
流体表現を表現の柱として取り入れた VR 系の事業を展開する Digital Mosaik のウェブサイト
野心的な企業であることが伝わるデザイン
今回ご紹介するのは、VR プロダクトなどを主な事業領域としている Digital Mosaik という企業のウェブサイトです。
現代では VR はすでにチクチクの最先端技術という類のものではなく、徐々に社会にも浸透し、十分に身近な存在になりつつある技術だと思います。
それでもやはり、VR 関連のプロダクトというのはいまだに挑戦的・野心的な内容であることが多いと思うのですが、今回のサイトではそういった背景をうまく WebGL を用いて表現しているように思います。
リンク:
Digital Mosaik - Crafting Virtual Experiences
ある種の潔さがある
今回のサイトの WebGL 表現は、背景に対して適用されているものと、画像などのイメージに対して適用されているものと、おおよそ文脈としては2種類あります。
ただ、どちらの場合もエフェクトは共通した流体表現が用いられているので、演出としては統一感のある仕上がりになっています。
厳密には、トランジションエフェクトなどもあると思うのですが、ビジュアルとしての表現の柱を流体に絞ってデザインが構築されていて、どこか潔さみたいなものを感じます。

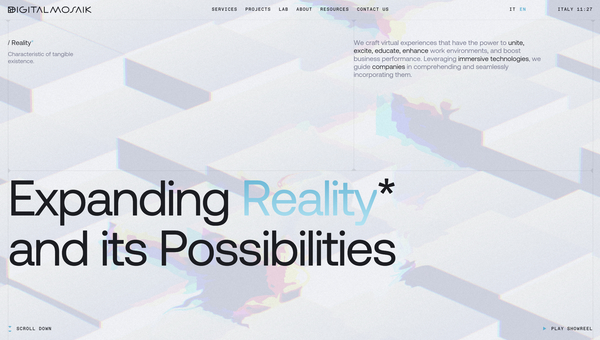
トップページは白っぽい色をした背景なので、若干エフェクトの効果はわかりにくいかもしれません。
むしろ、そこはあえて狙って冒頭部分はシンプルでコントラストの低い状態にしているのかもしれませんね。
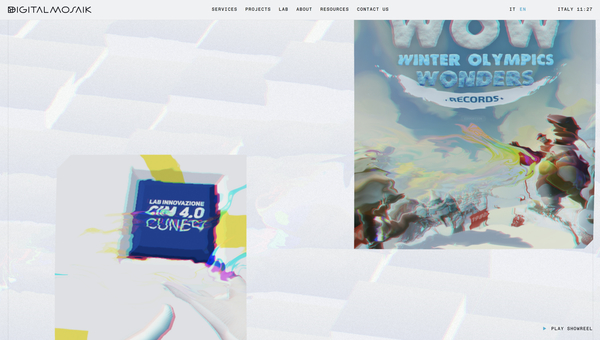
スクロールすることで事例のスクリーンショットなども出てくるのですが、ここではより WebGL の演出としての効果がわかりやすく顕在化するように計算されている感じがあり、RGB シフトと流体表現とを上手に組み合わせています。

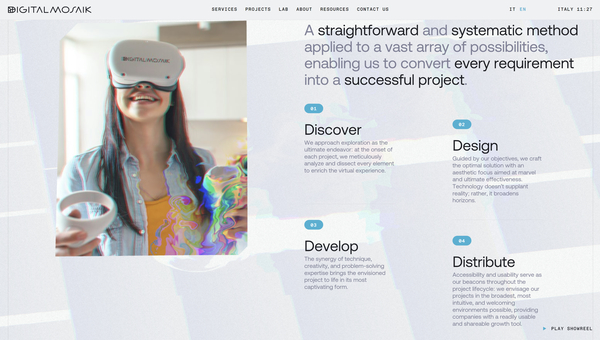
他のページを見ても、流体的な表現が用いられている部分はポツポツと存在しているものの、あくまでも派手なエフェクトは流体のみというスタンスが徹底されています。
たぶん、もっと派手にしようと思ったらいくらでもできたと思うのですが、ここはきっとあえて演出の種類を絞っているんでしょうね。
わたしはあまりデザインの細かい部分まではわからないですが、今回のサイトではトーンが統一されている感じがありますし、演出の方向性もある程度絞って最初から検討されていたのかなという気がしました。

WebGL では流体そのものは珍しくないかもしれませんが、実は流体にもいろんな味付けがあって、サッとスピード感のあるタイプのものから、ねっとりと濃度を感じるものまで、いろいろあります。
今回のサイトの場合は色というよりは UV に対して流体が作用しているような感じもあり、色の複雑さが非常に強く視線を引き付けます。
やや余韻の長い流体表現は触っていて気持ちが良く、かといってサイト全体のトーンがあっさり目の軽い印象なので、バランスも取れているように感じました。
ぜひチェックしてみてください。



