
多種多様な WebGL 実装が登場するオイル製品などを扱う Lippini Lubrificanti のウェブサイト
3D モデルにパーティクルに流体
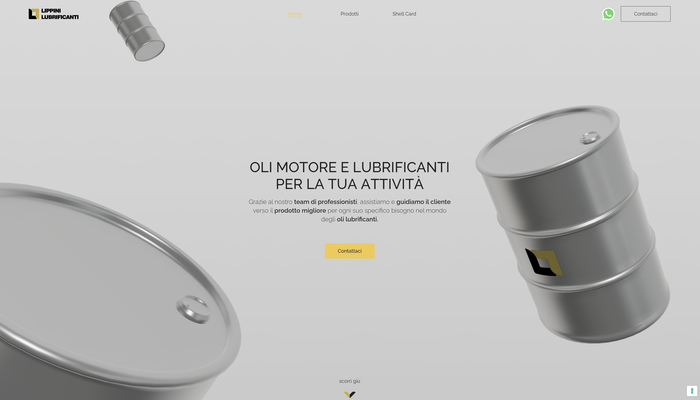
今回ご紹介するのは、イタリアに本拠地がある Lippini Lubrificanti という企業のウェブサイトです。
いわゆる自動車やバイク、船舶などに使われる多様なオイル製品を扱っている企業のようで、オイルをテーマとした演出がいろいろ登場します。
カーソルの動きに応じた流体エフェクトや 3D モデルデータを使った表現、さらにはパーティクルを用いたものまで多彩です。
リンク:
どう評論していいか悩む
今回のサイトでは、前述のとおり多種多様な WebGL を用いた表現が実装されています。
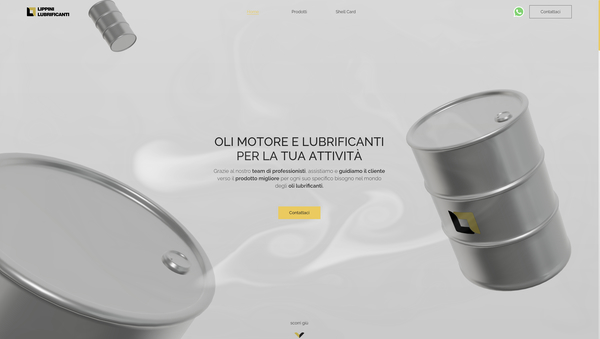
なかでも一番ビジュアルとしての印象が強いのは、カーソルが動いたときに生じる流体表現かなと思います。
流体表現は、WebGL 実装のウェブサイト上では主たる演出の手段として用いられることが多いような感じがしますが、今回のサイトの場合はどちらかというと演出の軸というよりは、オマケ的な感じの味付けに抑えられている気がします。
トーンというか、コントラストもかなり控えめな感じの流体表現ですね。

これ、正直どう評論したらいいのか本当に悩むのですが、個人的には流体エフェクトは余計だったというか、なくてもよかったんじゃないかなと思わないでもないです。
おそらく、オイルを扱う企業ということでこういうエフェクトを盛り込むことが提案された形なのかなと想像しますけれども、サイトの背景にこれを絶えず配置する今回のサイトのような使いかただと、ちょっと効果的に使えていない印象を受けるというか、エフェクトのインパクトが半減してしまう気がします。
キービジュアルだけもっとド派手に流体で演出する、とかだったらまた見え方も違ったかもしれません。

サイト内をスクロールすると、ドラム缶のオブジェクトも 3D で描画されている CG であることがわかります。
スクロールに応じて姿勢が変化するだけでなく、表面のマテリアルも変化するようになっていて芸が細かいです。
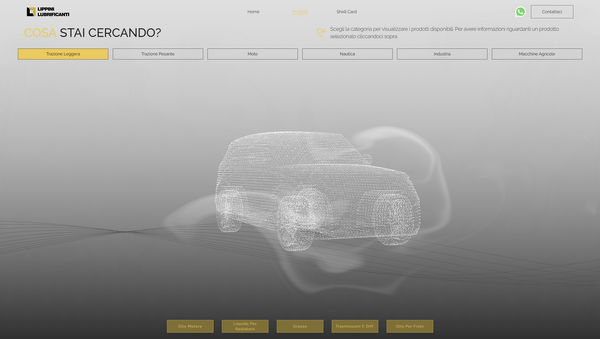
また、別のページではパーティクルを用いて表現している場面なんかもあるんですよね。
このように WebGL の実装方法として豊富な見せ方を用意している部分はすごく手が込んでいておもしろいので、だからこそ、背景の流体表現がとっても安直な表現に見えてしまってちょっともったいない感じがしました。

流体エフェクトは、自分で実装するのはすごく大変なのですが今ではオープンな流体実装なども探せば見つかると思いますし、実現するのがそれほどむずかしい技術とは言えないと感じます。
それゆえに、比較的手軽に導入ができる反面、使いかたを間違えてしまうとあまり効果を享受できないというか、ただ置いただけの飾りっぽい印象に見えてしまうリスクを孕んでいるタイプのエフェクトかなと個人的に思います。
今回のサイトはすごく丁寧に実装されていますし、バリエーション豊かな見せ方はすごく手が込んでいます。良くも悪くもいろいろなことを考えさせられる、興味深い実装事例だと思いました。
ぜひチェックしてみてください。



