
WebGL を用いたゴッドレイのような光の表現など個性的な演出がたのしい Hailstone のウェブサイト
派手な演出も使い方次第
今回ご紹介するのは、香港にあるブロックチェーン関連開発などを行っている企業のウェブサイトです。
Web3 とかブロックチェーンとか…… どうしてこういう系の企業のサイトって、こんな感じになってしまうんですかね? いや別にいいんだけど……
WebGL を利用して、先進性や派手さにこだわった演出が盛り込まれています。
リンク:
状況に応じて複雑にシーンが変化する
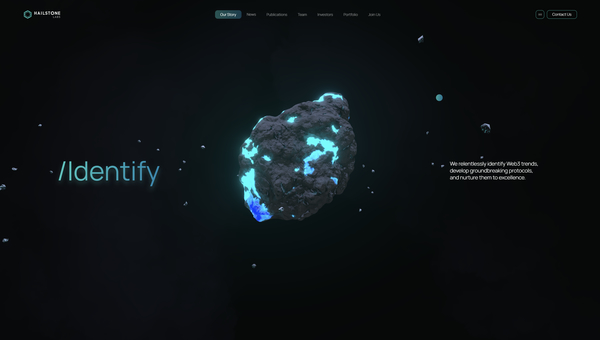
今回のサイトでは、世界観的には宇宙や未来を想像させるテイストで演出が統一されています。
DOM で構築されている要素にも、そのあたりのデザインのトーンはしっかりと反映されている感じがあります。
WebGL の演出としては未知の鉱石が凝縮・圧縮されて、新しい何かが創造される、みたいなストーリーが展開されていきます。

登場する鉱石は、鈍く光を放つ感じでなんとも幻想的です。
周辺には鉱石の欠片のような小さなオブジェクトが無数に漂っているのですが、そちらはまた別のマテリアルが適用されていて、見た目はすごく凝っています。
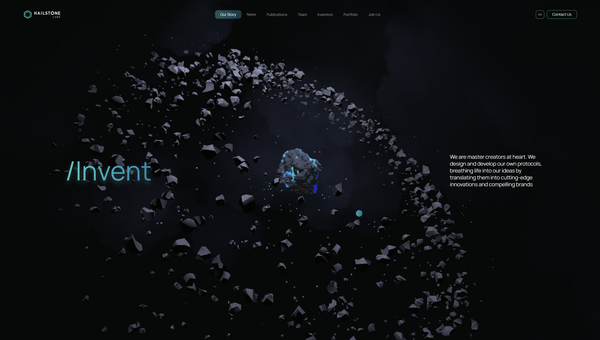
スクロールに連動してシーンがインタラクティブに変化するようになっていて、特に大量のガレキのような岩石が集まってくる一連の演出はなかなかの見応えです。


鈍く光っていた鉱石の周りにガレキが密集したかと思うと、この上のスクリーンショットにあるように光がまばゆく漏れ出します。
こういうゴッドレイみたいな演出は特に WebGL や 3DCG の文脈では技術的に新しいものというわけではありませんが、こうして効果的に使われている例は意外と少ない気もします。
最終的には、ガレキのような岩石群は勢いよく吹き飛ばされていき、輝く鉱石だけが取り残されたように画面上を漂います。
ちょっとストーリー仕立てな感じで、かっこいいです。

WebGL で演出を作る作業って、見た目以上に実装作業が大変だったりするので、こういったちょっとした物語風のものを作るのは結構コストが掛かります。
今回のサイトでは来たる未来感みたいなものをしっかりと演出しつつ、ビジュアルとしても個性的な演出が盛り込まれていて、なかなか手が込んでいます。
これどういうふうなプロジェクトの進行で作られたものなんですかね?
もしウェブデザイナーさんがこの一連のストーリーを演出することを考えたのだとしたら、なかなかすごい才能の持ち主ですよね。
ぜひチェックしてみてください。



