
リッチでド派手なカーソルインタラクションに思わず注意を持っていかれる Buttermax のウェブサイト
サイト全体に WebGL のエフェクトを活用
今回ご紹介するのは、Buttermax というデジタル・プロダクションのウェブサイトです。
ビジュアルにかなりこだわった制作を行っている組織のようで、今回のサイトも素晴らしい完成度のエフェクトがモリモリに使われています。
あまり他では見たことがないような、個性的で派手なエフェクトがなんとも気持ち良いです。
リンク:
おもわずカーソルをぐいぐいしたくなる
今回のサイトでは、サイト全体のエフェクトに WebGL が活用されています。
実際、DOM で構築されている部分との境界はかなり曖昧で、ほとんどの部分に WebGL の実装による演出が行われていると考えていいでしょう。
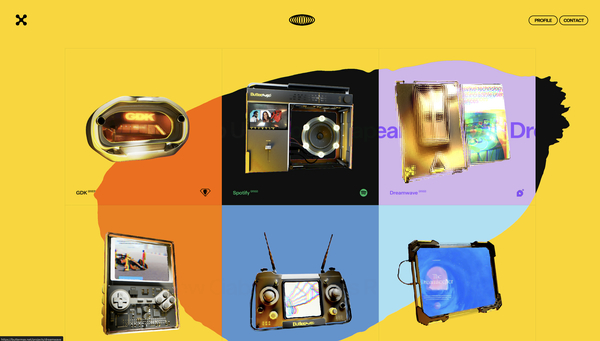
トップページのキービジュアルもまさにそんな派手な演出を楽しめるような作りになっていて、カーソルを動かした際に発生する流体のような表現など、かなり見応えがあります。


この上の2枚のスクリーンショットにも写っていますが、画面の中央に表示されるデバイスの 3D モデルには、カーソルが重なった瞬間だけ発生する明るい波紋のようなエフェクトも演出として盛り込まれています。
流体のような「流れによって歪みが生じる」という演出に加え、カーソルが重なった瞬間にだけ、まるで爆発のような「瞬発的なエフェクトが生じる」ことで、より印象深いビジュアルを実現しています。
同時にモザイク状のブロックが見えるようなエフェクトも掛かるようになっていて、本当に芸が細かいです。

今回のサイトでは、あからさまに 3D でオブジェクトが描かれる場面だけではなく、文字などの要素に対するエフェクトも豊富です。
一見すると DOM に見えるような部分も、カーソルをホバーしたりスクロール操作したりすると、それが単純な DOM ではなく WebGL によって描かれている要素であることがわかります。
かっこよく派手に演出することにステータスを全振りしたようなウェブサイトで、本当に触っていて楽しいサイトとなっています。

とにかくものすごい量の演出が盛り込まれていて、かつそれぞれの演出の完成度も高いため、WebGL 実装経験のあるひとなら眩暈を起こしそうになってしまうかもしれません。
ただ、そのむちゃくちゃかっこいいビジュアルの代償に、描画負荷は結構高いレベルにずっと張り付いていて、非力なマシンではちょっと閲覧に支障をきたす場面があるかもしれません。
そこはもう割り切って作っている感じだとは思うので、それを踏まえた上で、インタラクティブ性やビジュアルなどを参考にするのがよいのではないでしょうか。
ぜひチェックしてみてください。



