
トーラスを上手に活用してインパクトの強いビジュアルを作り出した Oskar Sollenberg さんのポートフォリオ
ちょっと変わったインターフェース
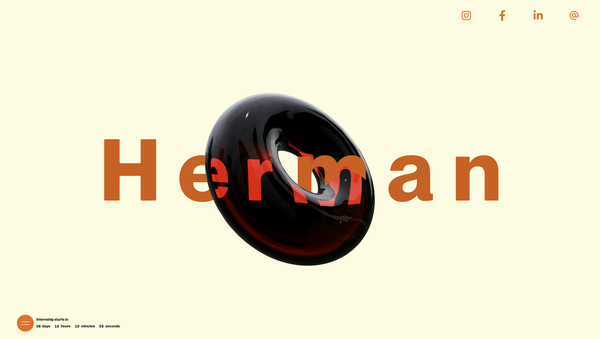
今回ご紹介するのは Oskar Herman Sollenberg さんのポートフォリオサイトです。
トーラスを個性的な感じで表現に取り入れており、唯一無二の世界観をシンプルに構成しています。
こういうド直球な表現って簡単そうで結構実際に採用するとなると難しい場合も多いような感じがするのですが、上手に個性的な演出としてウェブサイトに組み込まれています。
リンク:
Oskar Herman Sollenberg - Web Developer
トーラスの質感で一気に心をつかむ
今回のサイトの最大の特徴にして唯一と言ってもいいくらいの WebGL 的な表現は、トーラスによって描き出されます。
トーラスという形状は、WebGL を勉強するひとなら大抵一度は描画してみるジオメトリであり、ある意味、見慣れた存在です。
でもそんなトーラスが今回のサイトではすごく特別感のあるものとして印象的に表現に用いられています。

トップページはちょっと変わった構造になっていて、スクロールしたりスワイプしたりしても、特にページが切り替わったりはしません。ページの切り替えは、画面の左下にあるメニューアイコンから行う仕組みです。
画面の中央にある文字の部分にカーソルを持っていくと、トーラスがグッと大きく動いて拡大され、同時に質感が一気に、かつ劇的に変化します。
この大きな変化のインパクトと迫力がすごくて、思わず一気に意識を持っていかれます。
黒くて透明な、不思議な質感ですよね。

なんとなくですが、これトーラスが二重になっているようにも見えて、同じ質感を再現しようと思ったらどうやってやるのかいろいろ想像してしまいますね。
若干こう、描画がチラつくようなところもあるにはあるのですが、なんといってもこのカラーリングと質感はあまりほかでは見たことがない感じで、印象的です。
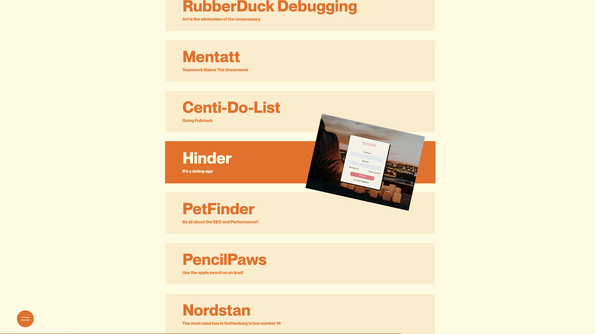
サイト内のその他のページでも、それぞれトーラスが用いられてなにかしらのアクセントとして機能しています。

今回のサイトはポートフォリオサイトとしてもかなりシンプルなほうに分類されると思います。
トップページ、事例集、そして About ページだけの無駄を削ぎ落としたような構成ですが、トーラスがいい味だしてます。
質感が変化する瞬間はパッと一瞬のことなのですが、実際には、半透明の質感から不透明の質感にスムーズに補間されているような感じで、静止画で見るよりも迫力があると思います。
ぜひチェックしてみてください。



