
もはや一周回ってシンプルに! こういうのでいいんだよ感があふれるデザインスタジオ Outpost のウェブサイト
複雑なことはあえてしないという選択
今回ご紹介するのは、デジタル系の事例を手掛けるデザインスタジオ、Outpost のウェブサイトです。
最初にこんなことを書いてしまうのもあれかもしれないですが、正直に言えば、WebGL 実装としてはものすごくシンプルな事例で、特段なにか、変わった実装がされているわけではありません。
しかしサイト全体のデザインとのバランス感が素晴らしく、あえてこういう程度の実装に留めていることがむしろプラスに働いていると感じます。
リンク:
Outpost | Branding & Digital Experience Design Studio
シンプルななかにも工夫あり
今回のサイトでは、WebGL の表現は一貫してシンプルです。
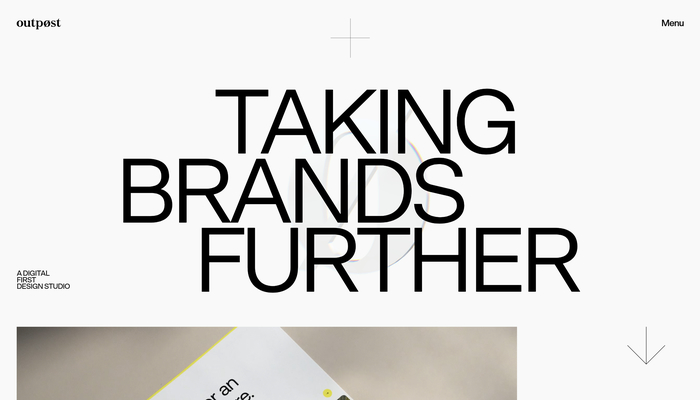
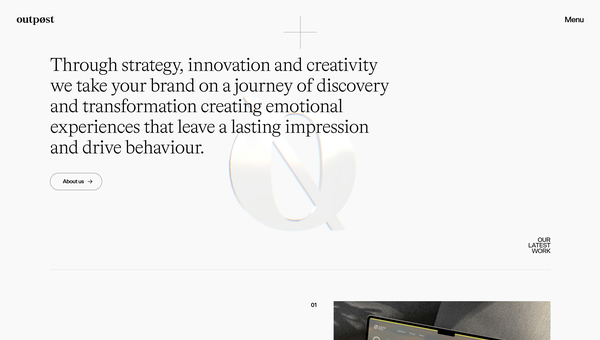
トップページの冒頭から、画面の背景にアルファベットの O にスラッシュを組み合わせたような文字の 3D モデルが浮いています。
この形状は恐らく企業ロゴのデザインなのかなと思いますが、これが唯一の WebGL 表現ですね。

白っぽい背景に、そのまま白っぽい風合いに仕上げられた 3D モデルが浮いている感じなので、スクリーンショットのような静止画で見てしまうとちょっと存在感が希薄に感じられるかもしれません。
実際にサイトに行って動いている様子を見てみると、たぶん、ちょっと静止画では感じない「味」みたいなものを感じるのではないかなと思います。
恐らくその秘密は、ほんの少しだけかかっている RGB をずらしたようなエフェクトと、環境マップの映り込みだろうなと思いますが、動いているやつはかなり印象が違って見えますね。

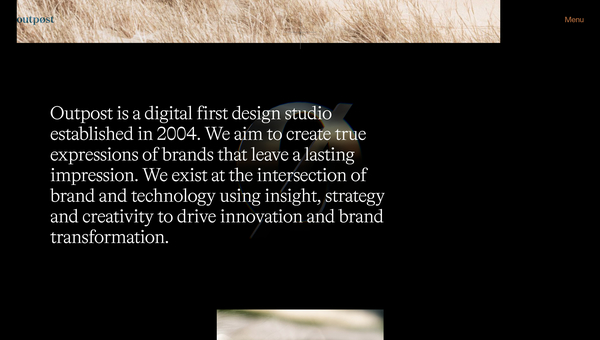
本当にこの1パターンしか WebGL が使われていないとなると、さすがにシンプルに過ぎると言いますか、わざわざ紹介するほどのものかな~ とも思ってしまいますが、背景が黒になる別のパターンも一応存在します。
サイト全体のデザインとして、文脈が変わると背景が黒っぽいトーンに変化する場面があるのですが、そこでも同様の 3D モデルを使った表現が行われているんですよね。
先程までは、白い背景に溶け込むような印象のマテリアルでしたが、背景が黒になっても同様に、背景に溶け込むようなさりげない 3D 表現となっています。

WebGL でいろいろと演出が行えるということに気がつくと、派手なエフェクトを実装するにはどうしたらいいかとか、いろいろ考えを巡らせてしまうことが多いと思います。
しかし実際には、今回のサイトに見られるように「シンプルなエフェクトも使い方次第」であることがほとんどですし、いかに「サイト全体のデザインと調和を取るか」ということが極めて重要だったりするんですよね。
言ってしまえば今回のサイトって、ただ 3D オブジェクトがくるくるしてるだけなんですよね。でも逆に今回のケースは、それが正解だと感じさせてくれる説得力のあるウェブサイトだと思います。
ぜひチェックしてみてください。



