
美麗なシェーダによる表現と空間的広がりが心地よい Maxime Heckel さんのポートフォリオサイト
高品質なブログ記事たちも必見
今回ご紹介するのは、Maxime Heckel さんのポートフォリオサイトです。
WebGL やシェーダの技術など、CG 的な側面からさまざまな挑戦をされている方で、そのブログには無数の素晴らしい優良コンテンツが並ぶすてきな開発者の方ですね。
今回のサイトはすごくシンプルに、余計な情報を極力省いたデザインが用いられていますが、このデザインもご自身でされているみたいです。
すごすぎますね……
リンク:
ページ冒頭部分にはちょっとした仕掛けも
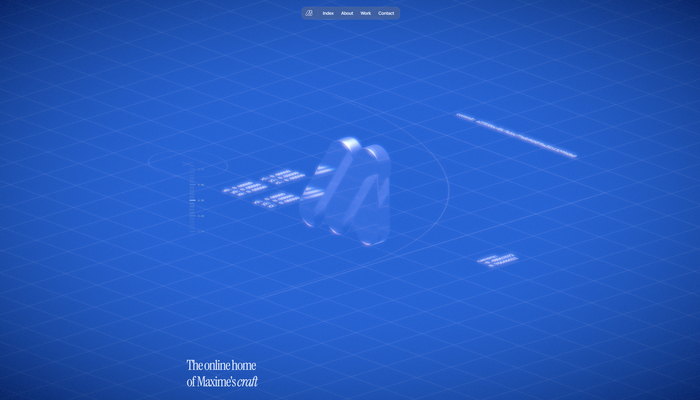
今回のサイトでは、3D の表現が用いられているものの、それは一見ごくごくシンプルな内容に見えます。
ページが表示された直後、ロゴマークを構成するいくつかのパーツがシーン内でゆっくりと滞留している様子が描画され、時間の経過とともにそれが1つの姿に収束していきます。
青をベースにした 3D シーンはどこか電脳空間のようなイメージです。

この冒頭部分、スクリーンショットには映っていないですが、よく観察すると画面の中央やや左あたりに、インジケータのようなものが置かれています。
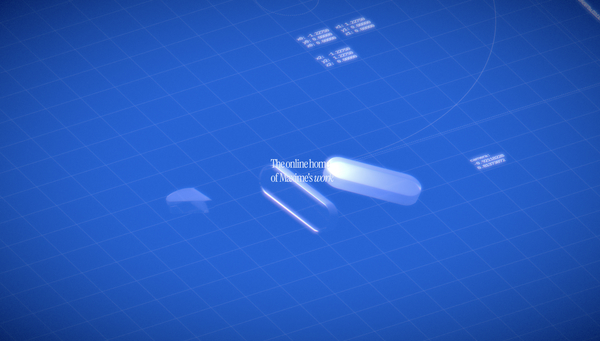
よく見ていないと下手をすると気が付かない程度の小さなインターフェースなのですが、このインジケータ部分はマウスで掴んで上下に動かすことができるようになっています。
上方向、あるいは下方向に動かすと、それぞれ異なるエフェクトが発生するようになっていて、すごくおもしろい仕掛けになっています。

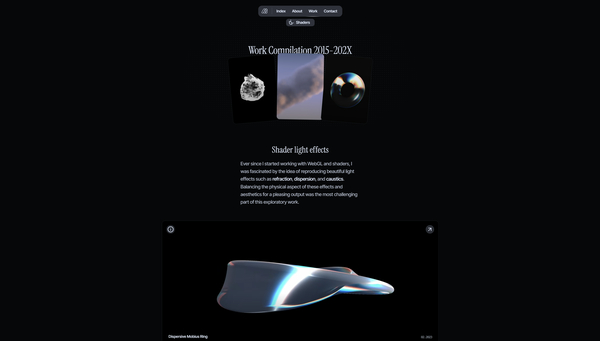
また、スクロール操作を行ってコンテンツを読み進めていくと、ポートフォリオサイトらしく、同氏がこれまでに取り組んできたことが紹介されています。
いずれも画像で紹介されていることが多いですが、ほとんどの事例にはそれが実際に動いている様子を見ることができるリンクが貼られています。
React three fiber でリッチな表現を行うことができるような機能を多く開発されているようで、世界中でリッチな WebGL 実装が一気に加速したことに、大きく貢献している一人であることがわかるのではないでしょうか。

カジュアルに WebGL を使えるようにする React three fiber のようなプロジェクトにも多大な貢献をしつつ、シェーダによるレイマーチングなどの硬派な技術にも明るく、かっこいいデザインを自ら手掛けてポートフォリオサイトまで実装してしまう……
ものすごい才能の塊、という感じがとにかくすごいです。
サイト内に置かれている実績を見ているだけでも楽しいですし、このサイトからもリンクされているブログを読んでみると、そのガチすぎる内容はすごく勉強にもなります。
ぜひチェックしてみてください。




