
ブロック状のオブジェクトと流体のような表現で個性的に仕上げた Rogier de Boevé さんのポートフォリオ
エフェクトモリモリ
今回ご紹介するのは、クリエイティブ・デベロッパーとして活動されている Rogier de Boevé さんのポートフォリオサイトです。
デベロッパーであると同時にデザイナーさんでもあるようで、今回のサイトもかなりビジュアルから使い勝手まで、工夫が凝らされたかなり手の込んだウェブサイトとなっています。
見た目の派手さだけではない、丁寧な作りです。
リンク:
Rogier de Boevé - Creative Developer
ビジュアルの美しさだけではないこだわりの実装
今回のサイトでは WebGL 的に見るとかなりビジュアルが美しく仕上がっています。
いわゆるポストエフェクトの類が豊富に用いられていることもありますが、フレームバッファを活用しなければ表現できないような、流体的なエフェクトなども随所に見ることができます。
ローディング中の画面ですら、見た目がなにかのデモ作品のような感じです。

ノイズなどを活用して複雑なカオス感を演出しています。
そこにフォグのような効果、反射する床面のようなオブジェクトが組み合わさり、ちょっと幻想的な雰囲気のベースとなるシーンが構築されています。
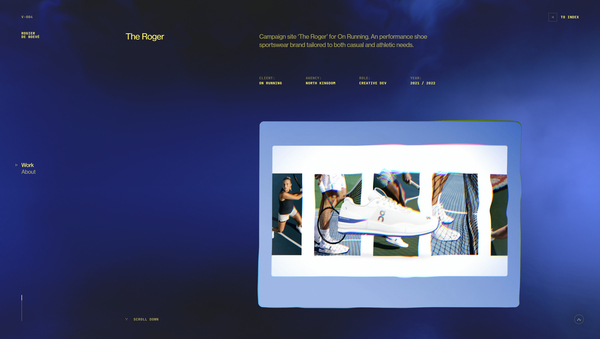
ローディング後の画面から Enter と書かれたボタンを押してコンテンツに入ると、ベースとなるシーンの上に多数のブロックによって表現されたオブジェクトが出てきます。
このブロックのかたまりが、各事例のサムネイル画像を表示するのと同等の役割を持っている感じですね。

各事例の雰囲気に合わせて、背景のカラーリングも変化します。
青っぽくなったり、緑っぽくなったり、あるいは赤っぽくなったりと、それぞれ全然雰囲気が違っておもしろいですね。
各事例には詳細を記した下層ページも用意されているのですが、全体的に流体っぽいエフェクトなども用いられており、サイト全体を通じてビジュアルの圧がかなり強いです。
味が濃すぎて飽きが来そうにも一見感じるかもしれないですが、トーンが比較的落ち着いた風合いなので、そこまでしつこい感じもしません。


あまり明度・彩度が高すぎると、いかにかっこいい CG でもだんだん飽きてきますし、うるさく感じてしまうことがあったりします。
その点、今回のサイトはそこまで明度も彩度も高くないですし、うまく色彩や動きが調整されている感じがします。
ただ、このくらいのエフェクトモリモリな感じになると、どうしても拒否感を抱いてしまう人は一定数いそうな感じもします。おそらくそこは、作者さんもわかったうえで割り切って作っているのかなと感じました。
全体的にビジュアルの質が高く、インタラクティブなエフェクト各種もそつなく作り込まれていて完成度が高いです。
ぜひチェックしてみてください。



