
大迫力のビジュアルと隠された大量のパラメータが圧巻! IE3 のウェブサイトがすごい
たのしい仕掛けがいっぱい!
今回ご紹介するのは、クリエイティブユニット IE3 のウェブサイトです。
発足の経緯や目指すところは、@rettuce さんの X やブログでも語られていますので、ぜひそちらもご参照いただくと良いと思います。
ここでは公式のウェブサイトの WebGL 実装を中心に、ご紹介したいと思います。
リンク:
技術力も表現力も堪能できる
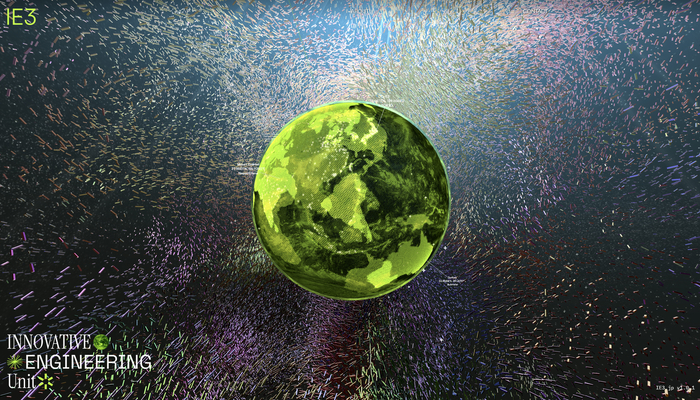
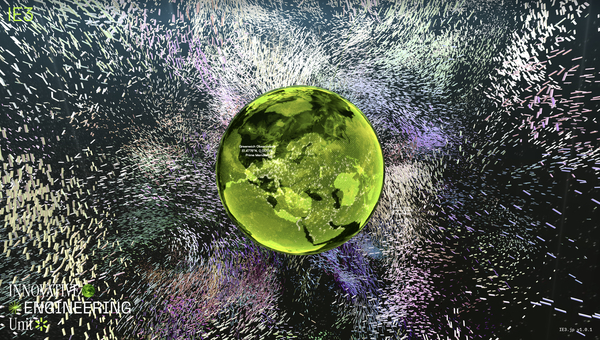
今回のサイトでは、ファーストビューとして地球の 3D モデルと共に、大量のパーティクル(というか正確には細長いボックス)が動き回る迫力のあるシーンを見ることができます。
滑らかに大量のオブジェクトがまるで生きているかのように動く様子は迫力満点で、動作も軽快です。
CG の質感も高く、ずっと眺めていられる心地よさがあります。

地球の周りを大量のオブジェクトが浮遊しているのに、妙に地球の姿がハッキリと見えているように感じるかもしれませんが……
実際に動いているものを見てみると、視野の中心あたりにくるとパーティクルが見えなくなるように意図的に調整されていることがわかります。
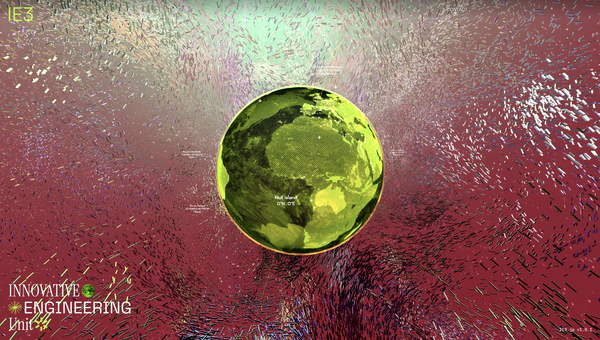
また、このシーンでスペースキーを押すと背景の色が変化し、雰囲気がガラッと変わる様子なども見ることができます。

また、今回のサイトにはイースターエッグというわけではないですが、インタラクティブにビューに干渉できる仕組みが実装されています。
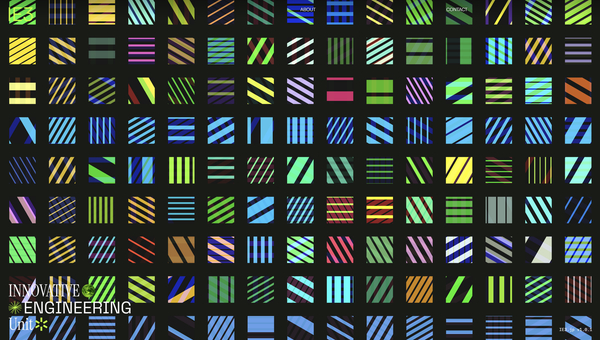
画面の左上に置かれている IE3 と書かれた部分をクリックすると、ランダムにビューの状態が変化するようになっていて、そこでは 3D から 2D まで、さまざまなグラフィックスが展開されます。
あらゆるパターンは複数のパラメータからの入力によって毎回微妙に異なる姿や色を見せるようになっていて、これもまたずっと見ていられるような、不思議な雰囲気を持っています。


なんかちょっと野暮かなと思ってスクリーンショットは撮りませんでしたが、他にも隠し要素っぽいものがシレッと実装されている感じがあるので、ぜひサイトに行ってみなさんもいろいろ試してみていただくことをおすすめします。
最初の印象は、ド派手な GPU Trail でパーティクルが生き生きと動き回り、それだけでも十分にびっくりするというか見ていて楽しい気持ちになれると思います。
そこにさらに隠し要素が加わって、無限に時間が溶けるとんでもないウェブサイトに仕上がっています。
ぜひチェックしてみてください。



