
CSS と WebGL を駆使した複雑な奥行き感の表現が見事な Airbag Studio のウェブサイト
メリハリの効いたシンプルデザイン
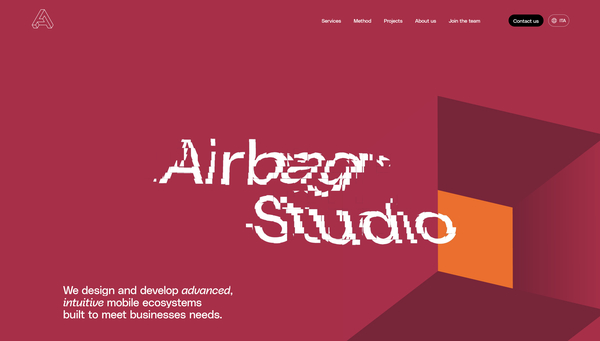
今回ご紹介するのは、モバイルアプリなどを扱うスタジオ Airbag Studio のウェブサイトです。
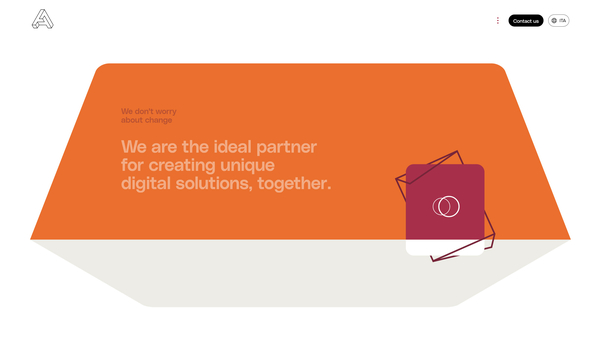
WebGL と CSS をうまく取り合わせ、シームレスにウェブサイト上に複雑な立体感を演出しています。それでいて嫌味もなく、すごくシンプルにまとまっています。
あくまでも見た目という意味でデザインの方向性もしっかり定まっていて、すごく美しいウェブサイトだなと思います。
リンク:
iOS and Android mobile application development - Airbag Studio
WebGL なのか CSS3D なのか見分けがつかん
今回のサイトのすごいところは、なんといってもその一体感だと思います。
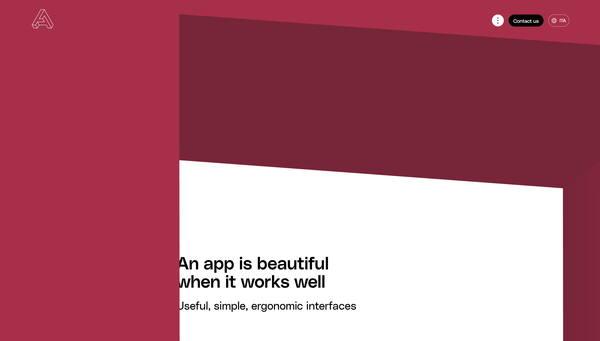
WebGL を使って 3D 表現を行っている部分と、CSS を駆使して立体的にレイヤー構造を作っている部分とが、あまりにも見事に組み合わされています。
パッと見た印象的に 3D っぽいニュアンスを強く感じるかもしれませんが、WebGL なのか CSS なのかは一見するとわからないくらいシームレスです。

トップページの部分には、この上の画像にあるように文字に対してエフェクトが掛かるような演出も用意されています。
カーソルを滑らせると、その部分がシフトしたように歪む演出でなかなかかっこいいですね。
背景に見えている立体的な構造の一部みたいな部分は WebGL で描かれていますが、かといって、サイト内にある他の立体表現はかならずしも WebGL ではなく、特に文章を含む DOM の部分はそのほとんどが CSS で装飾されています。


サイトのデザインの方向性がシンプルでソリッドな感じなので、本当に WebGL も CSS もそのなかにキレイに取り込まれていますね。
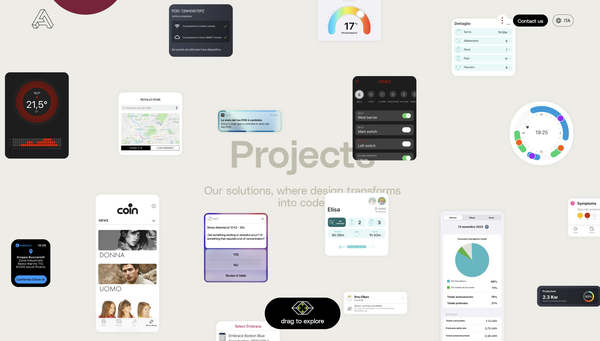
スクリーンショットこそ撮っていませんが、ページ遷移の際の演出なんかもかなり凝っていますし、なかには全方向にスクロールすることができるプロジェクトページがあったりもします。
インタラクションもよく考えられており、ユーザーがなにかしらの操作を起こしたことに対するフィードバックもほどよい感じで、触り心地も申し分ありません。

もし、WebGL の黎明期にこのようなウェブサイトを見たとして、そのすごさってもしかしたら伝わりにくかったかもしれないなと個人的には感じました。
現代のウェブならではのハイブリッドな作りは、自分でやるとしたらと考えてみるとめちゃくちゃ難しいなと感じてしまいます。
WebGL をシンプルに、かつ CSS と齟齬が出ないように組み合わせている非常におもしろい事例だと思います。
ぜひチェックしてみてください。
リンク:
iOS and Android mobile application development - Airbag Studio



