
自作の WebGPU エンジンで駆動する本格派のグラフィックスが圧巻のゲーム作品 Food for Fish
完成度の高さに驚く
今回ご紹介するのは、Kris Temmerman さんがオープンソースで公開している WebGPU 製のミニゲーム作品です。
そう、WebGL ではなく WebGPU で作られた作品ということで言えば、かなり本格的な仕上がりになっていると思います。そもそも WebGPU 事例自体が、現状ではまだまだ少ないですからね。
どうやら自作のエンジンで描画しているみたいなのですが、それらのソースコードも全てオープンになっています。
テキストが全部英語なのでそのあたり苦手だとちょっとコンテンツの内容を把握するのは大変かもしれませんが、美しいグラフィックスを見ているだけでも楽しめる作品だと思います。
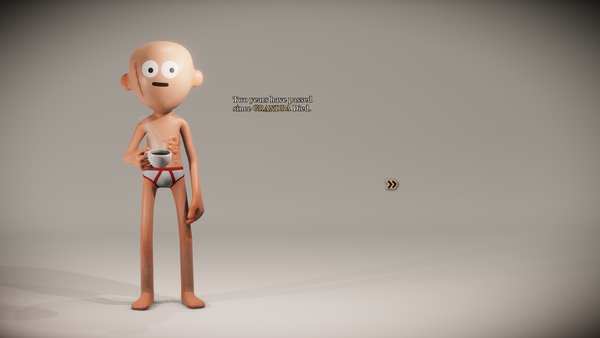
今回のコンテンツ、ストーリーラインとして「下着のパンツ」をテーマにしている文脈があるので、ちょっとした落書きみたいなテイストのイラストなんですが若干職場閲覧注意なイラストが表示される瞬間がありますので注意
リンク:
とにかく超大作感がすごい
作者の Kris Temmerman さんは、C++ で OpenGL のコードを書いたりもされる方みたいなので、かなり CG に関しては経験値が高い開発者さんなのだと思います。
今回のプロジェクトは GitHub 上にソースコードが置かれており、TypeScript で開発が行われています。
自作のエンジンで動かしているということですが、グラフィックスの品質はかなり高いレベルに達していると思います。

主人公の青年(?)以外の人物は直接的には登場しない、シンプルなポイント&クリックゲームです。
目についたオブジェクトを適当にクリックするだけのシンプルな操作性で、内容はともかく操作が難しくてクリアできないといったことはありません。
大抵のオブジェクトは、それ自体がクリッカブルであることを見た目で主張してくれますし、カーソルを重ねるとシルエットが描画されるなど、それが接触・干渉可能なものであることはわかりやすく示されます。
通しでプレイしてみましたが、英語もシンプルな短文ばかりなので、意外と英語が苦手でもなんとかクリアできるんじゃないかなと思います。(自分も英語は苦手ですがなんとかなりました)

暗い空間、明るい空間、室内あるいは屋外など、それぞれのロケーションに応じた光と陰の表現が非常に美しいグラフィックスとなっています。
WebGPU はまだ正式勧告に至っていない API ということもあり、さすがに WebGL と比較するとまだまだ不安定です。わたしの環境ではクラッシュするみたいなことはありませんでしたが、一部、表示が一瞬崩れるような場面があったりして、やっぱりちょっとバギーな感じがしました。
でも、それはたぶん今回のゲームの実装が悪いのではなくて、単純に API とブラウザの安定性の問題のような気がします。

ゲームの内容は、正直に言うと小学生男子が大好き系のちょっとおふざけの入った感じかなと思います。
ただ、WebGPU を用いて描かれる CG は非常に美しくて、たぶん WebGL でも似たようなことはできるのでしょうが、ある意味、WebGPU でも現時点でこれだけのものが実装できるんだという一種指標となるような実装にも見えました。
なにより、これがすべてたった一人の開発者の手によって作られており、さらにオープンソースになっているということが素晴らしいですよね。
本当に驚きました。
ぜひチェックしてみてください。



