
いつまでも触っていたくなるような心地よいビジュアルとインタラクション! aircord のウェブサイトがすごい
リニューアルしてもやっぱりすごい
今回ご紹介するのは、日本のクリエイティブスタジオ aircord のウェブサイトです。
当サイトでは以前にも同サイトをご紹介したことがあり、そのときもバキバキに仕上がった WebGL 実装に本当に驚かされたものですが、今回はそれがリニューアルされたかたちです。
リニューアル後も圧倒的な仕上がりの素晴らしいウェブサイトとなっており、わたしなんかが言及するのはおこがましいとさえ感じる出来栄えです。
リンク:
丁寧に、じっくりと見つめてみよう
今回のサイトは、大袈裟ではなく本当に言及できる驚きポイントが無数にあります。
そのすべてに漏れなく言及するわけにもいかないので、いくつかピックアップして紹介していこうと思います。
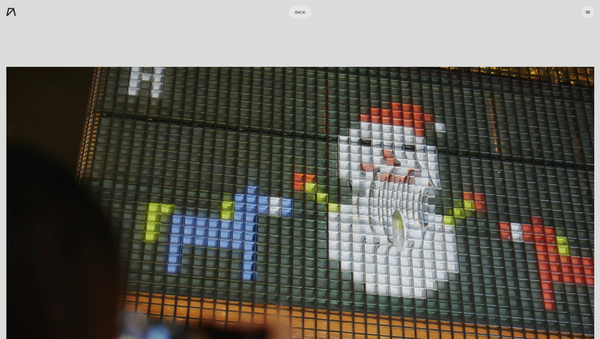
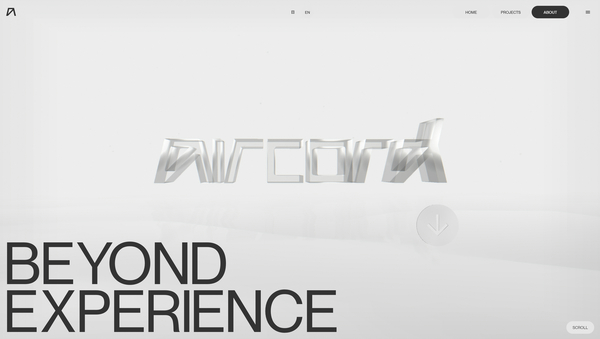
トップページは、キービジュアルがそのままプロジェクト紹介ページへの入口になったような形になっており、巨大なディスプレイっぽい外観をしています。

画面の下のところに、DARK モードと LIGHT モードを切り替えられるトグルスイッチがあり、いずれの場合でも落ち着いたトーンで配色されています。
シーン全体が 3D になっていて、カーソルのところに追従してくるオブジェクトも擦りガラスのような質感でとにかくかっこいいです。
よ~く観察してみると、このカーソルに追従してくる丸い擦りガラスのようなオブジェクトの質感も、時間の経過と共に複雑に表情を変化させていることが見て取れたりして、とにかく細部に至るまでの作り込みに驚かされます。
恐らく、きちんとカーソルの部分でコンテキスト(文脈)を表現することを考えて、このような時間の経過に応じた見た目の変化を意図的につけているのだと思いますが、こういうの思いつくの本当にすごいですね……

また、スクリーンショットでそれを伝えるのが非常に難しいのですが、カーソルが動いた軌跡にはディストーションエフェクトが発生するようになっています。
このエフェクトの歪み方もちょっと変わった複雑な風合いになっていて、単調にならない個性的な演出になっています。
その他、もう挙げていったら本当にきりがないのですが、DOM の制御と WebGL の制御の連動なども丁寧に実装されており、その境界は極めて曖昧になっています。
それなりに WebGL の実装経験が無いと、本当にどこからが CG なのか見た目じゃわからないかもしれないですね。


WebGL をただ使えばかっこよくなる時代はとっくの昔に終わっており、現代的なウェブサイトでは WebGL を導入する理由や意図に、それなりの意味を求められることが多いと思います。(もちろん、ただかっ飛ばしたいだけ、というのもある意味では正解のこともあるでしょうけれども)
今回のサイトの場合は、おそらく実現したいこととしてビジュアルの質の高さというのが最初からあったのだろうと想像しますが、だとしても、これだけ高品質な WebGL 実装をうまくウェブサイトの機能と渾然一体に作り上げるのには、技術力だけでなく柔軟な発想や想像力が必要になるんだろうなと想像しました。
自分なんかにはとても無理だなと思うような工夫、作り込みの連続で、ほんとうにずっと見ていられるようなウェブサイトだと感じました。
ぜひチェックしてみてください。




