
幻想的だけどデジタルな雰囲気も見事に表現! Louis Vuitton のスペシャルコンテンツの絵力がヤバい
だいぶやりすぎてますね~
今回ご紹介するのは、ファッションブランドとして世界的に名前を知られている Louis Vuitton(ルイ・ヴィトン)のスペシャルコンテンツです。
文脈を正しく理解できているか不安なのですが、ルイ・ヴィトンがデジタルなテクノロジーの文脈で取り組んできたこと、コラボレーションしてきたことなどがまとめられたウェブサイトです。
とにかく WebGL 製のグラフィックスの仕上がりが異次元で、ビジュアルとしての圧倒的存在感に押しつぶされそうになります。
リンク:
パッと見ただけではどう作っているかわからないものも
今回のサイトでは、3D 的な表現はもちろんですが、平面的なシェーダを用いた演出も随所に見られ、だいぶ作り込まれた CG を見ることができます。
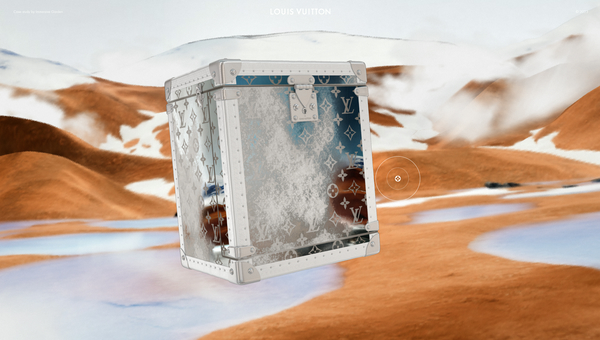
ロードが完了された直後に表示されるシルバーっぽい色味の背景のシーンは、いわゆるみんなが知っているルイ・ヴィトンのテクスチャが貼られていますが、一見すると、2D シーンのようにも見えます。
ただこれも、実際には 3D シーン上に配置されたオブジェクトにグッとカメラを寄せた状態のもので、Begin ボタンでコンテンツをスタートするとシーンは一気に 3D になります。

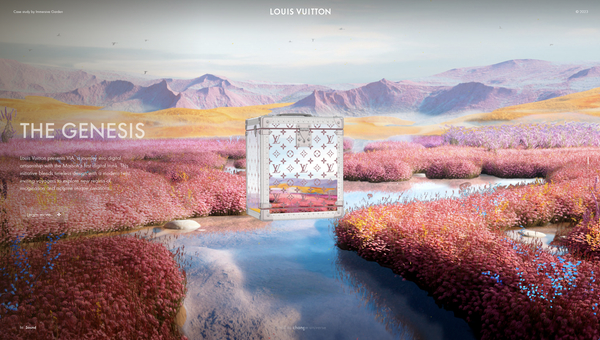
この上の画像を見ると、ちょっと幻想的な雰囲気の風景と、その中央に浮かぶトランクのようなものが見えると思います。
また、よく観察すると画面全体にモアレが見えると言いますか、少しノイズが乗ったような模様が見えますよね。これは半分想像ですが、いわゆるデジタルに関連したコラボレーションなどを紹介しているウェブサイトなので、意図的にこういうグリッチを入れているのだと思います。
グリッチが発生していない状態の背景もめちゃくちゃ幻想的な感じで美しいのですが、グリッチありの状態でも、雲の部分がパーティクルになっていたりとすごく凝った演出になっています。


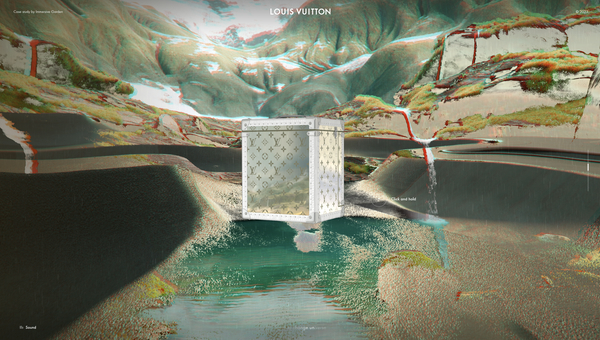
また、今回のサイトはスクロール操作などを行うことでシーンが次々と切り替わっていく仕組みになっているのですが、用意されている各コンテンツがこれまたすごく丁寧に作り込まれています。
CG に慣れている人間の目から見ると、一見 2D っぽく見えるような瞬間もあるのですが、おそらく単純な深度マップを使った擬似 3D 表現という感じではなくて、立体的なジオメトリでシーンを作っていると思います。
かと思いきや、シーン遷移の際のトランジションエフェクトは 2D 的な表現になっていて、このあたりのハイブリッド感が本当にすごいですね。
パッと見ただけで真似できるような次元の仕上がりではなく、ただただ圧倒される気持ちになってしまいます。

トランクの部分に風景が映り込んでいる表現も、微妙に解像度の低いテクスチャを使ってブラー(被写界深度的なボケ表現)みたいな表現をしていたり、めちゃくちゃ複雑で言語化が難しいデジタル風シーントランジションが実装されていたり、とにかくレベルが高いです。
CG 的にも結構負荷が高い方に分類されると思いますが、おそらく表現力重視で割り切って作っているんだろうなという感じがします。
WebGL のコンテンツとしてはかなりハイエンドな事例で、ビジュアルを参考にしようにも、ちょっと何が起こっているのか、見た目から想像するのは難しい系統かもしれないですね。
とにかく圧倒されたい、驚きたい、みたいな欲求を満たしてくれるコンテンツです。
ぜひチェックしてみてください。



