
まるで宇宙のように広がるデータサイエンスの世界! 株式会社データフォーシーズのコーポレートサイト
データサイエンスのスペシャリスト
今回ご紹介するのは株式会社データフォーシーズのウェブサイトです。
いわゆるデータサイエンスの分野でビジネスを展開している企業のようですが、今回はサイトをリニューアルしたという形みたいですね。
制作を行ったのは M-HAND さんのようで、WebGL を活用した演出を行いつつも、負荷が高くなりすぎないように様々なテクニックを組み合わせて表現が行われています。
リンク:
株式会社データフォーシーズ|データ解析・AI開発コンサルティング
軽快で見やすいところもステキ
今回のサイトでは、WebGL は演出の主役というよりは、どちらかというと雰囲気づくりのための名脇役くらいの感じだと思います。
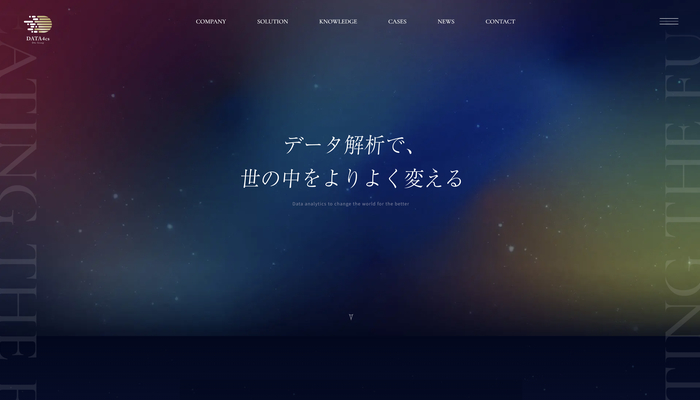
まずサイトを表示した直後に表示される冒頭部分で WebGL が使われていて、カーソルを動かすとその軌跡が明るく描き出されます。
スクリーンショットではちょっと雰囲気が伝わりにくいかもしれないですが、宇宙のような背景の印象とすごくマッチしています。

ソースコードまでは見ていないのでどうやって実装されているかはわからないですが、流体のような負荷の高い凝った演出をするのではなく、カーソルの位置にパーティクルを加算していくような感じで軽快さも考慮して作っているのかもしれません。
データサイエンス自体に私は全然くわしくないのですが、おそらくデータを大量に扱うような世界だと思いますので、宇宙空間のようなビジュアルの印象・スケール感がすごく合っている感じもしますよね。
たぶん、背景の星々の部分は画像かな~ と思いますが、スクロールに連動してわずかに動いているので、そういう意味で立体的な空間の広がりを上手に表現していると思います。

スクロールに連動して背景が動く他にも、セクションによってはパーティクルが動くような場面もあります。
また若干わかりにくいかもしれませんが背景の色の濃淡とかもスクロール量に応じて徐々に変化していくような感じでデザインされており、ただただ無限に広がる空間を単調に表現しているのとは一味違います。
WebGL 以外の部分も漏れなく丁寧に実装されていて、レスポンシブ対応なども含めて完成度の高い仕上がりとなっています。

WebGL の実装としては、おそらくそこまで難しいことはやっていなくて、どちらかというとシンプルな構造・実装だと思います。
ただ、今回のサイトの場合はそれがむしろいい意味で軽快な動作に繋がっている感じもあり、そのあたりのバランス感覚も見事だなと感じます。
WebGL で宇宙系の表現しようと思ったら、どうしても盛り盛りにしたくなると思うんですよね。そこをあえてこういった CSS なども活用した形で軽快に動作するウェブサイトに仕上げているのはクライアントの視点に立った素晴らしいお仕事だと思いました。
ぜひチェックしてみてください。



