
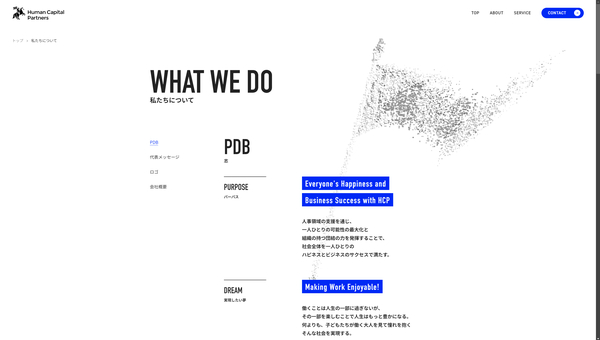
パーティクルを利用した演出をシンプルに取り入れたヒューマンキャピタルパートナーズ株式会社のウェブサイト
WebGPU を利用している?
今回ご紹介するのは、人事を通じてビジネスをサポートする事業を行うヒューマンキャピタルパートナーズ株式会社のウェブサイトです。
パーティクルを活用した表現が上手にウェブのデザインとインタラクションに取り入れられています。
なんとなく…… WebGPU を使っているような感じもするのですが、ソースコードまでは見ていないので確信はありません。
リンク:
派手にしすぎないことの大切さ
今回のサイトは、WebGL のウェブサイトと言っていいと思うのですが、もしかすると利用可能な環境なら WebGPU を利用する、みたいな作りになっている気がします。
今後、世の中にどんどん WebGPU 事例が増えていくのだと想像しますが、正直見た目ではほぼ判別不可能なので、紹介する側の立場としてはどう扱っていけばいいのか、すごく悩みます。
今回のサイトの場合、パーティクルが大量に登場しつつダイナミックに動くので、そのあたりはやっぱり Canvas2D などを用いるよりは、WebGL や WebGPU を用いることのアドバンテージがあるのでしょう。

トップページからスクロールすると、背景が一瞬で黒ベースのものに変化し、パーティクルを用いてなにかしらの模様が描かれます。
この模様の「元となっている素材」も、たぶんですが 3D 素材(glTF)になっていて、それを最終的にパーティクルを使って表示している、という形なのかなと思います。
閲覧しているユーザーがなにも操作していなくても微妙にアニメーションしているのは、glTF 側でアニメーションを持たせておいて、それをベースに動かしているのだと思います。

また、パーティクルにカーソルを重ねてやると、その部分だけパーティクルが放射状に飛び散るようなインタラクティブな部分もあります。
カーソルが重なってさえいれば実際にカーソルが動いていなくても弾けるようなエフェクトが発生し続けるようになっていて、ちょっとおもしろいです。
白と黒、そしてアクセントカラーだけのシンプルなスタイルがすごくスマートでかっこいい雰囲気を演出しています。

冒頭のほうにも書いたのですが、WebGPU を使っているかどうかって厳密にはソースコードを解読しないとわからないので、今後そのあたりどう紹介したり記事を書いたりしていけばいいのか、難しいです。完全に個人的な悩みですけど……
現時点で想像できる話をすると、おそらく three.js のようなライブラリ側で半自動的に WebGPU が使えるなら使うし、使えないなら WebGL にフォールバックするみたいなことをやってくれるようになっていくと思うので、そもそもあんまり気にしちゃうこと自体が無意味なのかもしれません。
とはいえ、現時点では WebGPU を使っている事例は稀有ですし、できるだけ、気がついたときは言及していけたらいいかなと思っています。
今回のサイトではそのあたりまったく表面的にはわからないというか、いい意味で、エッジな技術を使っているという部分が前面に出ているわけではなく、安定してサクサク動いています。
ぜひチェックしてみてください。



