
全編 3D で構築されたミニゲーム満載で無限に遊べる Porter Robinson オフィシャルサイトがすごい
考えるな 感じろ
今回ご紹介するのは、アメリカのミュージシャン Porter Robinson の公式サイトです。
アーティストらしいウェブサイト、といえばそうなのですが、しかしぶっ飛んでます。わたしはあまり Porter Robinson というアーティストのことをそもそも知らないのですが、たぶんファンの目線では「らしさ」が溢れたウェブサイトになっているのかもしれません。
これだけコンテンツの充実した 3D の WebGL コンテンツはかなり珍しいと思います。
リンク:
物理演算を駆使したインタラクティブコンテンツ
今回のサイトの最も大きな特徴は、特になにか目的が具体的に示されることなく、ウェブサイト内を徘徊しながら訪問者それぞれがなにかを感じ取り、楽しむことができるように作られていることだと思います。
大量の 3D コンテンツが用意されており、その量は正直言って異常というレベルに達しています。
シーンの多くは物理演算が仕込まれており、オブジェクトはだいたい吹っ飛ばしたり崩したりといったことが可能です。
なかには、接触することで特殊な効果が起こるアイテムがあったり、次のコンテンツに移動するためのボタンやオブジェがでてくる場合もあります。

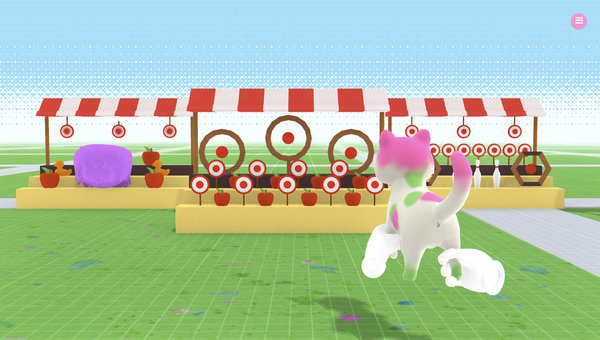
たとえば、赤いリンゴは(場面によりそれぞれですが)キャラクターを接触させることで、そのキャラクターが巨大化するなどの効果を持っている場合があります。
とにかくコンテンツのそれぞれで異なるインタラクションや創意工夫があり、しかもその量が膨大なんですよね。
メニュー画面からは、個別にそれらのコンテンツにアクセスすることもできますが、自由に徘徊しながら、偶然そこにたどり着いてしまう不測の事態を楽しむのが個人的にはおすすめです。
このメニュー画面自体も、だいぶ凝っていておもしろいですけどね……

各コンテンツはミニゲーム的に仕上げられているものがいくつかあり、たとえば射的のような内容のゲームもありますし、どのような手順を踏めばその世界から脱出できる(次のコンテンツに移動できる)かはバリエーションがあり、とにかく多彩です。
なかには、ウェブカメラを有効にして顔認識で動くような個性的なものがあったり、もうとにかくとことんまで楽しんだもの勝ちだなという感じがします。
シーン遷移の際のトランジションエフェクト、シーン内で唐突に発生するポストエフェクトなどもド派手なものが多く、ユーザーが没入感高く楽しめるように工夫されています。


ポップでかわいい雰囲気と、どこか夢の中にいるかのようなちょっとした不気味さ、さらに数々のインタラクションや技術的な工夫が渾然一体となり、独自の個性的な世界観を存分に表現しています。
たぶん、一般ユーザー的な目線では個性的で楽しいサイト、という評価になるのかもしれないですが、WebGL 実装者目線では驚かされる部分が多くあるウェブサイトですね。
技術的に特異なことをしているかというと、けしてそういう感じでもないのですが、よくこれだけ多彩な 3D コンテンツを1つのサイトに詰め込んだなという感じですね。
ぜひチェックしてみてください。



