
柔らかな平面が効果的にインタラクティブな要素を演出する Angus Emmerson さんのポートフォリオサイト
Video editor さんのポートフォリオ
今回ご紹介するのは Angus Emmerson さんのポートフォリオサイトです。
サイト内には Video editor というふうに書かれていましたが、日本語で言うなら映像編集や映像制作をする職業にあたるんでしょうか。
サイト内に置かれている映像はどれもかっこいいものばかりですし、なにかしら演出が加えられている作品的な映像も多くあります。
WebGL を使っている部分はあるものの、あくまでも主役は映像という感じでスマートに実装されています。
リンク:
映像主体、主張しすぎない WebGL
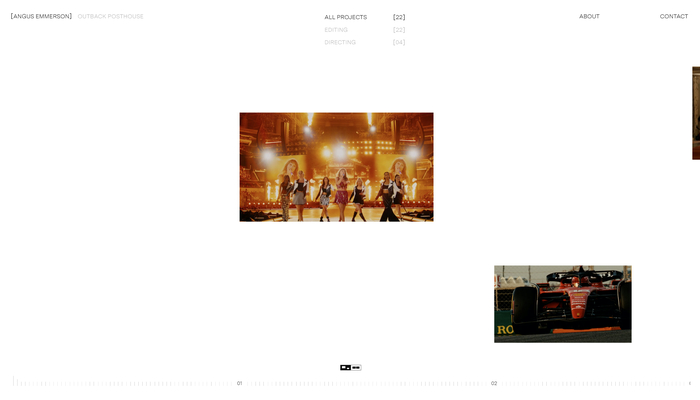
今回のサイトでは、事例の一覧が描画されるトップページ部分で WebGL が利用されています。
一見、シンプルな外見ということもあって WebGL 感はあまり無いように見えるかもしれませんが……
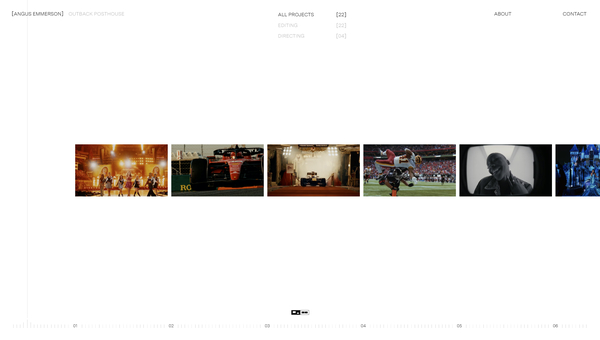
画面内をクリックしたままホールドし、左右にスワイプするように動かすとダイナミックに要素たちが動き出します。


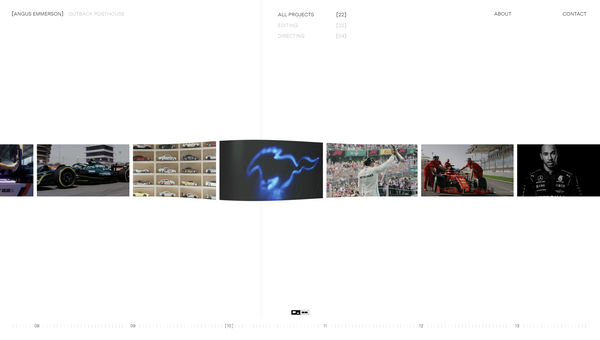
スワイプする瞬間に、サムネイル画像が一列に整列するように動いたあと、よく観察してみると画面下にスケールと言いますか、定規の目盛りのようなインターフェースが出てきます。
さらには画面を縦にまっすぐと突っ切る直線が現れて、その直線が重なっている位置にあるポリゴンが大きく歪むようになっています。
この歪む動きも、すごく余韻が長いインタラクションとして作り込まれていると言いますか、ユーザーの操作が止まったあともじわ~っと歪みが元に戻っていく感じがすごく気持ちよいです。

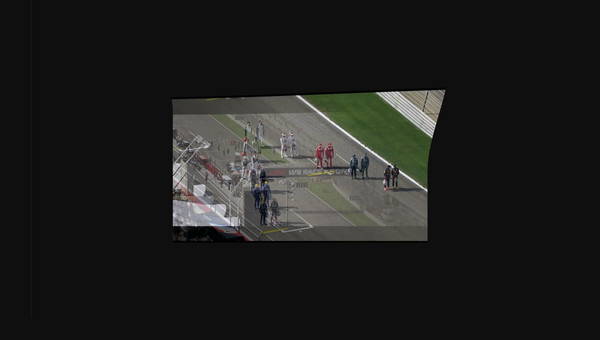
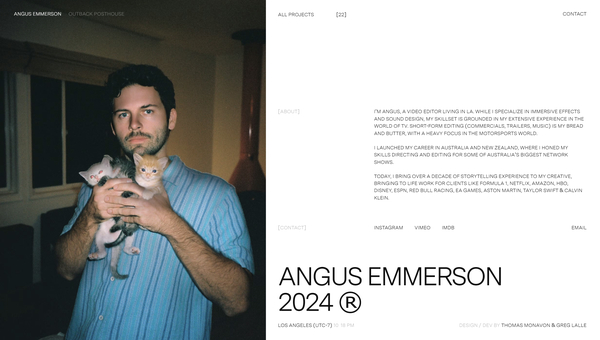
また、各サムネイルをクリックしてやると、この上のキャプチャ画像にあるようにサムネイルの四隅がグイッと広がるような動きを見ることができます。
こういう柔らかな布のような動きは、トップページのインタラクションの味付けとも統一感があり、とてもスマートな印象を受けます。
About ページもなかなか面白くて、これ絶対に静止画では伝わらない演出なのですが、とても個性的であまり見ないタイプの演出方法なので、ぜひ実際にサイトに行って見てみることをおすすめします。

Video editor という職業はおそらくカメラマンさんとは違い、撮影された映像を編集したり演出したりする職業なのかなと思うのですが、どこかクリエイティブコーディングなどに通ずるような、すごく面白い作品性と言いますか、独創的な個性を感じます。
あくまでも、それらの映像作品こそがこのサイト上の主役であり、そういう意味では WebGL が程よく主張しすぎない感じで上手に組み込まれていますよね。
見た目におもしろい演出も多く、楽しいウェブサイトです。
ぜひチェックしてみてください。



