
めくるめく DOM を用いたアニメーションとアクセントの WebGL がステキな Akaru のウェブサイト
まるで芸術作品のよう
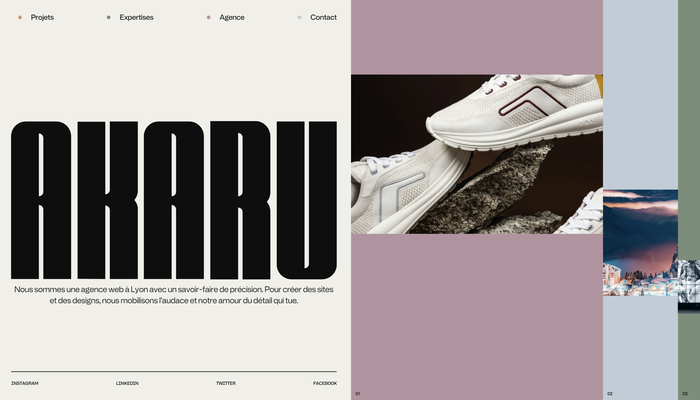
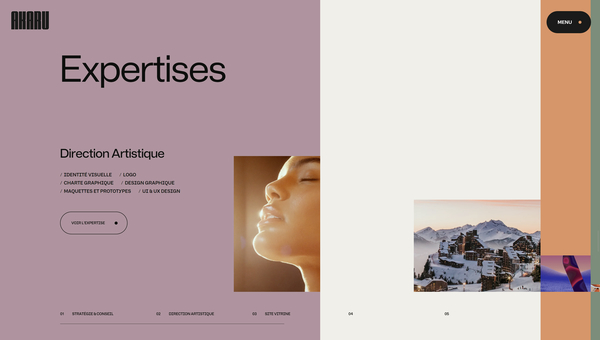
今回ご紹介するのは、フランスのクリエイティブ デザイン エージェンシー、Akaru のウェブサイトです。
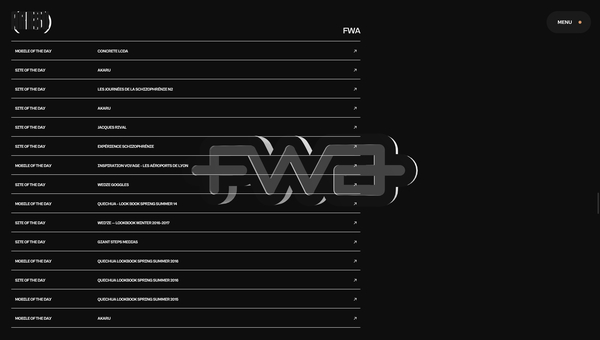
多数の受賞歴がある組織のようなので、ウェブのアワード系のサイトとかをよく見ているひとであれば、名前を聞いたことがあるというひとも多いかもしれません。
先に書いてしまうと、今回のサイトに関しては WebGL はオマケといいますか、表現の補助という感じで完全に脇役です。
とにかく DOM の制御がすさまじくて、爽快かつ軽快に閲覧することができます。
リンク:
Agence web lyon : Création de site internet sur-mesure et personnalisé.
なんかフラクタル的なものを感じる
今回のサイトを見てどのような感想をみなさんが持たれるかわかりませんが、わたし個人は、すごくこう…… フラクタル的な、無限性を感じるようなウェブサイトだなと感じました。
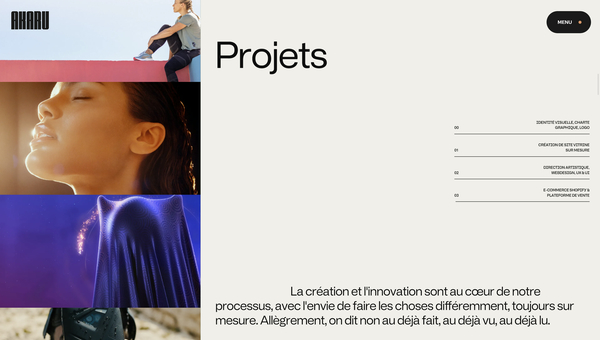
小さかった領域がなめらかに拡大されたり、あるいは縦に移動していた流れが急に横に流れるかたちに切り替わったりと、見ていて本当に楽しい視覚的な変化がたくさん仕込まれています。
しかもユーザーがする操作はスクロールだけなので、スイスイ・サクサクと閲覧することができます。

サイト全体が WebGL で実装されていて長編 3D 作品みたいになっているのもすごいなと感心してしまいますが、DOM と CSS だけでこれだけ大きな動きを違和感なく連結しているのは、本当に驚きです。
サイト内の各セクションはスクロール操作で次々とシームレスに繋がった状態で表示されていきますが、そのなかの一部に WebGL が使われている場面があります。
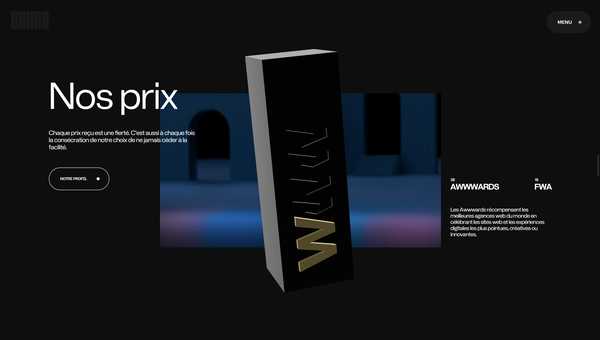
具体的には、アワードについて言及しているセクションで、そのアワードを象徴する 3D モデルが出てきます。


3D 表現も、特に変わったポストエフェクトを掛けるわけでもなく、シンプルな質感で表現されていてサイトの雰囲気に見事にマッチしています。
たぶん、DOM を使ってレイアウトされているサイトのデザインそのものが余白をうまく使ったデザインなので、WebGL 実装部分だけが妙にエフェクトでモリモリに演出されていると、逆に違和感が生まれてしまうような気がします。
そういったサイト全体のデザインを考えたバランスのよい WebGL 実装ができるというのも、これもひとつの実力なのだろうなと感じました。

小さい領域が次々と大きくなる様子はまるでフラクタルみたい。
当サイトは WebGL の実装を紹介するサイトなので、基本的には WebGL の実装を中心に触れていくということが普段は多いです。
ただ、今回のサイトに関して言うと WebGL はあくまでも脇役であり、ダイナミックな DOM のアニメーションこそが最も注目すべきポイントになりそうです。
フォントの選定やカラーリングはもちろん、触れるたびに新しい驚きを与えてくれる多彩なレイアウトやアニメーションも見逃せません。
ぜひチェックしてみてください。
リンク:
Agence web lyon : Création de site internet sur-mesure et personnalisé.




