
ユーザー体験を考慮した作り込みがエグい! NTT Digital のウォレットサービス scramberry のウェブサイト
ビジュアルの美しさだけではない凄さ
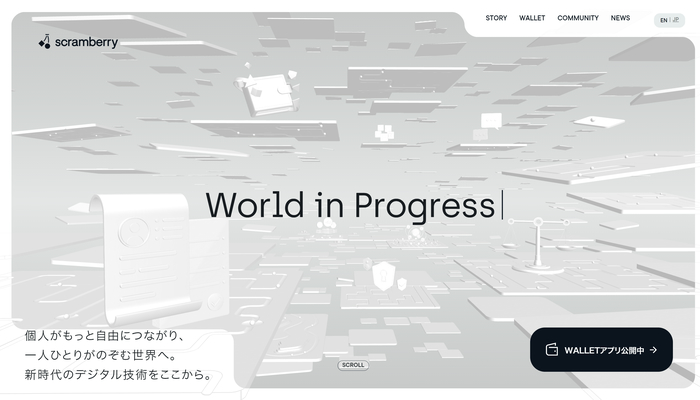
今回ご紹介するのは、NTT Digital が提供するウォレットアプリ、scramberry のウェブサイトです。
WebGL を大胆に利用した 3D 感強めな、近未来的雰囲気を感じさせるビジュアルが特徴のウェブサイトとなっています。
途中で気がついたのですが、実行環境の負荷などを計測(?)して、一部を静止画に置き換えるなどの細やかな工夫が見られる驚きの実装が行われています。
リンク:
インタラクティブ性と操作性の両立
今回のサイトは、WebGL がその世界観の演出に大きく役立っています。
3D シーンは大量のオブジェクトが描画されるようになっていて、触っている印象としては若干重く感じるような部分もあったりします。
エフェクトはスクロール操作などに応じてインタラクティブに発生するようになっており、このあたりは迫力があってすごく見応えがありますね。

単純な RGB シフトとも違って、個性的なカラーリングになっています。
サイト全体のトーンが白に寄っているので、それに合わせた味付けになっているのかもしれませんね。
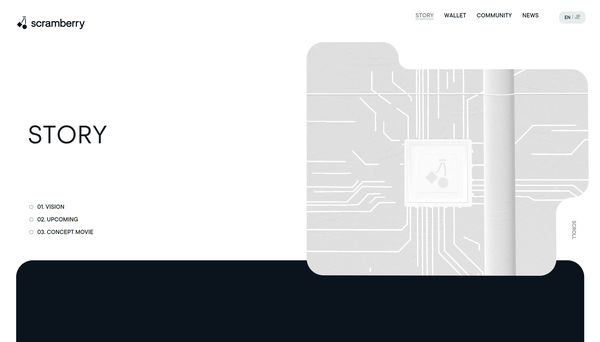
個人的に驚いたのが、実行環境の状態に応じたウェブサイトの構成要素の変化です。
たまたま CPU 負荷が高い状態で見ていて気がついたのですが、一部の要素は場合によってはインタラクティブな動きのある要素ではなく、静止画のような描画負荷の低いオブジェクトに置き換わるようです。
こいつは手が込んでますね……

WebGL の実装経験があれば、WebGL と負荷の問題については苦心した思い出があるという人も多いでしょう。
実際のところ、描画負荷が問題になるケースとメモリなどのリソース負担が問題になるケース、さらには PC とモバイルで問題となるポイントがそれぞれ異なるケースなどいろいろな大変さがあると思いますが……
今回のサイトはそういったユーザーの体験を損ねる可能性がある部分が非常に丁寧にケアされている印象を受けました。

個人的な経験で言えば、WebGL の描画負荷を下げるにはいくつかのアプローチがあり、効果が極端に大きいもので言うと FPS を落としたり、エフェクトを省略したり、あるいは devicePixelRatio を考慮したりといったものがあります。
今回のサイトにどこまで複雑な仕込みがあるのか…… 正直言って詳細はまったく把握できていないのですが、動的に負荷を計測して適切に処置されている感じがあり、WebGL 以外の部分もすごく技巧的だなと感じました。
テキストに対するエフェクトなど、WebGL 以外の注目ポイントがたくさんあります。
ぜひチェックしてみてください。



