
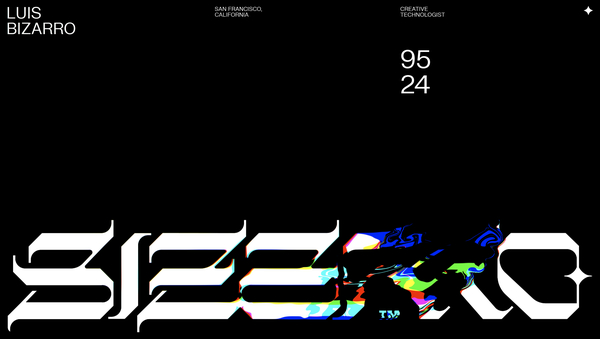
流体風のエフェクトと RGB ディストーションを組み合わせた演出がおもしろい Luis Bizarro さんのポートフォリオ
使いやすさとかそういう話ではない
今回ご紹介するのは Luis Bizarro さんのポートフォリオサイトです。
これまでにすごい数の WebGL 実装に関わってこられたクリエイティブ・テクノロジストの方なのですが、いまは Apple にいらっしゃるんですかね?
今回のサイトもかなり WebGL ありきの、エフェクトを重視した作りになっています。
リンク:
Luis Bizarro - Creative Technologist
あらゆるものが歪みます
今回のサイトは、使いやすくわかりやすい UI/UX みたいな視点で作られているウェブサイトではない、と感じます。
とにかくエフェクトがモリモリで、ビジュアルの圧がすごいですね。
ビジュアルの圧はすごいんですが、複雑怪奇かというとそんなことはなく、むしろまったく同じ1つのエフェクトがサイト全体に対して適用されている、という感じですね。

一見、どの部分が WebGL 実装なのか、カーソルを動かさずにぼんやり眺めているとわからない感じもありますが……
ひとたびカーソルを動かすと、そこに流体のようなエフェクトが発生するようになっており、サイト内のロゴや文章などが大きく歪みます。
白と黒のシンプルなレイアウトで、パッと見た印象はシンプルな DOM とテキストをレイアウトしたもののように見えるかもしれませんが、その実態はほとんどのものが WebGL によって描画されたグラフィックスですね。

いわゆる Stable fluids のような、流れが発生するエフェクトになっていますが、あまり余韻は長く設定されていません。
すぐに流れが収束して収まる感じなので、エフェクトとしての派手さは十分に確保しつつも、コンテンツを読む・見るということに対して邪魔になりすぎないような味付けになっています。
正直に書けばぜんぜん使いやすいウェブサイトではないのですが、とにかく世界観が一貫していて、見る人の気持ちをホールドするような力強さが感じられます。

WebGL 実装としての流体エフェクトって、実際のところそれほど珍しいものではありません。
今回のケースは単なる流体というよりは RGB シフトと組み合わせてディストーションエフェクトを構築していて、見た目の印象はかっこよく迫力があります。
こういうエフェクトは実装するのは大変だったりもしますが、今回のサイトは「そういうの作った経験がある状態」で見ると、細かいところまでよく調整されているなと感心します。
イロモノっぽく見えるかもしれませんが、確かな技術が用いられている点もポイントでしょう。
ぜひチェックしてみてください。



