
技術力も個性も画面全体からドバドバ溢れ出しちゃってる Ronin161 のウェブサイト
自らをデジタルギャングと呼ぶ
今回ご紹介するのは、Digital gang を自称するクリエイティブ集団、Ronin161 のウェブサイトです。
Ronin161 のウェブサイトは過去にも紹介したことがありますが、今回はリニューアルされてよりぶっ飛んだ印象になったウェブサイトとなっています。
以前のサイトもかなり個性的な感じになっていましたが、それがいろんな意味でさらに加速したような気がします。
リンク:
Ronin161 - D I G I T A L . G A N G
WebGL 使い倒しまくり
今回のサイトでは、もちろん DOM で構築されている部分がないわけではありませんが、多くの視覚効果や要素が WebGL によってガリガリ描画されます。
ここまでビジュアルに尖った実装は現代ではむしろ結構珍しいような気さえしますね。
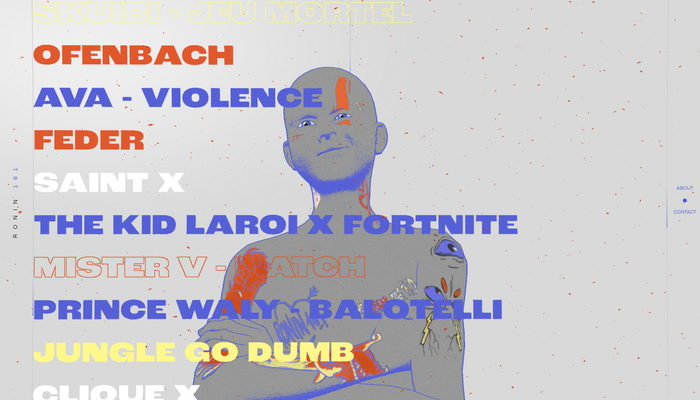
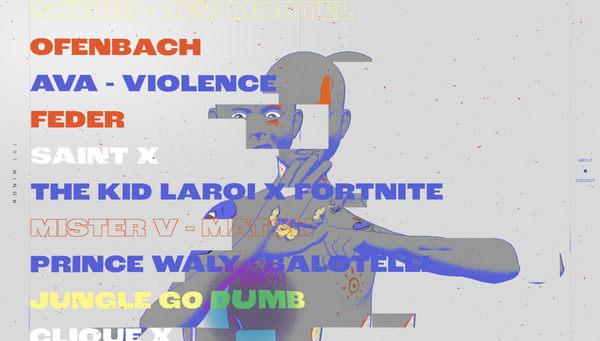
グリッチや流体など、ビジュアルのインパクトの強い演出が惜しげもなく使われています。


ウェブサイトの背景に配置されている人物の 3D モデルは、単にそこに立っているだけではなく、目がカーソルの位置を追従するように動いたりもするので、妙な生々しさみたいなものが感じられます。
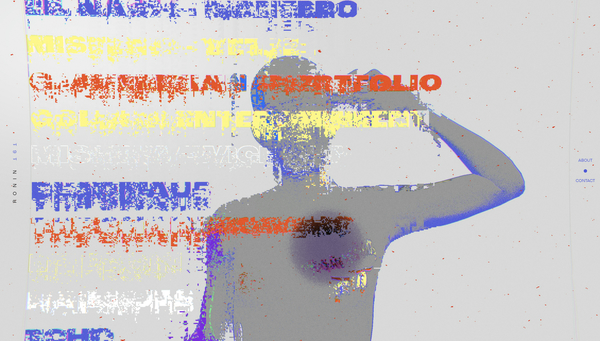
流体はあえて解像度を下げていることで、ビジュアル的にもドット絵風のテイストが加わりかっこよくなっていますし、結果的に負荷も下がっているはずですので一石二鳥感がすごいです。
スクロール操作を行った際には、事例を並べた文字の部分が崩れるように変形したり、とにかく演出がモリモリで圧倒されてしまいます。

Ronin161 のウェブサイトはもともとこういう独特な雰囲気がありましたが、今回のサイトではそれがさらに大爆発したような感じで、見れば見るほど驚きがたくさんあります。
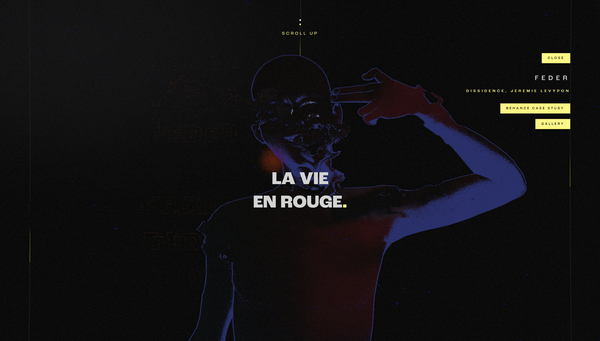
各事例のページではスクロールする方向が下ではなくて上になっていたりする部分もありますし、3D モデルもバンバン出てきます。
こういった WebGL 全振りなウェブサイトは最近珍しい感じもするので、このトーンでガッツリ作り込んでいるのは本当に貴重ですし最高におもしろい事例だと言えるのではないでしょうか。

スクリーンショットこそ撮っていないですが、下層ページへ移動する際のシーン遷移エフェクトなども非常に完成度が高く、とにかく隙がない感じの印象です。
こういうちょっと変わった個性的なウェブサイトは個人的には大好きなので、どこを見ても、どういう操作をしても、とにかく驚きとワクワクが止まりませんでした。
きっと、スクリーンショットで見ても雰囲気は伝わっていると思いますが、実際にサイトに行ってどっぷり世界観に浸かってみてはいかがでしょうか。
ぜひチェックしてみてください。



