
いくつかの選択肢から最適なプレゼントを提案してくれる Bulgari の Gift Finder は高級感たっぷり
年末商戦向けのウェブサイト?
今回ご紹介するのは、ファッションブランドとして世界的にも名前が知られているブルガリ(Bulgari)のウェブサイトです。
たぶん、これ 2023 年の年末商戦向けに作られたものなんじゃないかなと思うのですが、このタイミングで見つけてしまったので、せっかくなのでご紹介しようと思います。
プレゼントを贈るという体験をウェブ上でどのように表現するのか、一流のファッションブランドとしてのこだわりなどを踏まえて見てみるとなかなか興味深いです。
リンク:
Bulgari Gift Finder | Find the Perfect Gift for Your Loved Ones
わざわざ箱を開ける演出がある
今回のサイトは、年末商戦用に作られたものだと思うので、もしかしたら近いうちに見ることができなくなってしまうかもしれません。
記事の執筆時点では、まだ普通に動いていますね。
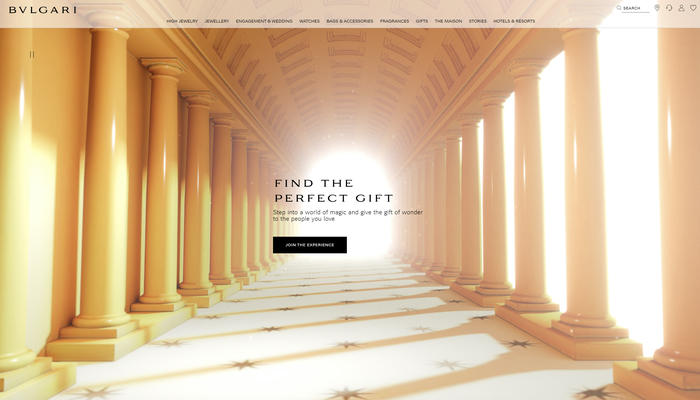
ウェブサイトはなにか宮殿、または宮廷の廊下のような雰囲気の世界観となっていて、高級感が結構強調された絵作りです。

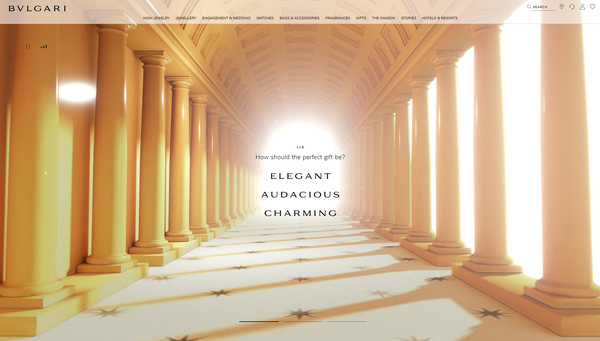
サイトのコンテンツがスタートすると、いくつかユーザーに対して質問が投げかけられます。
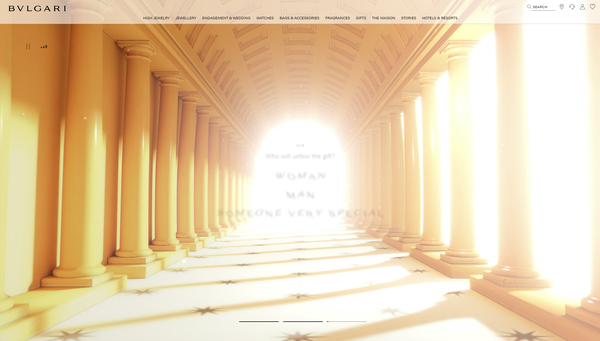
各質問ごとに選択肢は3つずつ用意されており、誰に対するプレゼントなのかなどを適宜選択していきます。
選択肢をクリックした瞬間には、ちょっとした演出が発生するようになっていて、これスクリーンショットではほとんど伝わらないと思うのですが、文字がパーティクルになって消えていくようなエフェクトや、画面全体に波紋が広がるようなディストーションエフェクトが実装されています。
シンプルでありつつ、結構細部のエフェクトなどは凝っていますね。

すべての設問に対して答えると、選択した内容に応じて商品が提案されてくる…… と普通は考えますよね。
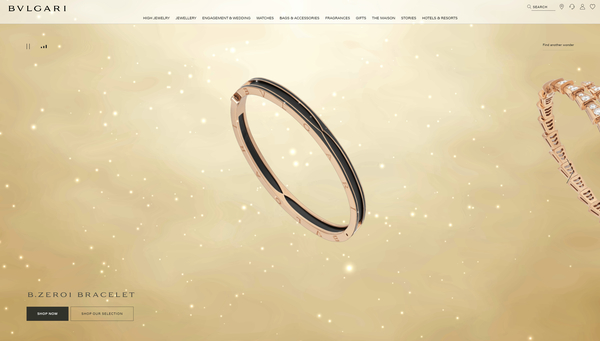
でも今回のサイトのおもしろいところは、ここですぐに商品を提示するのではなく、一度、金色に輝く立方体のようなオブジェクト(プレゼントの箱)が出てきて、それをわざわざ開封するという手順を踏む必要があるということです。
誰かにプレゼントを贈る、その体験そのものをウェブ上でどのようにしてドラマチックに演出するか、ブランドイメージや高級感、そしてユーザーの体験までを考慮した結果このような作りになっているのだと思いますが、個人的にはすごく興味深い事例だなと思いました。


最終的に表示される商品はジオメトリではなく静止画(をテクスチャにしたポリゴン)ですが、背景部分や、その周囲を舞うパーティクルなんかは WebGL で描画されていて雰囲気満点です。
ファッションブランドのような「ブランドイメージを重視する形態」では、これまでにも、質の高い表現のために WebGL が使われているケースは数多く登場していて、それぞれに個性もあり、見つけてじっくり観察するたびに毎回いろんなことを考えさせられます。
今回のサイトではわざわざ箱を開けるような演出がかなりガッツリと実装されていて、それを見たときに何を重視しているのかは時と場合によって本当にさまざまなケースがあるなとあらためて感じました。
ぜひチェックしてみてください。
リンク:
Bulgari Gift Finder | Find the Perfect Gift for Your Loved Ones



