
引っ張るような独特なインタラクションと WebGL 実装を上手に組み合わせた Paffi のウェブサイトがおもしろい
シンプルなのに機能的かつ個性的
今回ご紹介するのは、コミュニケーション・デザインを扱う事業を展開している Paffi のウェブサイトです。
ウェブのデザインというよりは、ブランディングやイベント、アイコンのデザインなど幅広く手掛けている女性二人のチームみたいです。
今回のサイトでは WebGL を使って事例を印象的に表示しているのですが、派手さは控えめでウェブサイトの一部にスッと溶け込んでいる感じがすごくいいです。
リンク:
スクロールするたびに気持ちいい
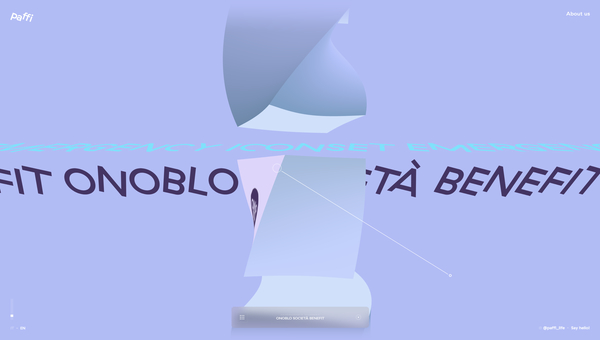
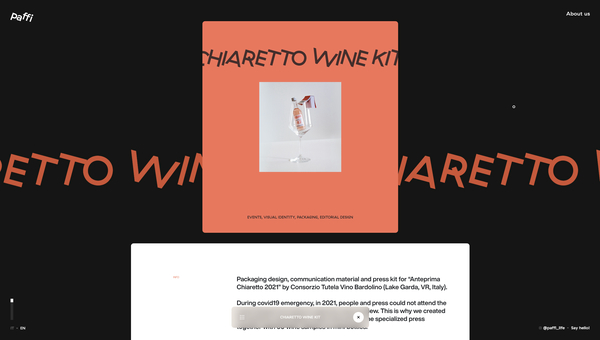
今回のサイトのトップページは、キービジュアルのような印象的な見た目を持ったグラフィックスでもあり、各事例を表示する役割も同時に兼ねています。
画面を大きく上・中・下と3分割した場合、ちょうど真ん中にあるブロックには事例のサムネイル画像が貼り付けられた状態となっており、一方で上下のブロックは大きくねじれたような感じに描かれます。
背景の色なども連動するので、動かして眺めていると視覚効果は結構大きいです。

この上の画像を見ると、ちょうど真ん中のブロックが静止している状態では、完全に平面的に見えるというか、単なる正方形の画像っぽく見えています。
しかし実際にはこの真ん中の部分も立方体になっており、スクロール操作を行った場合などに、立体的な構造物であることがわかるようになっています。
また、マウスでクリックしたままホールドしながらカーソルを動かすと、引っ張るような個性的なインタラクションが発生するようになっていてこれかなりおもしろいですね……

こういう「ホールドしたまま引っ張る・スワイプする」という操作自体は、採用しているサイトって実際結構あると思うんですよね。
でも今回のサイトの場合はラインが画面上に描画されることもあって、より「いままさに引っ張っているな~」という感覚が強く感じられるようになっています。
3D 表現がそれとうまくシンクロしていることで、より物理的な触感に近いものが平面的なウェブサイト上から感じられるようになっていて、すごくおもしろいなと個人的には感じました。

今回のサイトの WebGL 実装は、技術的に難しいことをしているわけではないですし、登場するジオメトリもシンプルですし、なんか 3D 表現としてすごく特殊かと言われるとそんなことはありません。
しかし、ウェブサイト全体のインタラクションデザインがすごくよく考えられていて、そこに WebGL がいい意味で役割を果たしていると感じました。
色が変化する様子なども含め、アニメーションはすごく滑らかですいすい気持ちよく操作できます。
ぜひチェックしてみてください。



