
多くのインタラクションが WebGL によって丁寧に実装された Zenit Creative のウェブサイト
質感たっぷりに見せる
今回ご紹介するのは、Zenit Creative というデザインから開発まで手掛ける制作会社のウェブサイトです。
WebGL を利用したインタラクションも多く取り入れられており、CSS で実装されている部分も含め、インタラクティブ性にかなりこだわった作りです。
レイアウトも複雑で凝っており、とても見ごたえのある仕上がりになっています。
リンク:
Zenit Creative - Design, Code and Strategy / Home
3D シーンでド派手に見せる場面も
今回のサイトでは、主にインタラクティブな演出の用途で WebGL が用いられています。
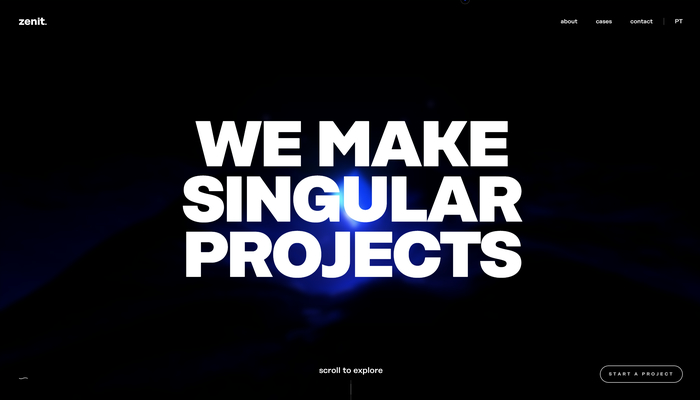
とはいえ、平面的な見せ方に限らず 3D シーンを使った場面もあり、サイトのロードが完了した直後に表示されるキービジュアルはバリバリの 3D シーンとなっています。
青白く光るクリスタルのような表現はめちゃくちゃ迫力があります。

ロードが完了した直後は手前にブラーの掛かったレイヤーがかぶさっているのですが、少しスクロールしてやるとそれがスッと解除され、鮮明な 3D シーンが現れます。
こういったもともとブラーの掛かった状態が解除されるような見せ方も、非常にシンプルなアプローチではあるのですが、より印象的に 3D シーンを見せているという意味で芸が細かいですし、丁寧な実装だなと感じます。
さらにスクロール操作を行ってやると、About ページへと自動的に、かつシームレスに移動します。

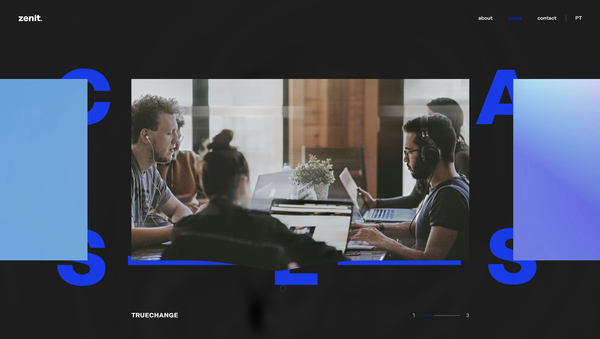
About ページを中心に頻繁に利用されているのが、マウスカーソルの位置に応じた演出です。
この上の画像を見ると、青い色が塗られている領域に微妙に陰影がついているのがわかると思うのですが、これは波動方程式を用いた波紋の表現となっていて、カーソルを動かすとなめらかに丸い波紋が広がります。
それ以外の部分でも、カーソルを動かした軌跡の部分だけ違う画像が表示されるような場面があったり、単純に画像が歪んだような状態になるインタラクションがあったりと、かなり動的な要素が多いです。


WebGL を使って 3D から 2D、さらにはシェーダ芸を用いたものまで幅広く表現が組み込まれており、なかなか気合いの入った実装です。
使われている写真も個性的なものが多く見受けられ、いい意味で、とても個性の強い集団であることがしっかりと表現されていると思います。
CSS を用いたインタラクティブな表現もいろいろなパターンが使われていますし、これだけ全部入りになっているケースは結構珍しいようにも感じます。
ぜひチェックしてみてください。



