
高品質なキービジュアルが持つ納得感! クリエイティブエージェンシー Otherlife のウェブサイト
おしゃれでかっこいい
今回ご紹介するのは、クリエイティブエージェンシー Otherlife のウェブサイトです。
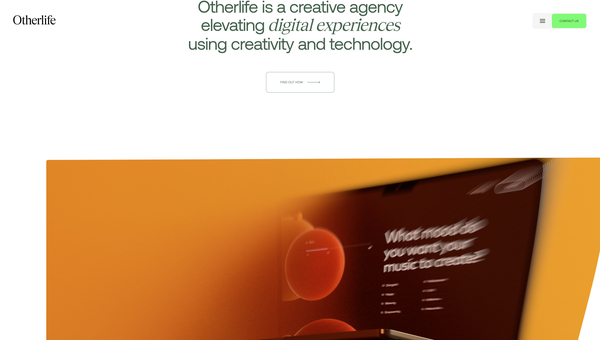
ページのロード直後に表示されるキービジュアルが WebGL を使って実装されているのですが、見た目にはかなりしっかり作り込まれたシーンとなっていて見応えがありますね。
こういう手の込んだキービジュアルがあると、なんか妙に納得感があるといいますか、いいサイトを見つけたのかもしれないぞ~ というかんじで期待感が高まりますよね。
リンク:
Otherlife Creative Agency | Unconventional Solutions
インタラクティブ性が高く回遊性を考慮した作り
今回のサイトでは、3D 的な要素はもちろんあるのですがそれだけを演出の核としている感じではありません。
むしろどちらかというと「キービジュアルという個性を発揮すべきタイミング」に絞って派手な 3D シーンを用意している感じで、WebGL は用途を限定して使われている感じがあります。
それ以外の部分は CSS などを駆使して巧みに組み立てられていますね。

この上のスクリーンショットがキービジュアルのシーンをキャプチャしたものですが、画面のど真ん中にモバイル端末があり、その周囲を草の生えた岩などが取り囲んでいます。
静止画では伝わりにくいと思いますが、岩のところにはモバイル端末の画面から発せられるわずかな環境光が映り込むようになっていて、質感がすごくいいですね。
こういう納得感の強いキービジュアルが一番最初にドンと用意されていると、すごく迫力があっていいなと思いました。

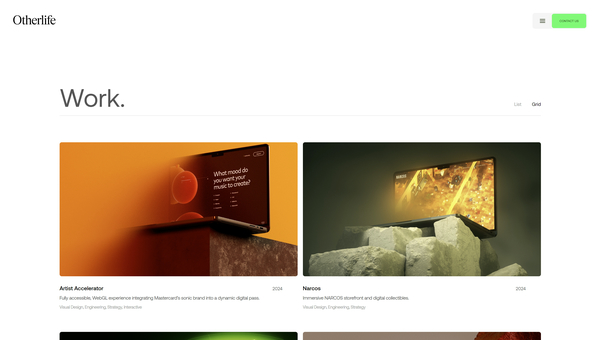
キービジュアルの画面からスクロール操作を行っていくと、そのまま事例をダイジェストで紹介するセクションが出てきます。
ここではサムネイル画像が傾くような動きをするなど、なかなか凝ったインタラクションが実装されています。
その他、ウェブサイト内の各所で統一感のあるスタイリングが施されており、余白が多めのシンプルなレイアウトはとてもおしゃれな印象でまとめられています。

今回のサイトでは、WebGL を使ってかなりしっかりと作り込んだキービジュアルがまずあり、視覚を通じて、サイトを訪問した人の第一印象に上手に訴えかけています。
印象的なキービジュアルが存在することで期待感を膨らませつつサイト内を閲覧していくことになるのですが、サイト内の他の要素も期待を裏切らない複雑なインタラクションを持ったものが多く、手が込んでいます。
個人的には、何度も同じことを書いてしまいますがキービジュアルがいいかんじに仕上がっているだけで、だいぶ印象が変わってくるなということをあらためて感じました。
ぜひチェックしてみてください。



