
AI を活用してすべての記憶を記録・保存することを目指す次世代のサービス Brainsave のウェブサイト
いかにも現代っぽい切り口
今回ご紹介するのは、Brainsave という近未来感あふれるサービスのウェブサイトです。
おそらく、これまだ事業としてはスタートしたばかりと言いますか、構想段階と言いますか…… 全然まともに動く段階の話をしているわけではないと思いますので、今回のサイトは投資家を募るためのティザーサイトみたいなものなのかなと思います。
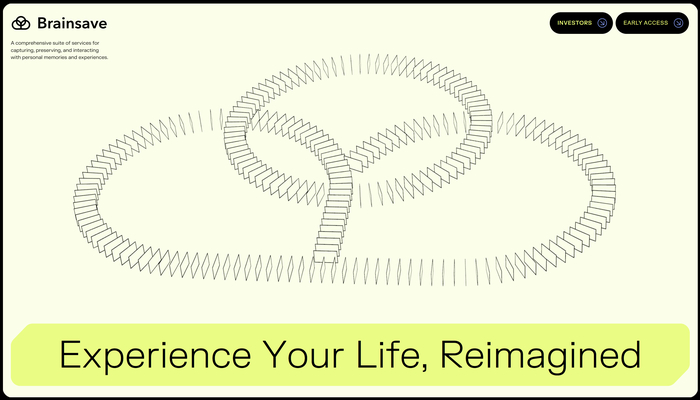
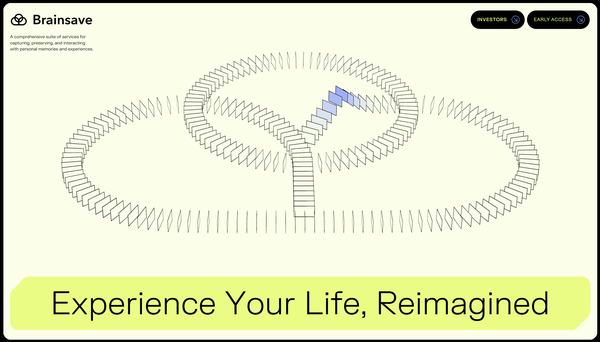
WebGL を使って記憶をカード状のオブジェクトとして上手に表現に落とし込んでいます。
リンク:
現代人の悩みを解決するものとなるのか
今回のサイトで語られている内容は、冒頭でも書いたように未来に向けて夢のある話をプレゼンしているような感じです。
人間ひとりの記憶や記録をすべて保存しておいて、それを AI でいつでもいい感じに取り出せるように、といった近未来的な仕組みを作ろうとしているのだと思うのですが、どれほど現実的なプランがあってこれを進行しているのかは謎です。
なので事業の内容というよりは、WebGL の実装に注目して紹介していこうと思います。

WebGL の実装はトップページの冒頭からさっそく登場します。
カード状のオブジェクトが大量に並んだような見た目のシーンなのですが、このカードの1枚1枚が、いわゆる記憶のスナップショットのようなイメージなんでしょうね。
まるで写真を撮影するかのように人生で起こる出来事をどんどん保存していくぜ~ 的な感じの 3D シーンがいくつか用意されていて、すごく先鋭的な感じに語られています。

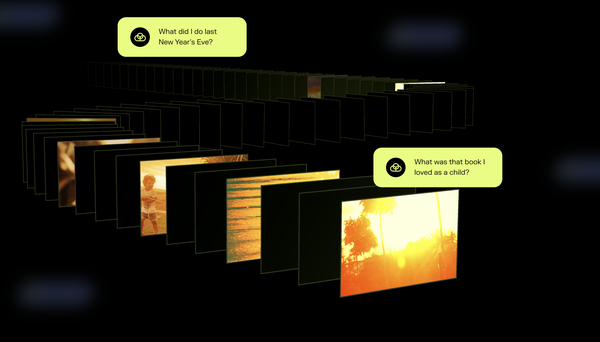
背景が明るい黄色のシーンの他に、この上の画像にあるように背景が黒っぽい空間になっているシーンもあります。
WebGL の実装としてはあまり変化球的な内容はなくて、比較的シンプルな 3D 表現に終止しています。
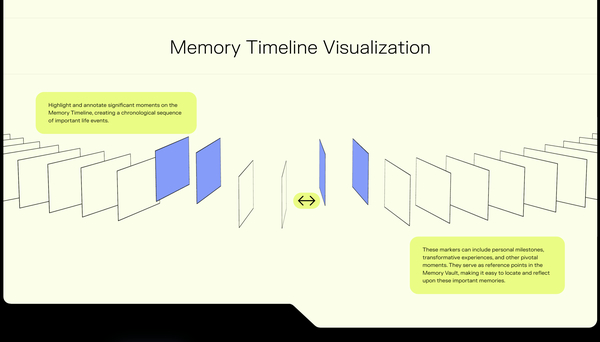
カーソルの位置に応じてカードがインタラクティブに動くようになっていたり、スクロールと連動してシーンに変化が起こるようになっていたり、サイトを見ているひとの好奇心に働きかけるようなビジュアル・ギミックが多くいろいろ工夫されていますね。


こういう未来感のあるプロジェクトすごく夢があって面白いと思う反面、また絵に描いた餅の話をしてるな~ みたいな感じで一歩引いて見てしまう自分もいます。
現代人が直面している割とリアルな問題として、ストレージ無限に必要だなみたいなところは結構誰もがなんとなく問題意識を持っているような気もするので、いずれはこういうサービスが普通に使える未来が来るんでしょうね。
WebGL の実装としてはそこまで変わった内容ではありませんが、シンプルな見た目ながら個性的な表現を行っている事例だと思います。
ぜひチェックしてみてください。



