
流体表現もパーティクルも彼らに掛かれば挨拶代わり!? 異次元のビジュアルを見せつける Active Theory のウェブサイト
あの~笑かしにくるのやめてもらえます?
今回ご紹介するのは、WebGL に関わっていれば絶対にいつかはその名前を聞くことになる Active Theory のウェブサイトです。
Active Theory は WebGL の黎明期から積極的にそれを活用したコンテンツを作ってきた、ある種草分け的な存在です。その素晴らしい作例の数々は多くの人を驚かせ、感激・感動を生み出し続けてきました。
今回のウェブサイトもその Active Theory らしさが全開となっていて、なんというか、笑うしか無いみたいな感情に襲われること間違いなしです。
リンク:
Active Theory · Creative Digital Experiences
ビジュアルがすごいのはもちろんだけど……
今回のサイトでは、Active Theory が培ってきた様々なテクニック、ノウハウが惜しげもなく披露されています。
ビジュアルがめちゃくちゃすごいことはもちろんなのですが、そのビジュアルのクオリティに対してという視点で見ると、どうしてこんなに軽く動作しているのか疑問になるような仕上がりとなっています。
流体も、パーティクルが Curl noise でグイグイ動くのも、なんというか朝飯前感がすごいです。

こちらはサイトの冒頭、まず最初に表示されるイントロシーンから、ほんの少しだけスクロールした様子です。
Active Theory のロゴが大量のパーティクルに包まれながら後光を受けて輝く様子は本当にかっこいいですね。ここは単純に物量で押してくるような感じのエフェクトですが、当然ながら、物量感だけでは終わりません。
WebGL を自分である程度理解し、実装した人間なら否が応でも痛感させられるとんでもないテクニックと表現の数々に、スクロールするたびに開いた口が塞がらなくなります。


これ、完全に褒め言葉として書くのですが……
Active Theory のウェブサイトでは、もう流体表現とかは一種実装されていて当然というか、それが特別なものという雰囲気はまったくありません。
全体的な演出の質感がすごく高いレベルで統一されているため、流体表現がすごいものに思えなくなってくるんですよね。頭の中の感覚が、完全にバグってしまいます。
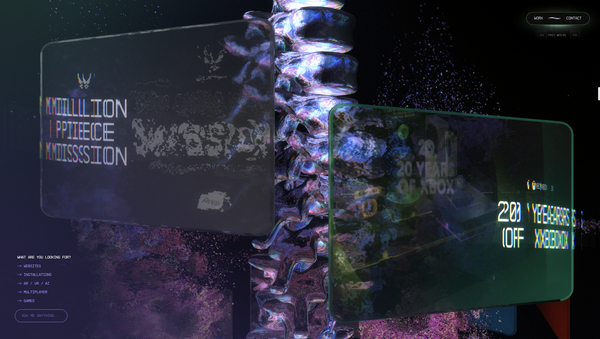
Works のセクションでは、螺旋状に並べられたスクリーンのようなオブジェクトが出てくるのですが、その動き、ビジュアル、クリックした際のインタラクション、下層ページへの遷移も含めた妥協の無さなど、とにかくすごい部分の枚挙にいとまがありません。


おいしいものばかり食べていると舌が肥えるなんて言いますが、今回のサイトのような完成度のものばかり見ていたら、たぶん感覚がおかしくなりますね……
ド派手な演出が多いので、一見した印象はすごく迫力や勢いみたいなものを強く感じるかもしれませんが、細部まで細かく観察していくと、しっかりとチューニングされたインタラクションの数々が無数に組み合わさって初めて、これだけの雰囲気とクオリティ感が出てくるのだということがわかると思います。(ここは完全に見る側のリテラシーによりますね)
ユーザーにいかに自然に、手間や無駄を感じさせること無く、心地よく操作してもらうかということにもすごく気が配られています。
下層ページからスクロールするだけでインデックスページのほうに復帰できたりするのも、こういうサイトだからこそ、その良さが発揮されるインタラクションの設計だと感じました。
ぜひチェックしてみてください。



