
WebGL もしっかりと活用しつつ Webflow によって構築された Matteo Donini さんのプロジェクトサイト
デザイナーが手掛けたインタラクティブサイト
今回ご紹介するのは Matteo Donini さんが公開しているプロジェクトサイトです。
こちらのサイト、どうやら Awwwards の教育プログラムである Masterclass の過程で作られた仮想のプロジェクトサイトみたいですね。
習作とは思えない完成度の見事な仕上がりになっており、three.js と webflow を組み合わせて構築されているとのことです。Matteo Donini さんご自身はデザイナーさんみたいなので、WebGL の実装にも踏み込んでいるのはかなり挑戦的な内容だと思います。
リンク:
インタラクティブ性と高度な質感表現
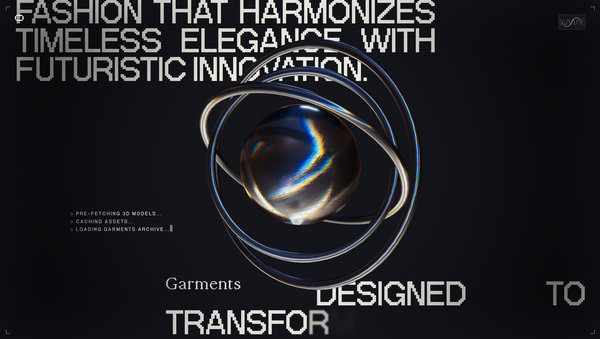
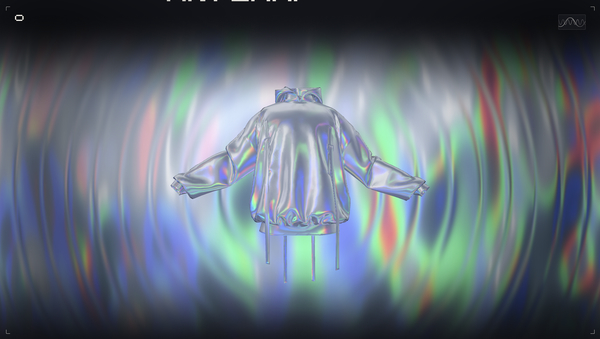
今回のサイトでは、ファッションの文脈でコンテンツが作られています。
ホログラムのような質感を持った服など、かなり個性的な製品がインタラクティブなコンテンツとしてウェブサイト上に配置されており、すごく動く部分が多いサイトとなっています。
サイトの冒頭部分からエフェクトの掛かったビジュアルが次々と現れるようになっており、2D 的な表現のほか、3D 的な表現もたくさん登場します。

今回のサイトに登場するオブジェクトの多くが、メタリックな質感や、とりわけ反射にフォーカスしたマテリアルを伴っています。
オブジェクトそのものがそういう質感をしている、というのはもちろんですが、時には背景部分にもそれに近しい質感が適用されている場面もあります。
マウスカーソルの位置に応じてインタラクティブに色が変化する様子はすごく複雑で奥行きのある表現につながっているように感じます。

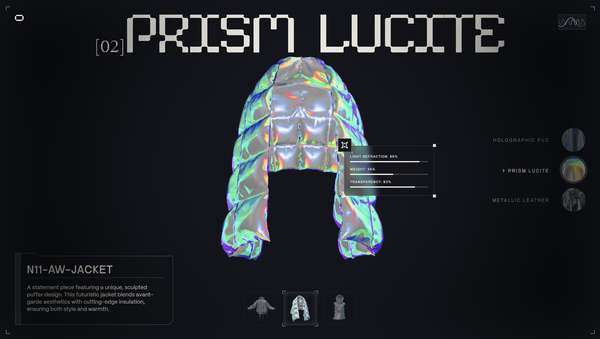
また、ページの最下部のほうに置かれているセクションでは、マテリアルを動的に切り替えることができる機能が実装されています。
ここでは服の形状そのものを3種類から選択できるようになっている他、3種類の質感を自由に切り替えて表示することができます。若干モノクロっぽいトーンのものや、逆に彩度が高いものなど、個性的な質感が揃っています。
カーソルを動かしてやると RGB シフトのような効果が発生するようになっていたり、切り替わる際には独特な演出が発生するようになっていたり、すごく丁寧に作り込まれています。


Awwwards と言ったら日本でもウェブの現場で働いていれば知らないひとはいないくらい有名なアワードサイトですが、その教育カリキュラムの過程で作られたものをこうして見ることができるというのはおもしろいですね。
いわゆるプロフェッショナルとしてすでに活動している人たち向けに、さらにハイエンドなスペシャリストを育成するという建付けで行われている教育プログラムだと思うので、そのアウトプットの品質もえげつない完成度となっています。
もちろん、教育プログラムの内容が素晴らしいということが主眼ではなく、Matteo Donini さんご自身が努力したからこそ作ることができたものであることは間違いありません。
Webflow 製のウェブサイトとしても、かなり完成度が高い事例だと思います。
ぜひチェックしてみてください。



