
エフェクトは派手! されどそれが嫌味には感じない絶妙なバランス感が痺れる GRAYSCALE STUDIO のウェブサイト
派手な演出に思わず視線を奪われる
今回ご紹介するのは GRAYSCALE STUDIO というキャンプ用品を扱うキャンプギアメーカーです。
とはいえ、現時点ではまだ製品ラインナップは公開されておらず、ティザーサイトのような感じで今回のサイトが先行公開されている感じなのかもしれません。
サイト上のエフェクトは WebGL を多用した非常に派手な内容となっていて、すごく見ごたえがあります。
リンク:
モノクロベースだからこそ
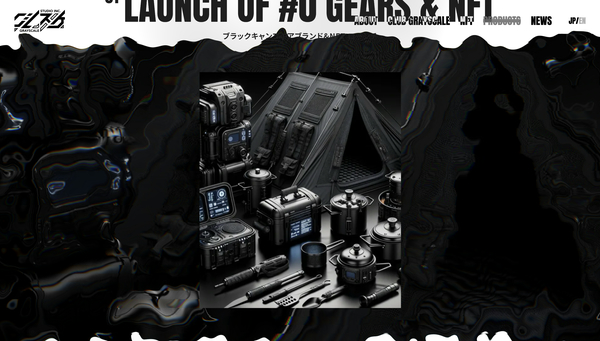
今回のサイトは、その企業名にも表れているとおりで全体的にモノクロのトーンで仕上げられています。
完全な白と黒という感じではなくところどころカラーになっている部分もありますが、その場合もかなり彩度は落としてあってモノクロ調で描かれています。
色味という意味での情報量が少ないからこそ、今回のサイトに実装されている数々のエフェクトの派手さがすごくバランスよく感じるのかもしれません。


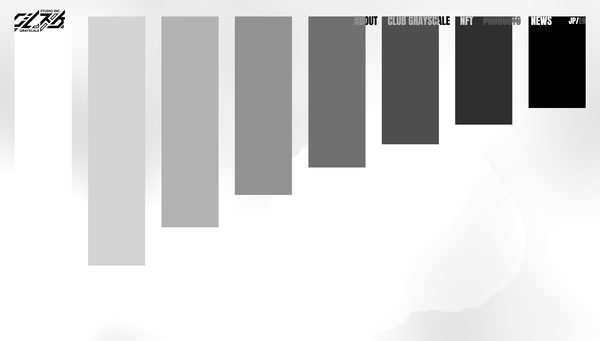
この上の2枚の画像を見ると、エフェクトが2種類発生しているのですが…… スクリーンショットではちょっとわかりにくいかもしれません。
サイト全体に見られる演出として、まずはカーソルを動かした場合に発生する流体のようなエフェクトが挙げられます。上の画像でいうと、上段のほうがまさに、カーソルを動かした瞬間に流れが発生したところをキャプチャしています。
そしてもう一つ、スクロールに連動して発生するタイプのエフェクトもあります。
こちらは画像がノイズで歪むことに加え、RGB ディストーションなどの効果が組み合わされておりより派手さに特化しているような感じですね。

メーカー名が GRAYSCALE STUDIO というくらいなので、サイト全体がモノクロのトーンで統一されています。
そのなかで、RGB に頼らないモノトーンならではのデザインやインタラクションもよく考えられており、シンプルながら印象深いウェブサイトに仕上がっているなと個人的には感じます。
全体がグレイスケールなのでエフェクトもこれくらい派手なほうがむしろバランスよく感じられますし、かといってそんなに動作も重い感じはしませんし、すごく完成度が高いように思いました。

海外のウェブサイトとかでよく見かけますが、全体的にこう、極彩色な感じに写真や画像をバンバン使いつつ、そこに輪をかけて WebGL でエフェクト盛り盛りにしているようなケースだと、視覚的な情報量が多すぎてうまくユーザーとして頭の中で処理できないことがあったりします。
その点今回のサイトは全体的なトーンとバランスを取るようにエフェクトが実装されている感じがあり、すごく心地よく閲覧できるように感じました。
表現としては比較的真似しやすいエフェクトかもしれませんが、細かい部分までしっかりと手触り感を調整していて、うまくまとまっている気がします。
ぜひチェックしてみてください。



