
アーティストというコンテキストを想像させるような独特な演出がおもしろい Patreon のウェブサイト
一見シンプルなデザイン
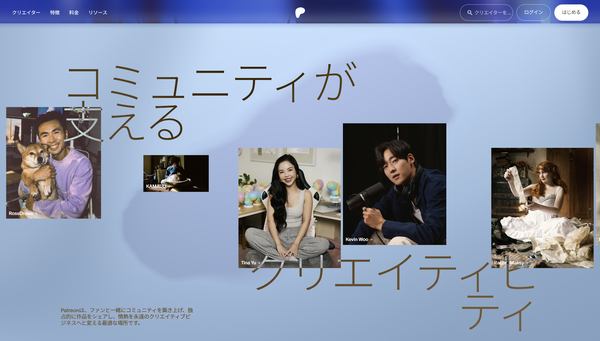
今回ご紹介するのは、Patreon のウェブサイトです。
Patreon、結構有名なウェブサービスじゃないかなと思うのですが、いわゆるパトロンとなってクリエイターやアーティストを金銭的にサポートすることができるサービスですね。
今回のサイトでは妙にアーティストという文脈を意識しているような感じがあり、誰もがアーティストになれる時代というコンセプトが上手に表現されているようにも個人的には感じました。
リンク:
粘土に指を押し付けているかのような
今回のサイトは、あまり演出を重視していないというか、しっかりとコンテンツとして伝えたいことを伝えようという意識を感じます。
わかりやすく大げさに言うなら、日本のお硬いコーポレートサイトなどが持っている「情報を伝える役割」みたいな部分を、しっかり重視している感じがするという意味ですね。
そんななかで、実はちょっと変わったビジュアルの演出も組み込んであるという部分に面白さがあります。

トップページにまず登場するキービジュアルでは、カーソルの位置にふわふわと浮かぶメタボールのようなものが描かれます。
メタボールの内部だけ別の場面が透けて見えるような感じになっており、クリックしてやると、メタボールが一気に画面全体に広がり、シーンが切り替わります。
同時に DOM の内容も置き換わるので、トップページの冒頭部分だけでも結構さまざまなメッセージが込められているような感じですね。
少しスクロールしてやると、今度は背景がちょっとボヤッとした、グラデーション模様のような感じになります。

このボヤッとした背景、実は WebGL でリアルタイムに処理されており、カーソルが動いた位置の色が変化するようになっています。
この上の画像を見ても、画面の中心あたりだけがちょっと色が暗くなっているのがわかるんじゃないかなと思います。
静止画ではちょっと伝わりにくいと思うのですが、この WebGL 実装では、流体とも違った独特な触り心地があり、強いて言うなら「粘土に指を押し付けたときの凹む感じ」のような感触に仕上げられています。
アーティストやクリエイターをテーマにしたウェブサイトで「粘土をこねくり回しているような触り心地」はすごく文脈としてもおもしろいですし、ビジュアルとしてもさり気なく滲み出してくるおもしろさがあってバランスもすごくいい感じです。

AI やテクノロジーの進化によって、誰もが比較的かんたんに、高品質なものを無尽蔵に生成できる時代がやってきそうな気配は、現代に生きるクリエイターやアーティストに限らずみんなが少なからず感じていることだと思います。
そういうなかで今回のサイトのように、どこか含蓄があるというか、文脈まで理解してなにかを想像するということのおもしろさが確かにあり、それを自分たちは信じているということをこうやって表現できているというのは、素晴らしいブランディングだなと個人的には感じました。(あくまでも個人の感想で、めちゃチグハグなことを言ってるのかもしれません)
流体っぽい感じなのかと思いきや、全然流体とは違う個性的な表現です。
流体が実装できる技術があれば比較的トレースするのも簡単だと思いますし、参考になるのではないでしょうか。
ぜひチェックしてみてください。



