
ノイズを活用した表現で多彩な見せ方を提供する ATHENA TIAN さんのポートフォリオサイト
シンプルに美しい
今回ご紹介するのは、ニューヨークで活動されているデザイナー ATHENA TIAN さんのポートフォリオサイトです。
いわゆるバリューノイズのような、比較的目の粗い感じのノイズが上手に活用された表現がたくさん実装されており、すごくかっこいいですね。
見せ方も、統一感は持ちつつも同じパターンばかりというわけでもなく、いろんなかたちでビジュアルが構築されています。
リンク:
Yuen Ye v.3 - Run free in the wilderness
ギミックも複雑でおもしろい
今回のサイトは全体的に余白が広く取られたデザインで、透明感と言いますか、ほどよい空間の広がりを感じる仕上がりになっています。
ただ、単純に余白を活用しているデザインという感じでもなくて、WebGL を利用した演出も含めて、結構複雑な実装になっていますね。
トップページから WebGL を活用した迫力のキービジュアルが実装されています。

トップページの背景に見えているの、たぶん漢字のシルエットだと思うのですが中国語での名前とかなんですかね…… 間違ってるかもしれないですが、日本語で言えば「原野」みたいな感じに見えますね。
ノイズは絶えず流れるように動き続けているのですが、ゆったりとした動きなのでなんか自然的なものを想起させるような、そういうビジュアルになっています。
カーソルの位置にはノイズ模様の歪みが発生するようになっていて、このカーソルの位置に現れる歪みの表現は、他のページでも効果的に活用されています。


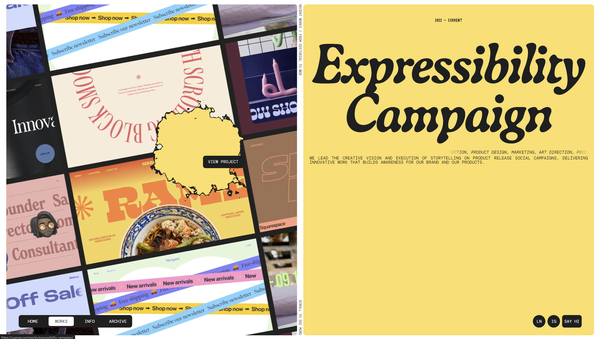
WORKS のページでは、画面の左右に要素がはっきりと分かれたようなレイアウトを見ることができ、スクロール操作を行ったときのインタラクションも他にはちょっとない感じですごく個性的です。
ここでもカーソルの位置にノイズの歪みが発生するエフェクトが引き続き使われており、穴の向こう側になにか別のものが潜んでいるような、好奇心を刺激される見せ方がなされています。
ノイズを使った演出が統一感を持って使われているので、すごく一貫性があっていい感じです。

ノイズを使った演出って、WebGL 使いなら誰もが一度はトライしてみるものの代表格かなと思います。
ただその分、どうしてもありがちな見た目に落ち着いてしまいやすいと言いますか、そのなかでどうやって個性を出していくかって結構難しい問題だと思うんですよね。
今回のサイトでは使い古されたノイズというありがちなテーマを使いつつも、これまでになかったような個性的なビジュアル、インタラクティブ性を見事に表現しており、すごくレベルが高いなと感じました。
ぜひチェックしてみてください。



