
ゴッホの作品をテーマとしたレゴブロック風の 3D インタラクティブコンテンツ The Starry Night
なんとも言えない世界観
今回ご紹介するのは、レゴブロック風のオブジェクトが登場する 3D 世界を舞台に、ゴッホの有名な作品 The Starry Night を表現したインタラクティブコンテンツです。
アナログともデジタルとも言えないような微妙な雰囲気を持った作品で、ビジュアルだけじゃなくて音楽なども結構凝っていますね。
3D コンテンツの画作りとしてもなかなか興味深い工夫の凝らされた作品となっています。
リンク:
奥行きをうまく利用した表現バリエーション
今回のサイトは、なにかのプロモーションや広告的な側面のあるウェブサイトではなく、あくまでもウェブをプラットフォームとしたアートやクリエイティブ的な文脈の強いウェブサイトだと思います。
大きな特徴としては、レゴブロックの世界を踏襲したキャラクターやオブジェクトが登場することと、ゴッホの作品をテーマにしていることでしょう。
レゴ風の表現をしていることにはなにか明確な意図があるんでしょうか……

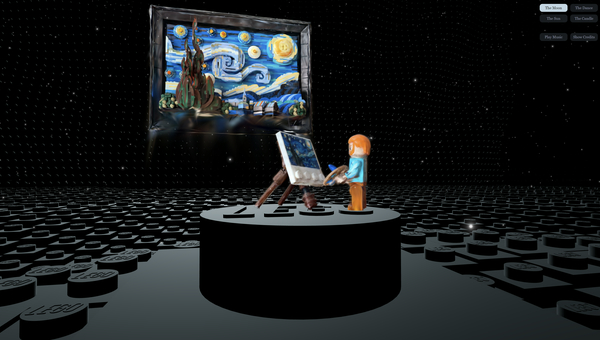
三次元空間の中心には、ひときわ大きなレゴブロックの台座が置かれており、そこにはゴッホを模したと思われる人型のキャラクターが立っています。
キャンバスに向かって絵筆を構える様子はどこか哀愁を誘うような感じもありますね。
最初に表示されている三次元空間はまるで宇宙のように黒く暗い空間で、パーティクルが漂いゆっくりと動いています。
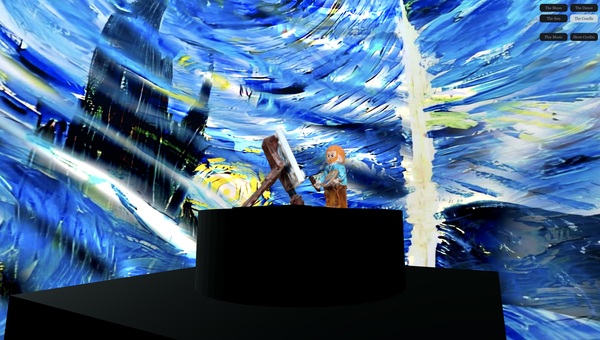
画面の右上にあるボタンから、空間全体の見た目を変化させることができます。

選択できる空間は、それぞれにだいぶ見た目の雰囲気が違います。
柄というか、模様が変化するという感じではなく、むしろ配置されるオブジェクトやその色合いがまったく別物になる感じです。
個人的には「The candle」と書かれているボタンで表示される空間が、3D の表現としてのおもしろさもそうですが、その空間の作り方自体がすごく斬新で面白いなと感じました。(カメラを引くと全体像が見えます)

今回の作品、ウェブページのタイトルが「Create a Game with R3F」となっているのですが、これはなにかのテンプレートのタイトルがそのまま残ってしまっている感じなんですかね……
タイトルをそのまま鵜呑みにするなら React three fiber で実装されているのかなと想像しますが、Credit を見ると three.js journey を参考にしているようでした。
こういう感じのインタラクティブコンテンツが手軽に作れる時代って、すごく素敵ですよね。
ぜひチェックしてみてください。



