
古い雑誌や新聞を思わせる個性的なフィルターを用いた表現がおもしろい RRE のウェブサイト
シンプルな割り切りがむしろ気持ちいい
今回ご紹介するのは、RRE という企業のウェブサイトです。
いわゆる投資・出資を行う VC のような感じの組織なのかなと想像しますが、結構歴史のある組織みたいです。
まるで新聞や、あるいは古い雑誌のような、あえて解像度が落とされたビジュアルで統一された演出がすごく個性的でおもしろいです。
リンク:
実はかなり WebGL 成分は多め
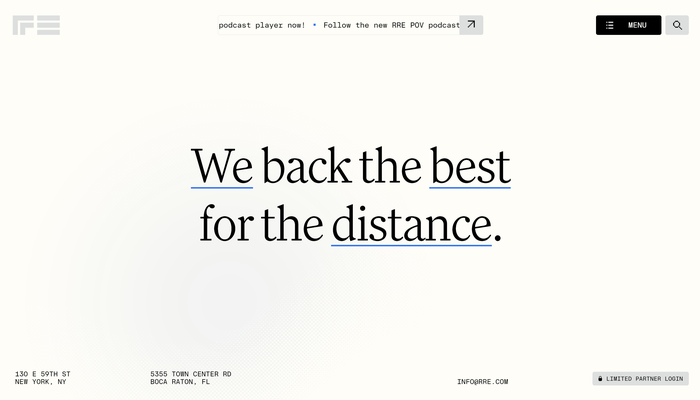
今回のサイト、トップページなども白地に文字だけという感じで、一見した印象はかなりシンプルで簡素な感じに見えると思います。
しかし、実際には白いだけの背景に見えるようなところもうっすらとですが WebGL による模様がレンダリングされていますし、ひとたびカーソルを動かして要素に触れてみると、一気にビジュアルが賑やかになります。
青だけを用いたシンプルなビジュアルですが、すごくかっこいいですね。

トップページはスクロールすることはできず、下線が引かれた文字の部分が単純な意味で下層ページへのリンクになっています。
カーソルを乗せた瞬間に一気に要素が浮かび上がってくるので、これはこれで迫力がありますね。
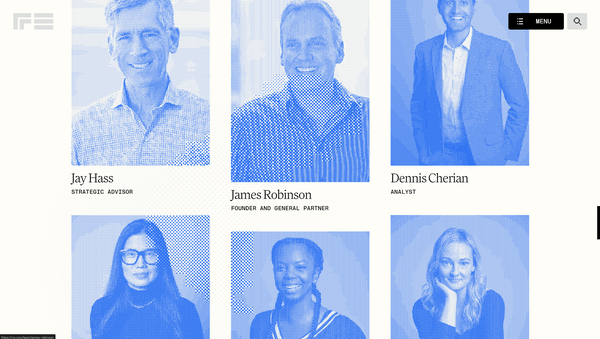
下層ページとして用意されている各種ページも、同様のビジュアルのテーマ性が引き継がれていて、画像や写真はすべて、青いドットのような同じフィルターで描かれます。
粗いドットの集合みたいな意味で言えば解像度は落ちてるはずなのですが、全体的に同じフィルターが適用されているからでしょうか、ビジュアルとして物足りないみたいな感じはまったくありません。

また、これはスクリーンショットではほとんどわからないと思うのですが……
実はカーソルを動かした際に、ちょっとした流体っぽいエフェクトも発生するようになっているんですよね。
流れる感じというよりは、勢いよく水が押し出されているみたいな感じで模様が変化するようになっていて、これもかなり個性的で他ではあまり見たことがない質感に仕上がっています。
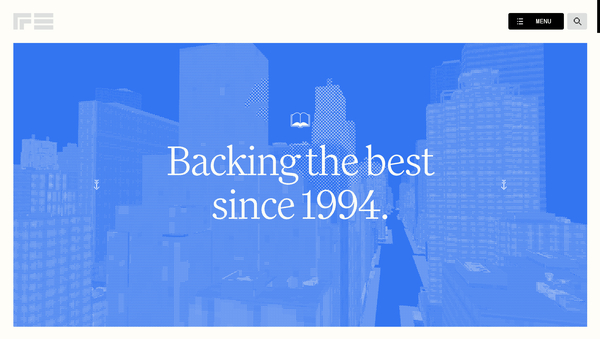
3D シーンが描かれる場面も同様のフィルターが適用されていて、徹底していますね。

今回のサイトは画像などにフィルターを掛けるだけにとどまらず、3D シーンに対しても同様のフィルターを適用し、とにかく徹底して同じトーンで各種要素が描かれるようになっています。
どういう意図があってこのようなワンパターンなトーンに徹底して統一しているのかはわからないですが、投資・出資をする組織としてのある種の中立性と言いますか、どのようなビジネスモデルに対しても常に同じ態度で臨むという姿勢が、このサイトのビジュアルには込められているような気がしました。(もちろんこれは個人の感想であって実際のところはわかりませんけれども……)
絵としてもかなり個性的で、興味深い事例だと思います。
ぜひチェックしてみてください。



