
流体表現と仮想ディスプレイのような表現を組み合わせた圧巻の事例集 Anderson Mancini さんのポートフォリオ
three.js 関係の活動をされているみたい
今回ご紹介するのは Anderson Mancini さんのポートフォリオサイトです。
掲載されている事例の数がとにかく多く、そのいずれもが、なかなか高い完成度を誇っています。
各種事例は直接リンクになっている形なので下層ページのような複雑な構造は持たないシンプルなポートフォリオサイトです。
リンク:
Anderson Mancini Creative Developer
ビジュアルは美しく演出もきれい
今回のサイトではとにかくたくさんの事例が掲載されています。
スクロールしながらどんどん見ていくこともできますし、画面の下に配置されたインターフェースを使って一気にジャンプすることもできます。
ある意味では事例がたくさん並んだシンプルなポートフォリオサイト…… ではあるのですが、それが 3D シーンになっているという点で言えばなかなか個性的な事例だと言えるのではないでしょうか。

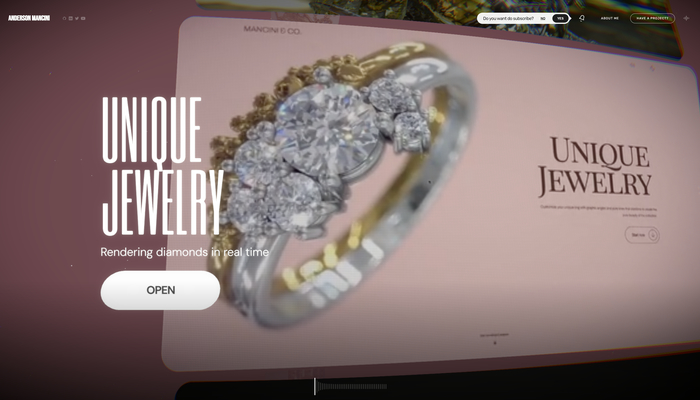
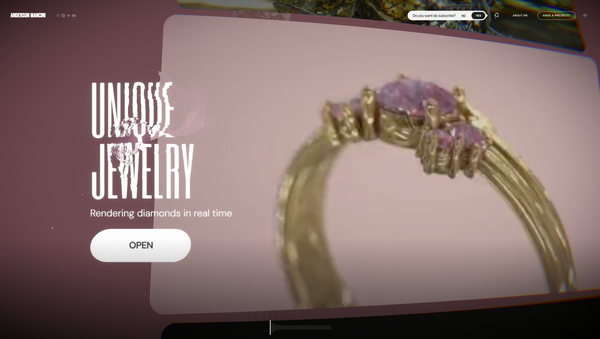
スクリーンショットで見てもちょっとわかりにくいかもしれませんが……
この上の画像の左側、事例のタイトル文字部分を見るとそこがなにやらグニャッと歪んでいるのがわかるでしょうか。
これ静止画では伝わりにくいですが流体のエフェクトになっていて、カーソルを動かすことでそこに流れが発生するようになっています。
余韻はあまり長く残らない、シンプルで短い流体演出ですね。

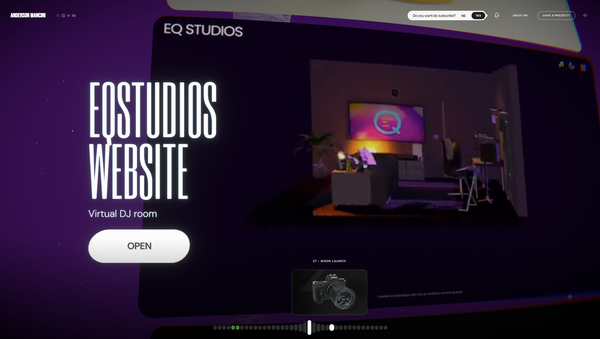
先ほども少し書きましたが、今回のサイトでは事例がかなり多くあるので、ダイレクトにどれか固有の事例にジャンプしたい、みたいなときには画面下に用意されているインターフェースが役に立ちます。
カーソルをホバーさせてやることでインターフェースの形状が変化し、サムネイル画像も同時に表示されるようになっていますね。
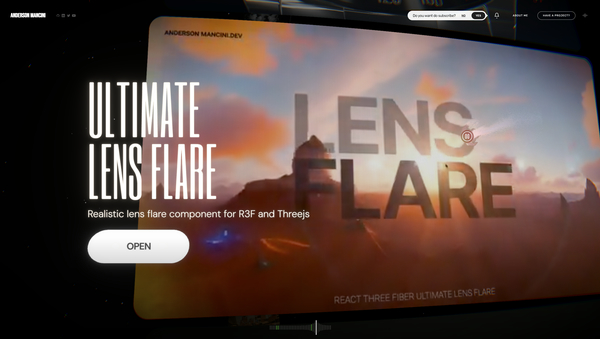
3D シーンのほうもなにか仮想的なモニターのような感じで描画されるようになっていて、ただ単に静止画や動画を見せられるのとは、また違った印象に仕上がっていると思います。

今回のサイトの主役である Anderson Mancini さんは、どうやら three.js に関連した教育用コンテンツなども手掛けられているようで、React や r3f などと組み合わせる方法についてもたくさんのサンプルなどを公開してくれています。
GitHub 上には多くの関連プロジェクトが公開されており、また、今回のサイトから辿っていくことができる各種事例も、どれもレベルの高いものが多いと感じます。
WebGL 実装者目線では、かなり参考になるものが多いのではないでしょうか。
ぜひチェックしてみてください。



