
個性的なエフェクトが目白押し! 不思議でポップな世界観に没入できる SteviaPlease のウェブサイト
ポップな世界を下支えする確かな技術
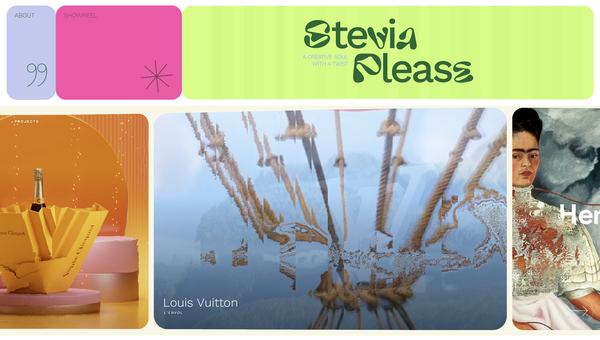
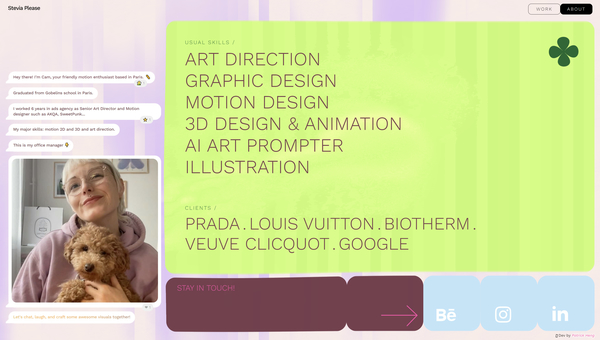
今回ご紹介するのは SteviaPlease という屋号で活動されているパリ在住のアートディレクターさんのポートフォリオサイトです。
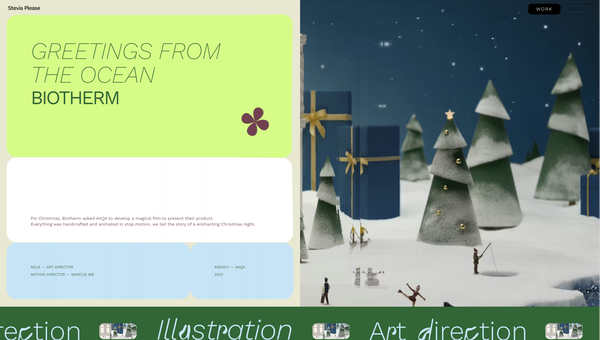
可愛らしくポップな雰囲気は、今回のウェブサイト上でも存分に表現されていますが、手掛けてきた事例の端々にも、なにか同じ個性を感じるような気がします。
WebGL は演出の多くの部分を担っており、技術的にもかなり尖っています。
リンク:
SteviaPlease → Freelance Motion Designer & Art Director
モバイル版もとても素晴らしい仕上がり
今回のサイトでは、背景部分に WebGL による流体っぽいエフェクトが発生するようになっていたり、サムネイル画像が絶えずエフェクトで演出されていたり、かなりビジュアル面で凝った作りです。
カーソルを動かしたときに発生する流体エフェクトは、演出の主役というよりオマケという感じで、高い技術をいい意味で実現難易度とは完全に切り離してウェブサイトに取り入れています。
WebGL だと難しい技術を使っていることそのものが価値を帯びてしまうところがあると思うのですが、そういう世俗的な感覚からいい意味で逸脱している感じがします。

トップページは横方向に事例が並べられたようなレイアウトになっていますが、これがモバイル版では縦に並んだような感じで表示されます。
いずれの場合も、スワイプやホイール操作で事例をスクロールさせることができますが、このときはサムネイルの部分が大きく歪み、どこか立体感のあるような動きになります。
サムネイル自体に対するスリット風のエフェクト、カーソルに応じて発生する流体エフェクト、そしてスクロール等で発生する立体的な動きなどなど、いろいろな要素が折り重なって強い視覚効果を生み出しています。

カラーリングも含めて、すごく情報量が多いはずなんですけど、なんかあんまり嫌な感じがしないのはなんでなんでしょう?
トーンのメリハリがうまく機能しているからなのか、モーションの味付けが絶妙だからなのか…… うまく言語化できないのですがすごく不思議です。
サイト内に見られる様々なインタラクティブ要素はいずれも非常に丁寧に実装されており、デザインの奇抜さとは反対に、技術的にはかなりストイックなウェブサイトのように感じます。


なんか以前もどこかで書いたかもしれないのですが、最近はもう流体表現って WebGL の基礎教養になっちゃったんですかね?
こういう難易度の高いエフェクトもどんどん手軽に使える時代になってきていて、本当にすごい世界だなと感じることが増えました。
反面、ありきたりな表現では目新しさを演出することができなくなってきて、どんどんウェブがリッチでカオスな世界に近づいているようにも感じます。
今回のサイトはすごく個性的で技術的にもおもしろい部分が多くあります。
ぜひチェックしてみてください。



