
ウェブサイト全体の一体感を崩すことなく WebGL が見事に融合した株式会社I-neのウェブサイト
情報量が多いウェブサイトをスマートに
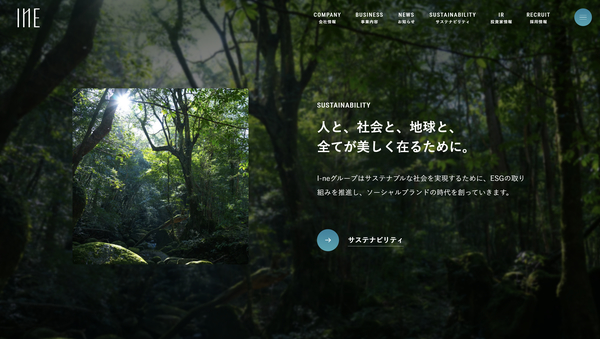
今回ご紹介するのは、株式会社I-neのコーポレートサイトです。
制作されたのはスタジオスプーン株式会社さんのようです。今回はコーポレートサイトのフルリニューアルがされた直後、ということみたいでした。
個人的な印象になってしまいますが、すごく情報量が多いウェブサイトなんですが、それを感じさせない軽快かつ見やすいウェブサイトとなっています。
リンク:
WebGL が溶け込んだデザインとインタラクション
今回のサイトの WebGL 実装は、派手さという意味ではあまり存在感が強いわけではありません。
しかし、随所でシンプルさを保ちつつ個性的に WebGL が取り入れられていて、すごくセンスよく仕上がっていますね。
ウェブサイト全体のデザインのトーンを崩さずに、上手に WebGL のビジュアルが溶け込んでいる感じがします。

これは本当にいい意味で書くのですが、WebGL の実装部分と通常のウェブサイトとしてのレイアウトの部分の境界が、おそらく意図的に曖昧になっています。
普通にシンプルな画像要素だと思って見ていたものが突然スッと立体的に動いたりして、視差効果が強いので新鮮な驚きを感じながら閲覧していくことができます。
サイト全体としての一体感、演出のトーンの味付けも含め、いい感じに統一感を持って組み立てられています。

直接 WebGL の実装内容とは関係しませんが、今回のサイトは一般的なコーポレートサイトのなかでも情報量が多いほうに分類されるような感じがします。
企業のサービス・事業内容や最新のお知らせ、IR 情報など、下層ページの量もかなりあります。
そういう情報量の多さから来る圧迫感を、必要以上に感じさせることなくスマートにまとめていて、そういう意味での凄みを感じました。
ページが切り替わる際のアニメーションもシュッとちょうどいい温度感のモーションで、気持ちがいいですね。


WebGL を使った表現って、一昔前に比べるともう無数に事例があることもあって、目新しさを感じる演出って結構限られてきていますし初めて目にするような演出には出会うことも少なくなっているように感じます。
一方で、誰もが WebGL そのものに驚くような時代ではなくなってきたことで、今回のサイトのようにさりげない演出として盛り込むのが最適解、という場面も増えているように思います。
ただ、さりげなく盛り込むのが最適解だとしても、それを実装することが簡単かと言われるとそこはイコールではありません。
今回のサイトはすごく丁寧に、全体的なまとまりも含め完成度高く実装されていると思います。
ぜひチェックしてみてください。



