
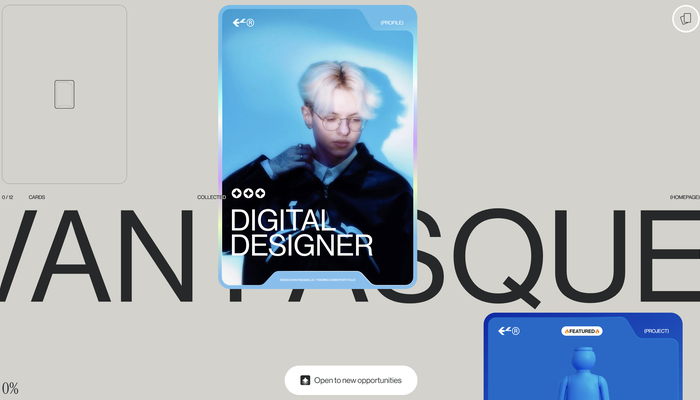
カードを収集するという建付けのアイデアがおもしろい Evan Fasquelle さんのポートフォリオサイト
カード表面の質感もたのしい
今回ご紹介するのは Evan Fasquelle さんのポートフォリオサイトです。
サイト上の記載を見ると Digital designer とあるので、実装を行う開発者というよりはデザイナーさんなのかなと思いますが、当然今回のサイトも彼がデザインを手掛けているようです。
WebGL を使った表現も一風変わった感じですが、トレーディングカードを収集するような建付けになっていてそのあたりのアイデアも面白いです。
リンク:
Evan Fasquelle — Digital designer
1つ下層ページを見るごとに
今回のサイトでは、各種事例や Profile のページなどがカードとして表現されており、それらをクリックした下層ページにアクセスすると、カードが収集されたことになるという仕組みになっています。
一般的なウェブサイトも漏れなくそうだと思うのですが、すべての下層ページにアクセスしてもらうことは、ページ数が多ければ多いほど、かなり難しいことだと言えますよね。
今回のサイトではそのあたりをトレーディングカードにヒントを得た仕組みで解決しようとしていて、なかなか興味深いです。

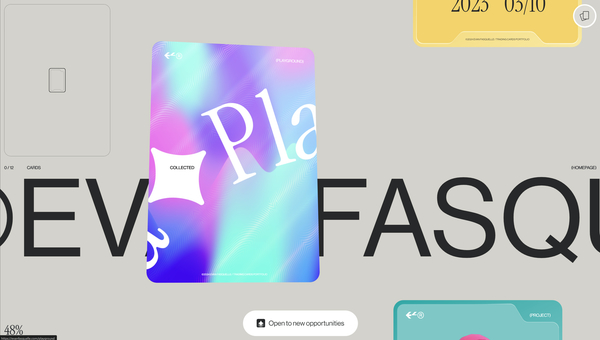
カードとして並べられている下層ページへの入り口は、カーソルをホバーさせてやると傾くように動くため、立体的な構造を持っていることがわかります。
さらに、そのカードを正面から見ているときはほとんどわからないのですが、傾くことで初めて光が反射してキラッと模様が浮かび上がるようなギミックとなっており、カーソルホバー時の驚きが一層増すように工夫されています。
ただ、このキラッと光る演出はおそらく CSS で実現されているものであり、WebGL 実装となっているのはカードの模様生成や、下層ページの実装などが対象みたいですね。

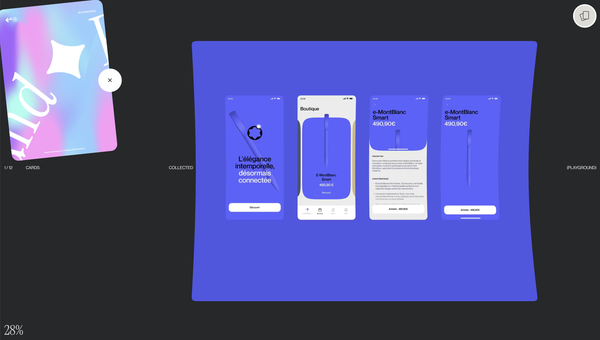
下層ページのほうも結構凝った作りです。
インタラクションは控えめですが、スクロールに連動して画像が歪むようになっています。勢いよくスクロールしてやると、その効果がわかりやすいでしょう。
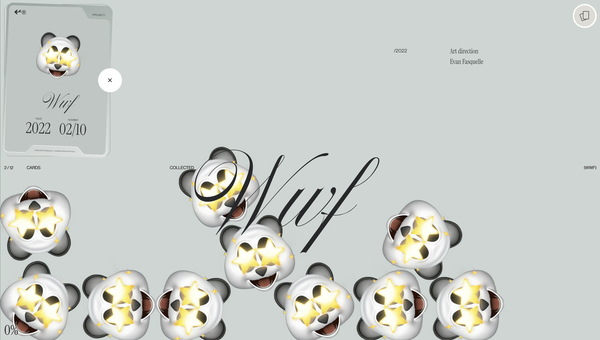
また、一部のページでは画面の上部からアイコンがいくつか降り注いできて、それが物理演算のように処理されている場所なんかもあります。
こういった遊び心を盛り込んでいるところも興味深いところかなと思います。

わたしはデザインに関してはズブの素人なので、今回のサイトをウェブデザインの観点から語ることは難しいのですが…… よく言えば、アイデアで面白く演出されたウェブサイトであり、個人的な感想で言うとあまり統一感はないかなという印象を持ちました。
ただそれはものすごく悪いとかよくないとかそういうことではなく、もっと鋭く研ぎ澄ましてやれば、さらによくなるんじゃないかなという感じがした、というくらいの感覚です。
アイデアは面白いですし、カード上のキラキラ光るような表現などもすごくいい感じなんですよね。フォントの選定やレイアウトを少し工夫するだけで大化けしそうな感じもします。
ぜひチェックしてみてください。



