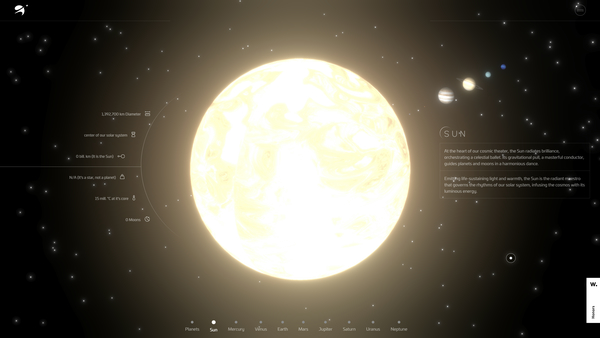
一定量スクロールしたあとは、この上の画像のような状態になります。
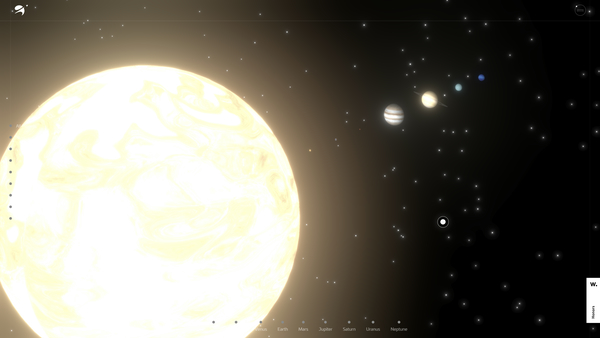
上のスクリーンショットでは太陽の向こう側に、惑星が連なっている様子が映っていると思うのですが、これはカーソルを使って視線を動かしたためで、初期状態では惑星たちは見えていません。
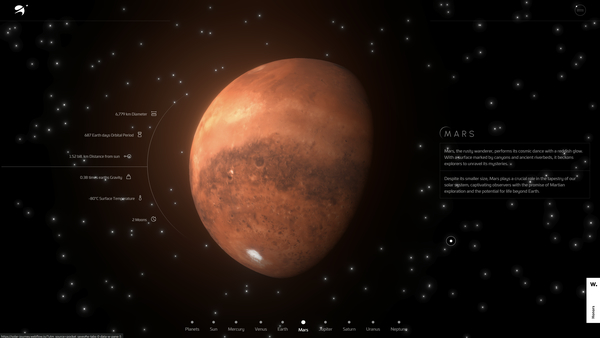
いずれかの星にフォーカスしている状態ではその星に関する情報がテキストで表示されるようになっており、画面の下に並んだアイコンをクリックすることで、他の星にもフォーカスすることができます。
フォーカスする星を切り替えた際には、パッと瞬間的にシーンが切り替わるのではなく、カメラがスーッと移動しながらシーン遷移してくれます。

今回のサイトの 3D シーン全体に言えることですが、たとえばカメラが移動する動きは線形な感じがちょっと強くて、印象としてはすこし硬い感じがあります。
カメラの制御のような部分にどの程度イージングを掛けられるのか、Webflow に詳しくないのでわたしにはわからないのですが、もしそのあたりが調整できないとなると実用は結構難しい場合が多いのかもしれないなと感じました。
また、これはめちゃくちゃいじわるな視点での指摘になってしまうので、なにか実装が悪いみたいな意味で指摘したくはないのですが、たとえば土星を見ながらうまいことカメラを操作すると木星の中にカメラがめり込んでしまったりもするんですよね。こういうのは、ノーコードツールでは制御するのが難しい領域なのかもしれません。

たとえば DOM に対して CSS を当てるときも、動きや色・形状の変化に対してイージングを掛けることは多いと思います。そしてそれらのイージングの調整や仕込みによって得られる「手触り感」みたいなものって、コンテンツの印象を大きく左右する重要なファクターとなることも少なくありません。
3D シーンを構築する、ということと、3D シーンの手触りまで作る、ということの間にはかなり大きな溝があると思うのですが、Webflow ではそのあたりどこまで調整できるんでしょうね……
今回のデモだけを見ると、イージングの調整はちょっとむずかしいのかもしれないな~と感じてしまうのが、WebGL をデモした実装という文脈で見てしまうと若干もったいない感じがします。(実際にはそういう調整も可能なのかもしれなくて、今回はたまたまそこまではやってないだけなのかもしれないです)
とは言え、ノーコードでこういったリッチな 3D 表現が作れてしまうというのは、それを使いたいという層にとっては素晴らしいことだと思います。
ぜひチェックしてみてください。



