
まるでちょっとしたゲーム作品のような凝りまくった WebGL 実装が迫力満点な Oakley の Project 2075
だいぶお金掛かってそう
今回ご紹介するのは、アメリカでサングラスやアパレルなどを扱う Oakley のスペシャルサイトです。
Project 2075 と銘打たれたこのサイト、なにかのゲーム作品かと思ってしまうような、かなり作り込まれたウェブサイトとなっています。
操作方法もまんまゲームみたいな感じですし、すごく尖ったおもしろい WebGL 事例と言えそうです。
リンク:
操作はちょっと過敏すぎて慣れが必要
今回のサイト、見た目がとにかく凝りに凝りまくっており、ほとんどゲーム作品みたいな感じです。
いわゆる現代のハイエンドなゲーム作品とは比較できませんが、WebGL 実装のウェブサイトとして考えるとかなり本気度が高い事例と言えると思います。
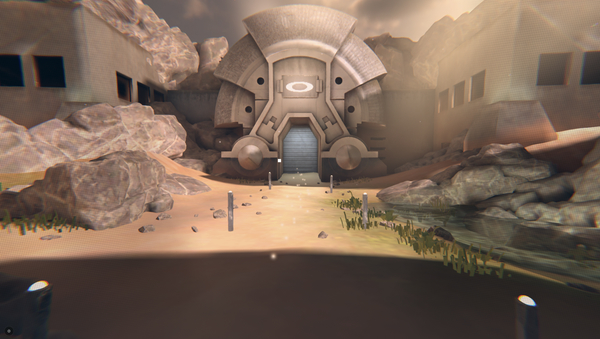
3D シーンの冒頭はなにかの施設の入り口あたりから始まります。

もうこのワンショットで、かなり本気度を感じるのではないでしょうか。
ほんとに、一昔前の 3D ゲームの画面みたいですよね。
ポストエフェクトも駆使しながらグラフィックスを上手に演出していて、かなり雰囲気があります。
操作はタッチでも行えるようにマウスなどを使うこともできますし、PC などの環境ではキーボードでも移動などが行えるようになっています。


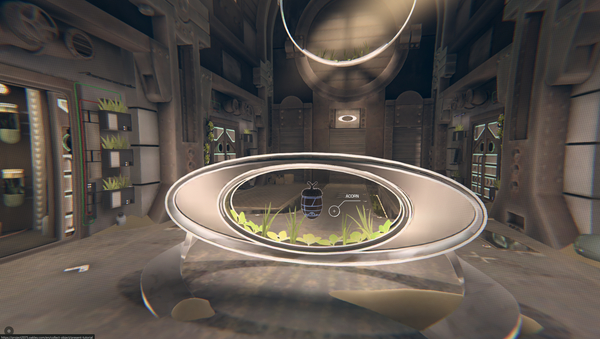
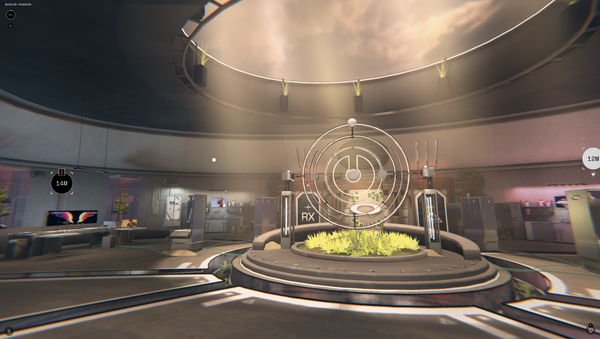
一部のオブジェクトの周囲には、ときおりアイコンなどが現れてユーザーに操作を促すような場面もあります。
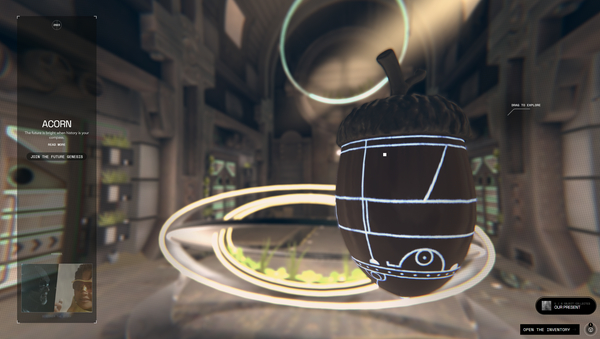
クリックすることでオブジェクトにフォーカスが当たると、自動的に背景がぼやけて表示され、それと同時に手前に GUI が表示されるようになっていたりと、本当にゲームの UI みたいです。
とにかくビジュアルは凝った作りで見ていて単純に面白いですし、こういう切り口でウェブを展開されると、それを機会にブランドに興味を持ってくれるユーザーも増やせるだろうなと感心してしまいます。

今回のサイトで注意すべき点があるとしたら若干ですが操作性に問題があって、ちょっと画面上をドラッグ操作しただけで視線がビュンビュン動きます。
これはたぶん、3D 苦手なひとはすぐ酔ってしまうので注意が必要ですね。
とはいえ、WebGL 実装としての完成度も高く、UI も本当にすごく工夫して作られており 3D シーンだけでなく体験全体としての作り込みが素晴らしいです。
ぜひチェックしてみてください。



