
モノクロの世界観を上手に利用した表現が見事に機能している Chromatique Studio のウェブサイト
ダークモード・ライトモード
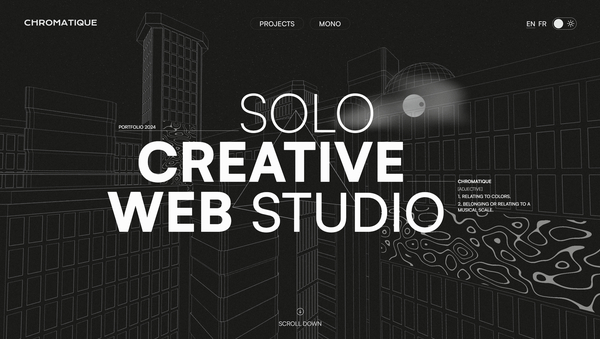
今回ご紹介するのは Chromatique Studio のウェブサイトです。
スタジオ、と銘打っていますが実際にはフリーランスとして活動されている開発者さんが、ソロスタジオという形で屋号としてスタジオを名乗りつつお仕事されている感じみたいです。
最近、こういう少人数または単独でスタジオを名乗るケースが増えてるような気もしますが…… なんかトレンドなんでしょうか。
今回のサイトではモノクロの世界観を上手に活用してウェブサイトが構築されています。
リンク:
Chromatique - Solo Creative Web Studio
下層ページもなかなかリッチ
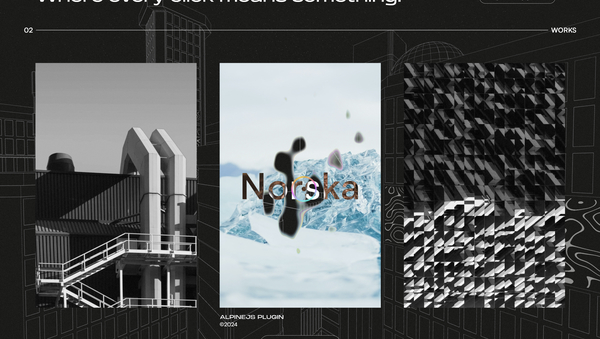
今回のサイトは、スタジオのウェブサイトとは言いつつも実際は個人のポートフォリオに近いのかなと思います。
事例を紹介するようなページがしっかり用意されていたり、実装としてはかなり丁寧です。
まずローディングが終わって表示されるトップページから、背景部分は 3D のシーンが用いられていて質感は良いですね。

あまりハッキリとしたポストエフェクトが掛かっている感じはないのですが、カーソルを動かすとその部分にうっすらとゴーストが掛かったようなかんじに演出されています。
このゴーストのような薄い影は、他の要素にカーソルがホバーしたときの演出とややリンクしているようなところもあり、そのあたりは狙ってデザインされているのかもしれません。
ホバー演出はモノクロだったものがフルカラーになるのと同時に、ノイズの模様が薄く重なって模様の部分がマスクされるような感じですね。

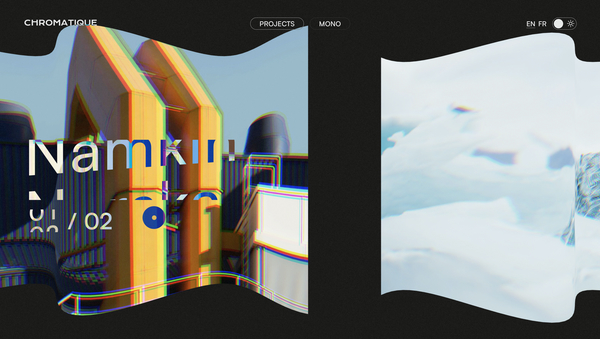
その他、サイト内には下層ページも用意されており、下層ページに関しても WebGL を利用したリッチな演出が盛り込まれています。
矩形が大きく歪み、まるでたわんだ紙のように折れ曲がる様子は、RGB ディストーションの効果も重なって結構迫力のある仕上がりになっています。
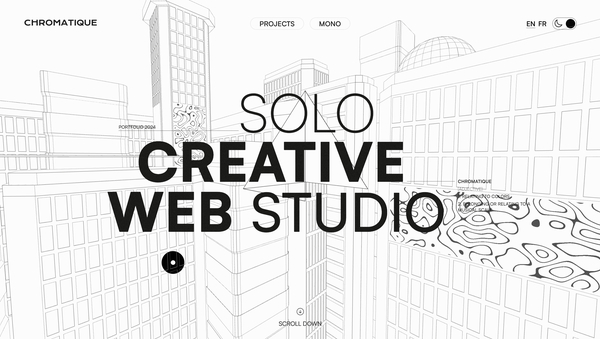
また、ダークモードの他にライトモードも実装されており、もともとのサイトのデザインがモノクロを前提として組み立てられていることがすごくわかりやすく示されていると思います。


WebGL 実装的な観点で言うと、実はそんなに難しいことはしていなくてどちらかというとシンプルな技術の組み合わせだけで演出が構成されています。
しかし、スクロール操作に対する反応の機微、あるいはカーソルの動きに対するインタラクションの味付けなど、ユーザーに対してインタラクティブになにかを返す部分がすごくよくできています。別の言い方をするなら、触り心地がすごくいい、とでも形容したらいいでしょうか。
そういう意味では、変化球こそあまりないですがとても完成度が高いウェブサイトだなと思いました。
ぜひチェックしてみてください。



